9 Ecommerce Website Optimization Tactics [Expert Insights]
Want to 2X, 3X, or even 4X your ecommerce sales? Start by diagnosing what’s working on your site and what isn’t. Then, apply targeted fixes based on real data. Not hunches. In this guide, I’m sharing my lessons and...
![9 Ecommerce Website Optimization Tactics [Expert Insights]](https://api.backlinko.com/app/uploads/2025/03/ecommerce-website-optimization-featured-image.png)
Want to 2X, 3X, or even 4X your ecommerce sales?
Start by diagnosing what’s working on your site and what isn’t.
Then, apply targeted fixes based on real data. Not hunches.
In this guide, I’m sharing my lessons and strategies from 10+ years in digital marketing.
Plus, I interviewed four leading ecommerce website optimization experts for their best conversion-driving insights:
Leigh McKenzie from UnderFit (also head of SEO @ Backlinko) Rishi Rawat from Frictionless Commerce Anna Bolton from Conversion Copy Co. Kurt Philip from Convertica
Let’s start by identifying the biggest roadblocks standing between you and more revenue.
Phase 1: Analyze and Diagnose Your Site’s Existing Issues
Every effective ecommerce website optimization strategy starts with a solid, data-driven diagnosis.
As economist W. Edwards Deming once said:
Quantitative Research: Finding Patterns in the Numbers
Quantitative research focuses on analyzing data to identify trends and behaviors.
It helps you answer questions about your online store’s performance, such as:
Where are visitors dropping off in the funnel? What are users actually doing on each page (scrolling, clicking)? How does behavior differ across traffic segments (e.g., mobile vs. desktop, organic vs. paid)?The good news:
There are many tools to help you with this analysis.

Google Analytics (GA4)
Google Analytics provides helpful insights into user behavior and website performance.
Including how visitors from different traffic sources behave.
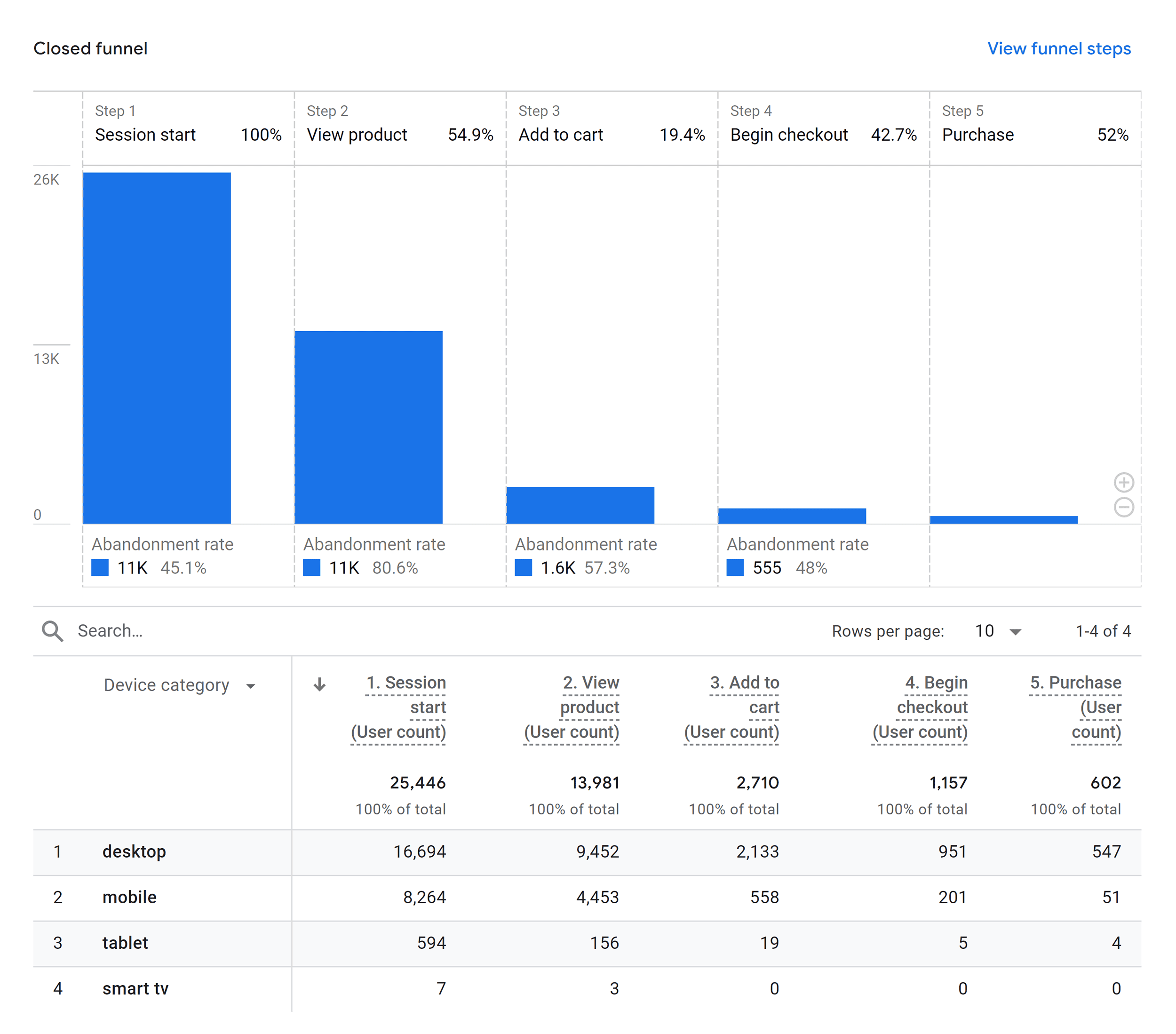
For example, to uncover drop-off points during checkout:
Navigate to Reports > Monetization > Checkout journey.

