6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons]
In my half-decade as an SEO content marketer, I’ve spent a good chunk of my time either testing or working with any number of free website builders: CMS Hub, WordPress.com, WordPress.org, Wix, Weebly, Webflow, you name it.
![6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons]](https://blog.hubspot.com/hubfs/Untitled%20design%20%281%29-Aug-09-2022-11-21-45-68-PM.png#keepProtocol)
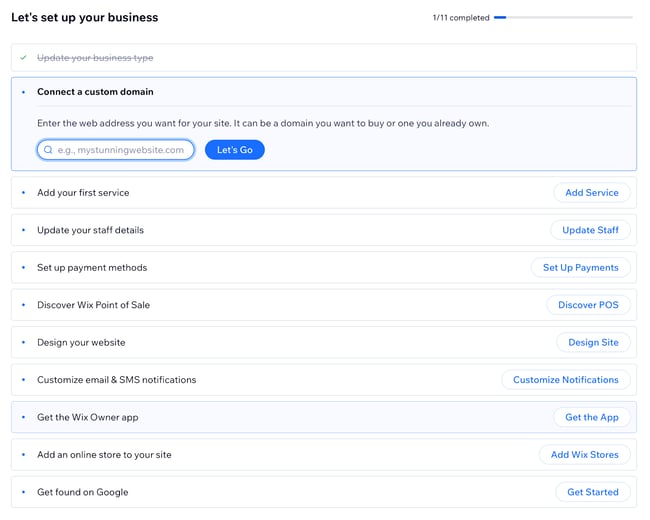
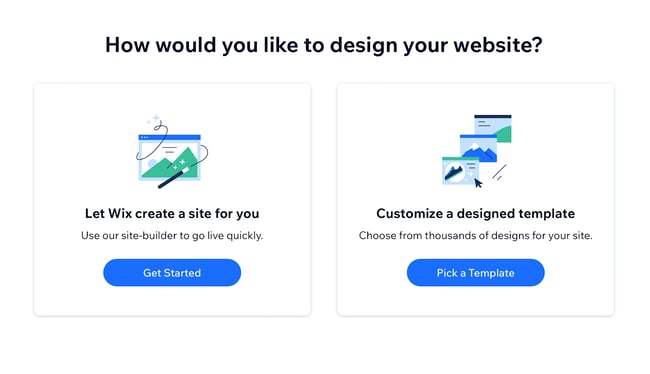
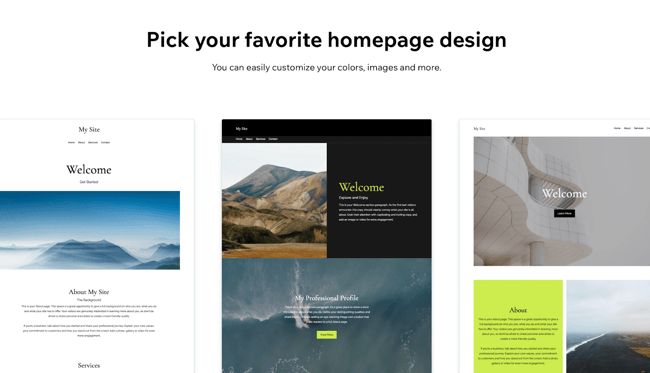
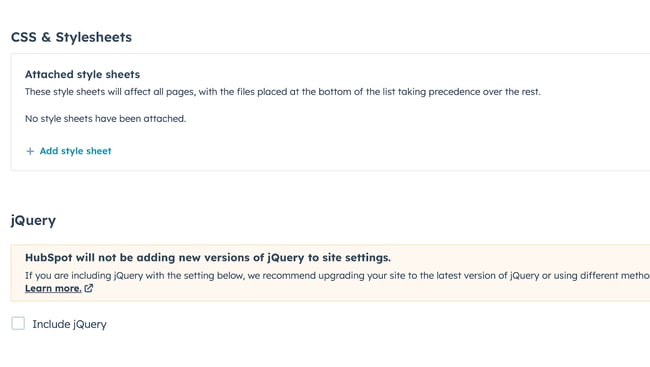
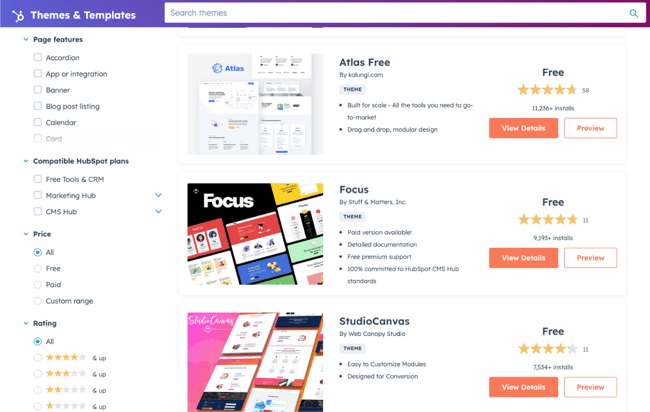
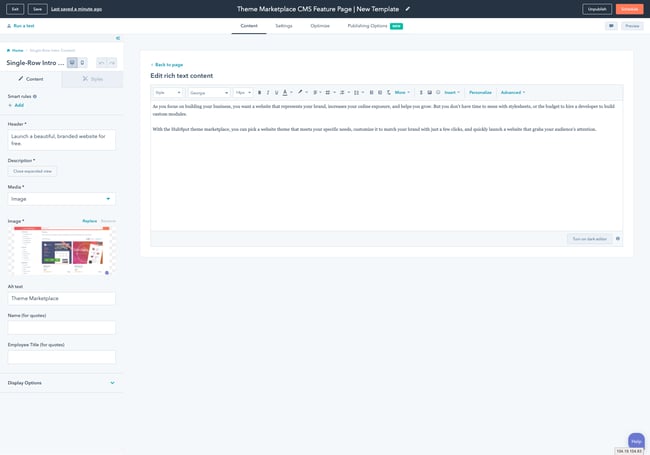
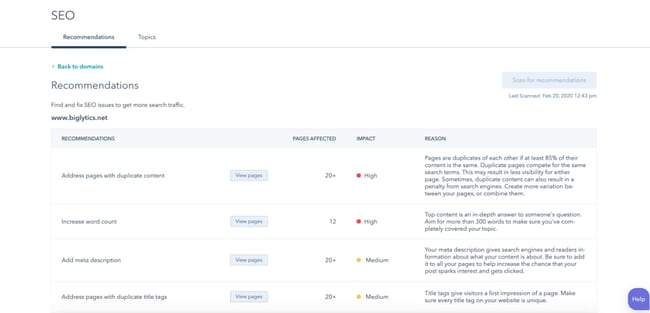
In my half-decade as an SEO content marketer, I’ve spent a good chunk of my time either testing or working with any number of free website builders: CMS Hub, WordPress.com, WordPress.org, Wix, Weebly, Webflow, you name it. These website builder tools have been essential for me to publish content, either for my current employer or for my side projects. I’ve therefore been able to get well acquainted with their capabilities over time. But if you’re new to the website builder game, you might be confused about where to start. What is the best choice if you don’t know how to code? Which one would give you the most bang for zero bucks? And which options include a good domain name, versus a garbled, messy subdomain? I’m going to cover that and more, but first, let’s go over the basics. A website builder is a web-based tool that allows you to create and publish a website online, with various features depending on the provider. Free website builders typically include hosting, branded domain names, visual web page editors, and themes and templates. If you’ve been considering building a website for some time, then you’re likely familiar with the options you have. The most common method is to buy a web hosting plan and a domain name, and then install your preferred CMS on your website, such as WordPress.org or Joomla. The problem with that option is that when you install WordPress or Joomla out of the box, it comes with no handbook or content. When I’ve used this method before, I found that my website was literally like a blank page, which meant that unless I hired a developer or spent a lot of time building it, the end result would look quite unfinished and unprofessional. When I was testing out free website builders such as CMS Hub or WordPress.com, I found that I was able to shorten my workflow considerably. The themes came with placeholder text and images, for instance, that made my website feel more complete than if I’d started with an out-of-the-box CMS. When trying to find the best website builders for this post, I considered workflow to be the most important factor. Is it easy to set up a website from the start, or do you need extensive time and experience to do it? Chances are, if you’re looking for a free website builder, you’d like the set up to be painless and seamless. For that reason, I chose tools that had: With that, let’s go over the absolute best website builders I’ve used and tested before. Get started with HubSpot's free drag-and-drop builder! I use HubSpot’s drag-and-drop website builder (inside CMS Hub) as a content marketer on the HubSpot blog team, and have used it for two of my side website projects. Hands down, this is one of the best website builders available for free — not only because of the ease of signing up, but also because it includes built-in tools for a handful of other functions, such as marketing and sales. The website creation process is so easy, anyone could do it — mainly because the setup dashboard includes an interactive checklist for you to build your site step-by-step. I loved this signup workflow when I was building a few side projects. It’s one of the best in terms of user- and beginner-friendliness. Once you install a free theme, you can right away start customizing the site with your preferred colors and fonts. At the top of the page is a bar that shows you where you are on the setup workflow, which is supremely useful for skipping between tasks. Note that this is only active during the onboarding phase. After you’re finished, you’re taken right back to the user guide, where you can begin exploring HubSpot’s suite of tools for business. You also have the option of connecting a custom domain, which is free. All you have to do is buy the domain through