This lets you examine the flow from checkout to purchase.
And analyze abandonment rates for each stage to identify potential bottlenecks.
For example, a high abandonment rate on the payment page might signal technical issues.
Or trust barriers, such as last-minute doubt about product quality.
Hotjar
Hotjar, a heatmap and behavior analytics tool, is incredibly powerful for qualitative research (more on that soon).

It gives you a clear picture of how online shoppers interact with your site.
And lets you uncover friction points that frustrate users.
For example, click tracking reveals where visitors interact with your site.
And which elements get the most engagement.
Scroll heatmaps show you how far users make it down a page. And where they drop off.
Warm colors (like red) indicate higher engagement.
And cool colors (like blue) signal lower engagement.

Move heatmaps track how shoppers move their mouse across the page.
This reveals areas of interest and hesitation.

Session replays let you watch real user recordings, showing exactly how visitors navigate your site.
Watch this in action below:

Semrush Site Audit
Semrush’s Site Audit tool uncovers technical issues that affect SEO and the user experience (UX).
For example, it flags crawl errors, which are usually caused by broken links or incorrect redirects.

These dead ends confuse users and make it harder for search engines to crawl your pages.
(And if Google struggles to crawl them, your ranking can take a hit.)
The tool also identifies slow-loading pages that frustrate visitors.

It can also identify code bloat (aka too much JavaScript or unused CSS) that makes pages sluggish.
This can cause delayed interactions that lower conversion rates.

Qualitative Research: Uncover the “Why” Behind the Data
Qualitative research helps you understand why customers behave the way they do.
Including their pain points, motivations, and desires.
It also helps you identify barriers to conversion, such as hesitations about buying.
And learn about other products your web visitors are considering.

Qualitative Research Methods
There are many data sources for qualitative insights.
And each one can reveal different issues and opportunities:
| Recorded sales calls | Patterns in customer questions, objections, or recurring themes | Low |
| Live chat transcripts | Common pain points, frequently asked questions, or sources of confusion | Low |
| Customer reviews | Trends in positive and negative feedback. This includes specific phrases or words that highlight desires, frustrations, or expectations | Low |
| Online surveys | Customer sentiment toward brand messaging and tone and reasons for abandonment | Low to medium |
| Customer interviews | Insights into customer motivations, needs, anxieties, and desires in their own words | Medium to high |
| User testing sessions | Usability issues, unexpected user behaviors, or areas where users struggle to complete tasks | High |
But you don’t need to go all-in on every qualitative method right off the bat.
Start with the data you already have.
Then, gradually level up as time and resources allow.
Turn Your Research Into Actionable Insights
You’ve got the research.
Now, you need a system to organize it.
As Anna Bolton, chief CRO and conversion copywriter of Conversion Copy Co., says:
So, what do you do?
Build a research repository to bring all your insights together in one place.
Think of it as a living database of findings and insights. This way, it’s easier for you to act on data.
But you don’t need anything fancy.
Start with a simple spreadsheet.
Include everything from customer research (interviews, surveys) to conversion rate optimization (CRO) results and survey data.
For example, Anna and I use a spreadsheet like the one below for one-off client projects.

For larger-scale projects, use UX research tools like Aurelius Lab and Dovetail.
These tools offer more advanced ways to store, categorize, and retrieve insights.

Phase 2: Apply Ecommerce Website Optimization Fixes to Increase Conversions
The ecommerce website optimization best practices we’re about to cover are designed to do one thing:
Improve the customer experience.
And when you do that, conversions naturally follow.
As Leigh McKenzie, head of SEO at Backlinko and owner of UnderFit, says:
1. Boost Page Load Times
Fast-loading pages are non-negotiable for a great user experience.
Ignore speed, and conversions and bounce rates will suffer.
But increase speed. And good things follow.
Take Vodafone, for example.
After optimizing their Core Web Vitals, they saw:
8% more sales 11% boost in cart-to-visit rates 15% jump in lead-to-visit rates
Test your site speed (and Core Web Vitals) with tools like Google’s PageSpeed Insights.

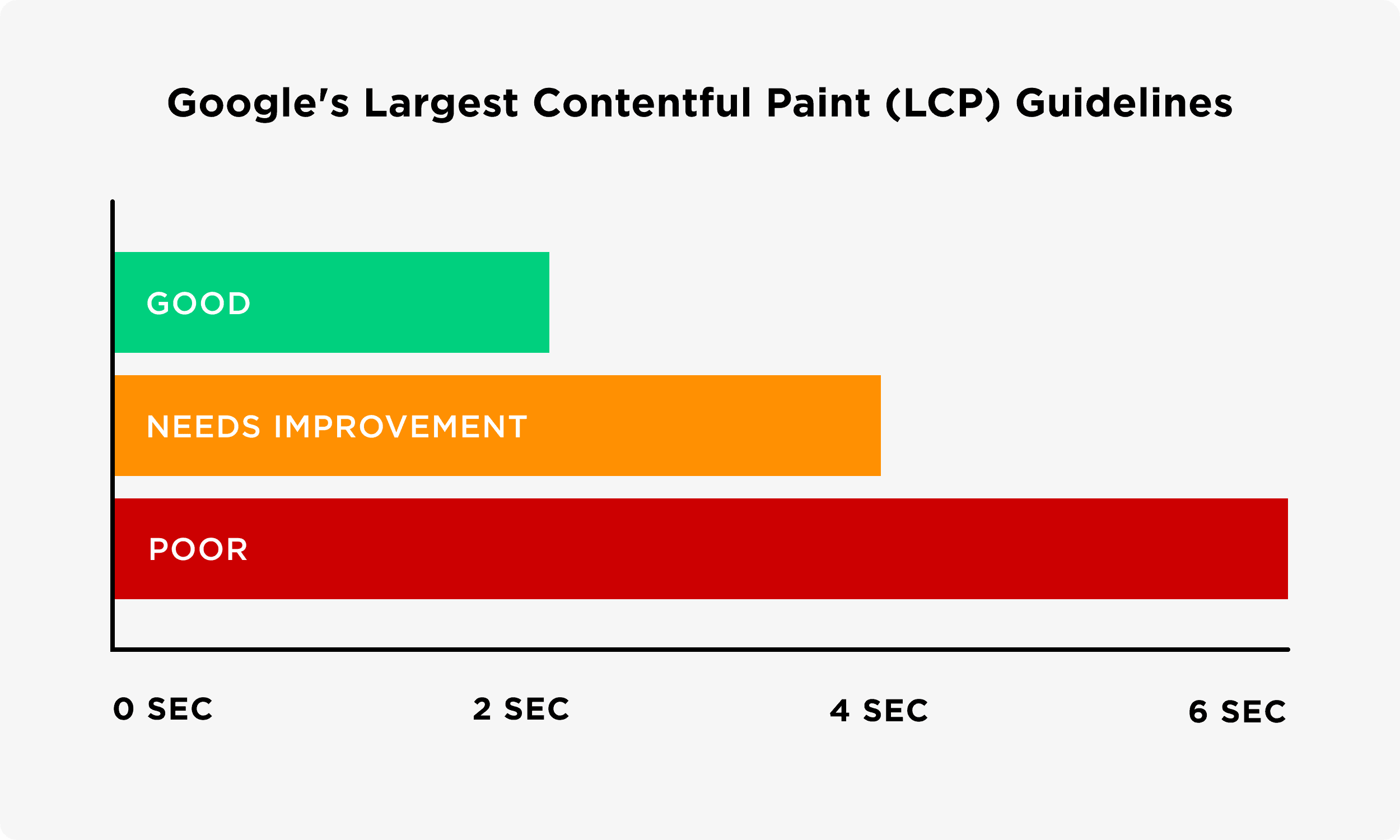
Here’s what to aim for:
For Largest Contentful Paint (LCP) target under 2.5 seconds.