a domain registrar such as GoDaddy, then go through the domain connection process. This might be the most difficult part of signup due to the verification step. But you can always move forward with a free HubSpot domain name, which looks like this: [randomly generated token].hs-sites.com It’s not beautiful, and definitely my least favorite feature, so I’d recommend moving forward with a custom branded domain. Now, it’s time to edit our site. The website editing process is a little more compartmentalized than in other tools. Whereas others might right away take you to the page editor, HubSpot takes you to the entirety of its suite dashboard, allowing you to access its marketing, sales, and service tools in addition to its website tools (located under the “Marketing” menu). To access it, simply go to Marketing > Website > Website Pages. Then, click Create. Something I loved here was the option to create either a website page or a landing page. This makes HubSpot a great fit if you’re using your site to drive leads in any capacity. After you create your first page, the process is then easy and familiar. You can choose a template, but be sure to install a theme first (which is part of the setup workflow). The free themes and templates are very good, and there are plenty of options in the HubSpot marketplace. That said, most themes are business-oriented; if you’d like to build an artsy or eclectic website, other website builders include more "fun" designs. One thing I loved was that you can switch between themes and mix and match them. Other tools don’t allow you to use different themes on the same site, so if you’re concerned about limited design options, CMS Hub is a great choice. Once you’ve chosen your template, you’re ready to begin editing. CMS Hub pulls in demo content so you can see what your page will look like when you’re finished. I can’t tell you the amount of times I’ve used a template on WordPress, only to get a fully blank page with the “Hello World!” heading. The demo content is a definite plus. Finally, the drag-and-drop page builder is nothing to scoff at. The page builder works based on modules, which you drag onto the page. It then creates a live element you can edit directly, allowing you to see your changes in real time, as opposed to having to open a preview tab. Another thing I loved is that it’s easy enough to use for a beginner, but also gives developers the ability to create advanced custom modules and tinker with the site’s source code. For instance, in your settings, you can upload a custom CSS stylesheet. Here’s the impressive part: For all of its simplicity and user-friendliness, HubSpot’s website builder is more than equipped to handle business-level demands, with marketing, sales, and service software already built-in. Most of those are free to use at the basic tier, allowing you to send an email a month, for example, and use HubSpot CRM without paying a single cent. Of course, it comes with everything you need to build a website, including content management system (CMS) tools, themes and templates, security features, and a built-in content delivery network (CDN) to ensure pages load quickly. Overall, I can’t recommend this tool enough for any type of business that wants more than a basic website builder. A limited free plan is available. The premium CMS plans with additional features start at $23 a month when billed annually. I can’t count the number of WordPress.com sites I’ve built for fun. It’s easy to sign up, it’s free, and its included domain name is not as ugly (and more recognizable) than others on this list. “Brandname.wordpress.com” has a nice ring to it, right? First, though, I’d like to point out that WordPress.com is different from WordPress.org. WordPress.com is a free, fully-hosted website-building service, whereas WordPress.org is a content management system you can install on your website. If you’re looking for a simple free website builder, WordPress.com is the way to go. But if you have a little bit of website development knowledge and are willing to learn the ins and outs of WordPress hosting, WordPress.org is a great choice. For this list, though, I recommend WordPress.com. Why? It’s an all-in-one option that doesn’t require you to buy separate WordPress hosting or test out different WordPress page builders. It’s not as customizable as WordPress.org, but it’s more than sufficient for beginners, bloggers, and hobbyists. Due to the free tier’s limitations on