For Interaction to Next Paint (INP), 200ms or less.

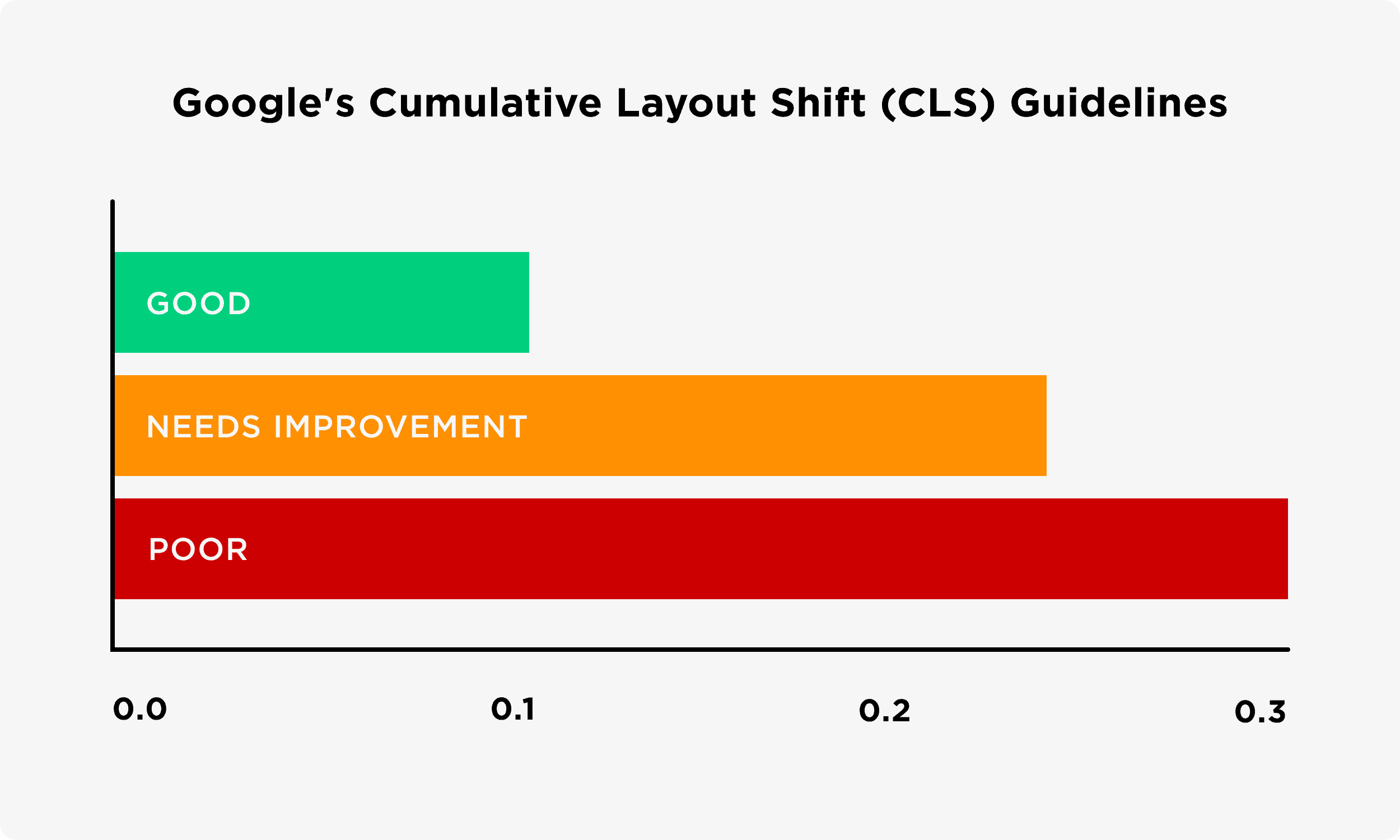
And for Cumulative Layout Shift (CLS), keep it below 0.1.

How to Optimize Page Speed
Not hitting Core Web Vitals benchmarks?
Here’s how to fix that:
Start with a content delivery network (CDN) like Cloudflare or AWS CloudFront.
It speeds up your site by delivering content from servers closer to your users. This reduces lag and load times.

Next, upgrade to high-performance hosting to minimize server response delays.
Plus, use tools like Tinify to shrink uncompressed images while preserving quality.

Then, clean up unnecessary code.
You can do this with tools like Terser, which helps improve rendering speeds.

Lastly, don’t forget browser caching.

This helps repeat visitors load your site faster by storing assets locally.
2. Optimize High-Impact Pages First
Want to see results fast?
Begin with the pages that offer the quickest wins, such as product and checkout pages.
This is what Rishi Rawat, product page optimization specialist at Frictionless Commerce, does.
So, how do you identify your site’s high-impact pages?
Look at where a page fits in the marketing funnel.

Start with the pages closest to the sale.
These are the pages that attract visitors in the decision and action stages. Such as product pages or the cart page.
But you might also include other pages based on user behavior.
For example, optimize the product and cart pages if your site has high cart abandonment.

This ensures the product page sets the right expectations.
So, when shoppers get to checkout, they feel confident in their choice.
But, if your goal is to boost mobile sales, optimize the mobile experience first.
Want to maximize paid ads conversions? Make product landing pages a priority.
3. Make Navigation and Search Intuitive
Shoppers don’t always leave because they dislike your products.
Sometimes, they leave because they can’t find what they’re looking for.
That’s why navigation plays a big role in ecommerce website optimization.
If your navigation makes users rethink their next step, you’re already losing them.
For example, imagine you’re searching for dog crates on pet company Chewy’s website.

You sort the results by price.

But now, the first products you see are lock latch replacements and crate pans—not dog crates.

That’s a bad user experience.
And it might cost them the sale.
The solution?
Always test filters before launch to ensure they work as expected.
And design navigation to adapt to various browsing behaviors.
Make backtracking easy with breadcrumbs and a “Recently Viewed” section.
Plus, use AI to suggest relevant filters, related categories, and top products.

Navigation also impacts SEO.
As Leigh put it,
4. Fix Product Page Issues
Have low-converting product pages?
They might be missing key information, like sizing or dimensions.
So, don’t give shoppers reasons to doubt the purchase.
Provide vital details clearly and compellingly.

Here’s what I mean.
For clothing and shoes, essential buying criteria include fit, size, and return policies.
Include details like aggregate “fit” subscore (a summary of how well an item fits based on user reviews). Especially for items like jeans.
The clothing site Everlane includes user-reported fit data right on their product pages.

For furniture, you’d want to include dimensions, materials, assembly, warranty information, and more.
But displaying this information isn’t enough. It needs to be easy to find and absorb.
That’s why Wayfair includes a clear, at-a-glance product details section.

For food and supplements, ingredients and nutrition details are non-negotiable.
Supplement company AlgaeCal prominently displays these details right in the hero section.

Your product image gallery is another potential reason for low conversions.
But don’t just show your product. Use it to tell its story.
I love how Huel, a plant-based food company, does this.
It adds key selling points directly onto product photos.
Like nutrition facts and product benefits.

User-generated content (UGC) also works well as an addition to your photo gallery.
It can also boost credibility by showing your products in real life.