bandwidth and lack of CDN, business owners should probably consider another tool. Just like CMS Hub, setting up your website on WordPress.com is very easy. As it guides you through the setup process, WordPress will ask you about your goals and immediately prompt you to choose a free theme for your website. The themes are modern and mobile-optimized — I was surprised to find that I liked quite a few of the designs. When I’ve used WordPress in the past, I found the themes lackluster, but it seems to have updated its library. From there, WordPress will take you to an abbreviated checklist that’s similar to HubSpot’s. By the time you’ve picked your theme, you’ve already completed the first three steps. All you have to do is publish your first blog post, edit the website’s design, and launch your site. Keep in mind that the site is still in the bare minimum stages — you still need to go into the dashboard and add pages and content. Unfortunately, on the free version, you can’t install plugins, including the HubSpot WordPress marketing plugin. Now, let’s talk about the drag and drop page builder. WordPress.com’s is much more minimal than other options on this list, and that’s because it primarily includes plain content formats such as paragraphs, headings, lists, and tables. It’s also not a live editor; if you want to see your chances on the page, you have to preview it on another tab. That said, its simplicity makes it a great option for beginners just starting to build their first website — no need to fiddle with complicated modules. A limited free plan is available. Premium plans start at $4 a month when billed annually. Weebly is a classic website builder that offers a unique bundle of web hosting, domain registration, web design, and built-in ecommerce functions. This last feature is of note. For instance, on WordPress, you’d have to install an ecommerce plugin to start a shop, and even on CMS Hub, you’d need a third-party integration. On Weebly, you can open up a store as part of the sign-up process. For that reason, I highly recommend it if you’d like to build an ecommerce website. This website builder is already integrated with Square, a popular online payment gateway. As part of my test, I chose to create a website for an online store. What I liked about this part of Weebly’s setup is that it’s so simple — you don’t have to go on and on about your goals or the type of website you’d like to build. During the next few phases, you’ll be able to choose a name for your store, as well as designate the type of products you’ll be selling. I’m not sure what this step is for — it must be for metadata or for Wix’s tracking purposes, but it’s good to fill out either way. As with CMS Hub and WordPres.com, you’ll be prompted to choose a theme. If you’re setting up an ecommerce website, Weebly will automatically sort the themes so that you get storefront options first — no need to go hunting for them. I did find the theme selection a little less diverse than other options on this list, but for a free ecommerce site builder, the options are reasonable. As I was testing this website builder, I also found that it offers a nifty product listing tool that allows you to set up your inventory for sale immediately. I loved how easy and simple this was. It could make a great fit for someone who’s trying ecommerce out for the first time. If you think Weebly will leave you without help or guidance, I have good news. Like the previous tools, it includes a checklist for you to work through so that you can set up your store correctly. I’ve used Weebly before and have abandoned it due to a laggy page editor. During my test this time around, I found that the drag-and-drop editor is still somewhat laggy but more serviceable than when I was using Weebly for fun. It includes the standard text, image, and rich content modules, with more variety and complexity than WordPress.com’s options. It also features helpful SEO tools and resources to get you started with an SEO strategy. A limited free plan is available. Premium plans start at $6 a month when billed annually. Webflow is a fantastic free website builder for those who have more coding experience and who’d like a more customizable website builder tool. Because of its ability to include multiple workspaces and multiple websites for clients, I especially recommend it for freelance web developers and agencies. (And if you happen to be a fan of Adobe Creative Cloud, you’ll find that Webflow has