Videos provide an even richer view.
Clothing company ASOS includes short video clips that show how clothing moves and fits on real people.

5. Make Checkout Easy
Checkout is a fragile part of the conversion funnel.
It’s the moment when the customer is closest to buying.
And most likely to hesitate.
That’s why 65% of shoppers abandon their carts before completing a purchase. Ouch.

So, what should you do?
Make the checkout process effortless.
Consider Amazon’s one-click checkout.

The less thinking required and the faster the process, the higher the conversions.
One way to do this?
Strip the checkout process down to the essentials.
For example, only ask for the bare minimum in your checkout form.
Name Email Delivery address Billing address Payment details
If you must ask for additional details—like a phone number—explain why.
Transparency reduces friction.

If checkout requires many steps, use a progress indicator. It shows shoppers how far they are in the process.
This reduces uncertainty and keeps them moving forward.

Guest checkout is non-negotiable.
Why?
Forcing users to create an account hurts conversions.
Over 26% of shoppers abandon checkout when forced to create an account.

Let them buy first.
Then, invite them to create an account after the purchase.
That’s what Boots, a health and beauty retailer, does.

As Kurt Philip, CEO of Convertica, says:
But consider this:
Your job doesn’t stop when someone adds an item to the cart.
This is your chance to remove any last-minute hesitation and get the sale.
Ridge Wallet, an accessories manufacturer, does this well.
It displays social proof at the top of the checkout page by highlighting its “100K+ 5-star reviews.”
It also includes trust boosters like a risk-free trial and fast shipping.

Outdoor gear company Patagonia highlights its “Ironclad Guarantee” on the checkout page.
This reassures buyers that buying is risk-free.
And it also strengthens Patagonia’s credibility.

Clothing company Everlane also understands the power of timing.
It reminds shoppers of first-time buyer discounts at checkout to encourage them to take advantage of savings.
Helping to reduce cart abandonment.
And convert hesitant buyers.

6. Write Copy That Educates and Persuades
Conversion copy isn’t just about clever wording.
It’s about guiding shoppers to action through clear information and persuasive web design.
Clarify Your Message
First-time visitors should instantly understand what you sell and who it’s for.
Boom Beauty’s product page is a great example.
Their copy clearly communicates both product purpose, ideal customer, and benefits:
“Three multitasking beauty essentials” “Three sticks. Endless Possibilities.” “Simplify your beauty routine”
Layer Persuasion Principles into Every Page
Preemptively address objections with persuasion principles.
Kitchenware company Caraway does this by answering a key question upfront:
“Is this cookware safe?”

Right away, shoppers see “Non-Toxic Coating.”
And the copy underneath provides more details about the toxic materials you won’t find in their cookware.
Balance Benefits and Features
As they browse, shoppers are constantly thinking:
“What’s in it for me?”
That’s why you need to list benefits along with features.
Menswear brand Spoke London does this well.
On their homepage, they highlight what makes their menswear different.
Like a “flawless fit” and “uncompromising design.”

Use Design to Support Your Copy
Strong copy needs equally strong visuals.
When I wrote copy for a face mask product page, the design amplified my key messaging by:
Showing how the mask is worn Using close-ups to prove quality claims Creating a clean, scannable layoutTogether, they created a more persuasive shopping experience.

7. Optimize for Mobile Buyer Behavior
Mobile shoppers think, browse, and buy differently than desktop users.
In fact, there are four key behavioral differences, according to a study.
This includes their search behavior, cognitive effort, engagement, and position in the funnel.
| Search Behavior | Less diverse searches | More diverse searches |
| Cognitive Effort | Prefer tasks requiring less cognitive effort | Have the patience for tasks that involve more research or exploration |
| Engagement | Fewer visits and fewer searches per visit | More visits and more searches |
| Position in the Funnel | Tend to be more advanced in the conversion funnel | More evenly distributed between research and decision stages |
This means you can’t just shrink your desktop site and call it mobile-optimized.
Instead, design for how mobile users actually shop.
First, reduce cognitive load—the mental effort required to complete a task.
It’s higher on mobile due to smaller screens and limited navigation options.
Show only essential information first, then reveal more as needed.
This “progressive disclosure” keeps pages focused and reduces overwhelm.
Sephora is a great example of this.