a similar UX — another plus.) Webflow is a winner when it comes to the setup workflow. Straightaway, you’ll have the option to build a website for your company, your clients, or yourself. I chose “Clients” to test its capabilities for freelancers and agencies. Next, you’ll be asked to identify the type of website you’re building. Blog websites are an option, but if you’re planning to start a blog, I recommend CMS Hub or WordPress.com instead. Both of those offer powerful blogging options and a much more beginner-friendly interface. I was surprised to see that Webflow includes different workspaces, something I didn’t run across in other tools (except CMS Hub, which allows you to have access to different portals). This makes Webflow an excellent choice for large teams where you might have different workspaces depending on permissions or job function. The free theme selection in Webflow is, though limited, very good. I told the tool I wanted to create a portfolio website, and it automatically suggested a portfolio theme for me to try. After you choose a theme, you’ll be taken straight away to the website builder. Webflow’s page builder is complicated and the learning curve is steep. While the tool does include a setup checklist, it’s not as simple to follow as others on this list. For instance, right away, you’ll be prompted to change CSS classes — which can be daunting if you’re new to web development. The actual page builder, though, is pretty familiar. You can add HTML elements such as sections, containers, divs, lists, buttons, headings, and so on. The tool does include more technical language, so you’ll encounter terms such as “V Flex,” which refers to a vertical flexbox. I can see this being difficult for beginners and even intermediate users, so if you identify as either of those, you might want to opt for another tool. (Or you can use Webflow to learn web development terms!) One thing I loved that could make Webflow a good fit for beginners is its inclusion of “Libraries.” If you’re at all intimidated by the language and the learning curve, you can simply import pre-designed components and sections without needing to tinker excessively with the tool itself. Webflow includes a free domain for you to use, but it only publishes to a staging environment — another reason why this tool is such a great fit for developers. The only thing you’ll need to purchase when using Webflow is a domain you can publish your site to. A limited free plan is available. Premium plans start at $12 a month when billed annually. Wix is one of the most popular free website builders, and probably one of the first options you thought of when you first started researching tools. The easy-to-use, fully-hosted platform offers an easy drag-and-drop editor, an extensive collection of apps, and professional-looking templates. I first used Wix in 2010-2013, when it was still just a simple website builder with a reputation for being laggy and poorly optimized. It’s now turned into one of the most robust options on the market. Wix’s most noteworthy feature is its focus on providing all the tools necessary for business owners to get their business up and running online. When you’re setting up your site, you will have the option of choosing the type of business you run. Unlike on other website builders, where this information is used for internal cataloging purposes, Wix creates a customized dashboard depending on the type of business you choose. I set up a blog, an online store, and a brick-and-mortar shop, and all three had different checklists and integrated apps on their dashboards. For this test, I chose to set up a local shop. Instead of right away taking me to the website builder, the Wix setup assistant tried to get as much information about “my business” as possible. I was thoroughly impressed by the effort to get my business’ information in a beginner-friendly questionnaire. The information would later be used for Wix’s Point of Sale tool and on my website. This makes Wix a specially good fit for local businesses who want to set up an robust online presence, but don’t want to mess with different tools to do so. Depending on your answers to some of the questions on the questionnaire, Wix will include different widgets, tools, and checklist items on your dashboard. For instance, below, I told the tool I wanted to accept online and in-person payments, send automated emails, and more— —and when I went to my dashboard, Wix had created a checklist that allowed me to set up everything I wanted, including signing up on its Point of Sale tool. A local business owner would find this highly convenient and seamless. That said, the list can be overwhelming to look at. I was maybe half an hour into the setup, and Wix had yet to prompt me to start designing my website. The first few steps in the checklist, in fact, all have to do with internal administration and finance. That tells me that Wix wants to be the one administration portal for business owners to manage their online presence beyond designing a website. When you do finally begin to set up your site, Wix gives you the option of either manually choosing a template or using Wix’s creation assistant. This is a unique feature I’ve yet to run into in my tests. It will likely be a game changer for local business owners who are short on time. I chose the option for Wix to create a site for me. It then prompted me to pick a theme and began preparing home page designs based on my preferred aesthetic. Since I chose “Fresh,” it then delivered earthy and clean designs. The selection is limited, but good for a local business. After, you have the option of adding pages to your site with demo content already imported. My least favorite aspect of Wix is the page builder itself. It’s cluttered, difficult to navigate, and overly complicated. That could potentially lengthen the learning curve on this tool. Another aspect I found strange is that when you insert a new element, it doesn’t snap to the grid. Instead, it stays right where you place it. That means it could be difficult to reliably align different elements with the exact same amount of padding and margin. But if you don’t add new elements and simply edit the demo content, this shouldn’t be much of a problem. A limited free plan is available. Premium plans start at $16 a month when billed annually. Google Sites is Google’s proprietary website builder and absolutely worth a spot in this list, if only for its ease-of-use and for the fact that it’s 100% free — no upgrade required. You can use it just as you would Google Docs, Google Sheets, or Google Slides. Simply go to sites.google.com, choose a template from the list, and start editing. Google Sites offers different types of templates for employees, small businesses, individuals, and students. Due to the limited features and lack of integrations, I wouldn’t recommend this website builder for any type of business, whether freelance, local, small, or enterprise. Google Sites is simply too limited for a business’ demanding needs. If you’d like to build a website for any other reason, though — for a project, a personal update, or an FAQ — Google Sites is a fantastic choice. Once you choose a template, you’re taken right to the editor, where you can start editing the demo content. The interface is as seamless and familiar as you’d expect from Google. No overly complicated jargon and no overabundance of options, but what it does offer is plenty enough to build a strong site. The learning curve is very mild. (In fact, the learning curve is so mild that I would actually not recommend this as a learning tool for those building a site for the first time. To truly learn how to create a website, consider a more robust tool that includes traditional web design elements.) Like with any other Google tool, you can collaborate with others and limit permissions. That makes it a great option if you need to build a team site for any reason. Once you hit publish, it will be published to a subdirectory of a subdirectory on Google’s domain. For instance, here’s the URL I published my site to when I was doing my test: https://sites.google.com/hubspot.com/tinasmithphdtest/about There is no option to connect a custom domain through the Google Sites portal, but you can always purchase a custom domain (I recommend using Google’s own domain buying service, domains.google.com) and setting up a 301 redirect. Free. No brands that I know of use Google Sites — this tool is best for personal projects. Choosing a website builder tool is easier when you know what you're looking for. Here are the features to look out for. The above drag-and-drop themes are available in CMS Hub — sign up for free. Having an assortment of fully customizable themes and templates on the website builder’s theme marketplaces makes it easier for users to change their site’s look. In that sense, website builders should have theme options that cater to specific niches so