Like many ecommerce sites, they first used a hamburger menu to simplify navigation.
But, their research showed users were still experiencing friction.
So, they replaced the hamburger menu with a scrollable navigation and pop-up filters.
Top categories appeared first, and more filters were accessible as needed.

The result? A measurable increase in mobile engagement and conversions.
Another way to improve the mobile experience is by minimizing typing and input friction.
You can do this by:
Auto-switching to the right keyboard (numeric for credit cards, email for logins) Enabling autofill for addresses and payment details to reduce manual typing Using dropdowns and prefilled options to speed up form completion Ensuring buttons and links are large enough to tap easily without zooming
Mobile users also want fast search and filtering options.
Use predictive search with auto-suggestions based on past searches and popular queries.

8. Personalize the Shopping Experience
Forty percent of ecommerce customers expect a personalized experience.

But you don’t have to personalize everything.
The goal is to make shoppers feel like you understand their needs. Not that you’re watching their every move.
For example, motorcycle gear company Revzilla dynamically adjusts shipping information based on user behavior and location.
The banner updates instantly when I visit, displaying region-specific shipping details.
Though it’s a U.S.-based site, it tailors content for my location in Croatia.

It’s one small change.
But it resolves a key concern before it even becomes a question.
This reduces friction in the buying decision.
So, what else can you personalize?
Here are some examples.
Tiffany & Co. has a slide-in window for returning visitors that welcomes you back.
And encourages you to “continue shopping” by reminding you of the products you’ve viewed.

Amazon personalizes its homepage based on your buying behavior, displaying:
Products you’ve viewed and bought Deals related to your past interactions
Effective personalization relies on four key data types to create tailored experiences:
First-party data (profiles, quizzes, preferences): This lets you personalize recommendations based on customer input Browsing behavior (page views, search patterns, cart activity): Helps adapt content in real-time CRM data (buying history, abandoned carts): Powers retargeting campaigns and perfectly timed offers Predictive insights: Uses AI to analyze patterns and predict needs9. A/B Test to Learn. Not Just to Win.
At the heart of ecommerce website optimization is A/B testing.
But here’s the thing:
Your goal isn’t just about finding a “winning variation.”
It’s to learn more about the psychology of your buyers.
As Jonny Longden, chief growth officer at Speero, puts it:
For example, if a trust badge increases conversions, the real takeaway isn’t just that the badge works.
It’s that customers need more reassurance before they give you their credit card.
This insight goes beyond checkout.
It suggests that trust signals should be reinforced earlier in the buying journey. On product pages, in the cart, and even in post-purchase messaging.
Why?
If hesitation exists at checkout, it likely started long before.
One more thing.
A/B testing only works if you have enough traffic to reach statistical significance.
Kurt says your test page should receive at least 10,000 visits per month.
This gives you meaningful insights in a reasonable timeframe.
But traffic alone isn’t enough.
What matters is whether you can reach statistical significance. This ensures your results aren’t just due to chance.
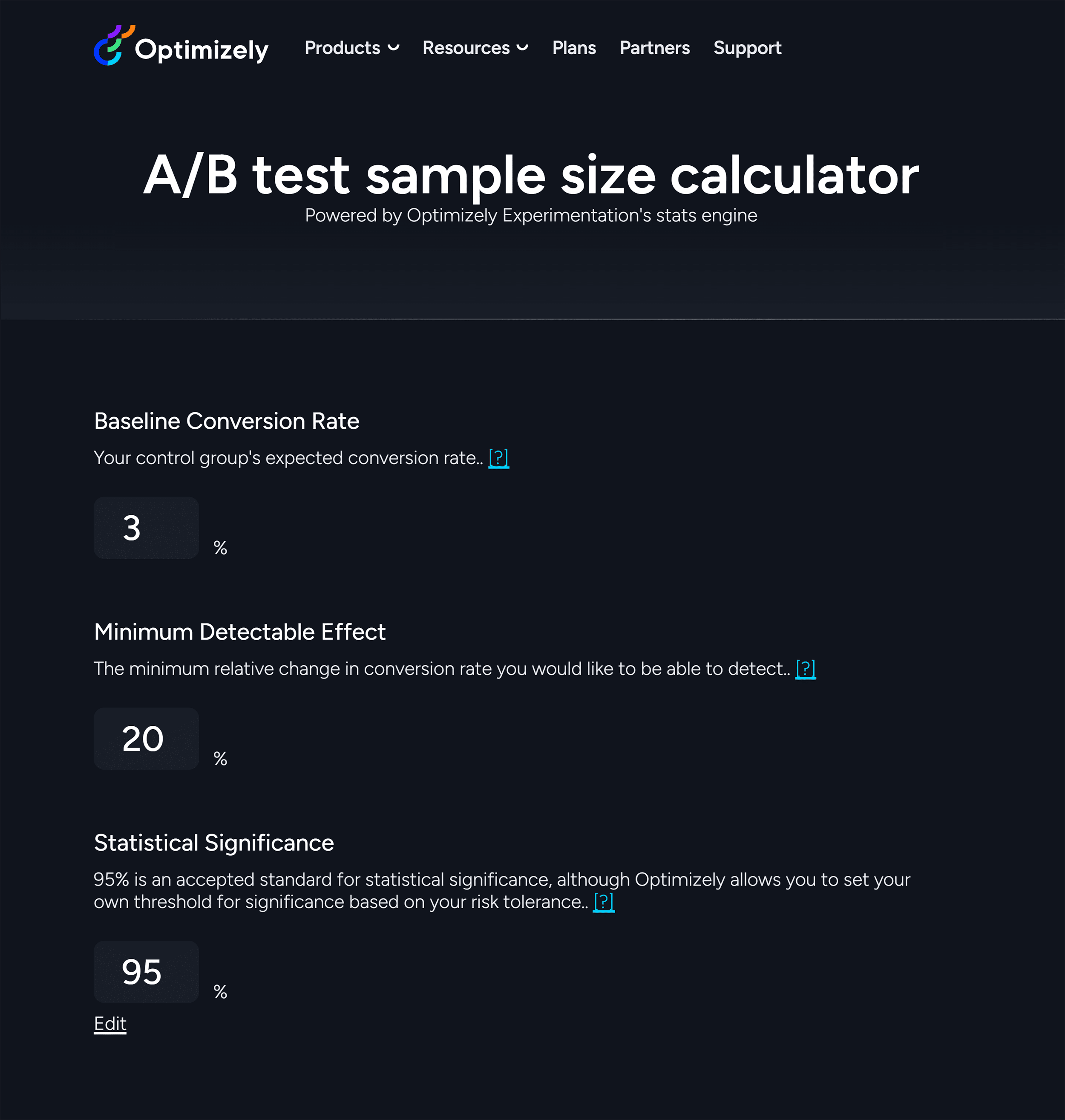
To determine the right sample size, use Optimizely’s A/B Test Sample Size Calculator.

Now, if your traffic is too low, A/B testing may not be the best tool yet.
But that doesn’t mean you can’t optimize your ecommerce website.
Here’s what you can do instead:
Multi-armed bandit (MAB) testing dynamically directs traffic to better-performing pages.
It doesn’t wait for statistical significance.
Instead, it continuously reallocates traffic in real time to maximize conversions as data is collected.

Another alternative is pre/post testing.
Instead of splitting traffic, test one variation for a set period and then switch to another.
Finally, make high-impact changes like a full rewrite and redesign of a product page.
These larger changes are more likely to yield noticeable improvements.

Transform Your Ecommerce Site into a Sales Machine
The bottom line:
You could be leaving thousands of dollars on the table with your ecommerce site.
Optimize it the right way, and you could double—or even triple—your revenue.
Remember, diagnose first and then make strategic, high-impact changes.
Want more proven ecommerce website optimization strategies to boost your sales?
Our definitive guide to conversion rate optimization includes:
A/B testing basics A blueprint for high-converting landing pages Conversion copy tactics that persuade
 Koichiko
Koichiko 









![Does Google Favor UGC? Reddit Leads In Search Growth [STUDY] via @sejournal, @MattGSouthern](https://www.searchenginejournal.com/wp-content/uploads/2025/01/img_2025-01-23-193114-772.jpg)