users don't waste time creating new templates from scratch. For example, the website builders on our list have options for blogs, portfolios, ecommerce websites, and more. Templates should be pre-structured and pre-populated with images, text, and other elements commonly found on websites. For example, every site needs a home page, about page, and contact page. All you need to do is pick one and replace the sample content with your own. Themes and templates should be easy to customize — with multiple options for backgrounds, layouts, fonts, and colors. Solely having text on your website can be monotonous, so including different forms of media helps break up text and can help information stick. Fill out your website with highly engaging multimedia content and graphics to support vital information and engage users. You can easily bring your website to life using visual aids and mediums like stock photos, vector images, background images, stock video footage, sound effects, and video editing templates. There are tons of websites that provide media resources that are free to use for content. Freepik is a well-known website that provides illustrations and images. Many sites also incorporate icons into their sites like within the call-to-actions and resources sections. Flaticon is a great source of icons. Using these resources will transform your website into something memorable and visually appealing, while also providing a user-friendly experience. Some website builders offer more robust media capabilities, with multiple gallery layouts, customization options, and editing features. Besides an assortment of themes and templates, the best website builder tools make it easy for users to customize their websites with drag-and-drop tools and what-you-see-is-what-you-get (WYSIWYG) editors. There’s no need to learn how to code when you can update your site in a few clicks. Simply drag and drop elements to the page and see the changes implemented to your website immediately. Security is a top consideration when choosing a website builder. Security features vary depending on the website builder tool you select, but consider it a keeper if it offers malware scanning. Automated malware scanning allows you to address threats before they progress into something catastrophic. A web application firewall (WAF) is another must-have security feature. WAFs sit between your web server and the internet to protect your website from common attacks. You’ll be able to avoid SQL injections and cross-site scripting (XSS) by filtering, monitoring, and blocking malicious traffic from entering the network. WAFs can come in the form of software-as-a-service (SaaS), and you can customize them to meet your website’s unique needs. Besides site security, you should also consider optimizing for page speed. After all, it affects everything from customer experience to conversions and revenue. According to Portent, a site that loads in one second has a conversion rate 5x higher than a site that loads in 10 seconds. There are many ways to improve page speed, and a content delivery network (CDN) is one way to do so. CDNs store heavy and static content on distributed servers located worldwide and load the cached content from a location nearest to the user to speed up its delivery. What good are website builders when they can't get your website online? Some solutions only offer website builder tools to make your site. You have to pay separately for web hosting services to get your site online. The best website builders make it convenient to start websites by offering web hosting. Free website builders offer limited bandwidth and storage just for personal use. You can upgrade to shared, dedicated, or managed hosting for an additional fee. Web hosting works by providing two services: bandwidth and disk space (or storage). Most free website builders offer ample (limited) storage for a beginner site but require you to purchase additional storage should you need it. People often confuse websites and blogs with each other — they're similar but not the same. A blog is a type of website that contains information about different topics. They're often updated with new articles or posts, while websites only receive updates when needed. In a nutshell, all blogs are websites, but not all websites are or have blogs. Organizations build websites for different reasons: to sell, showcase a portfolio, or inform — and for those reasons, a blog can be helpful. Blogs can help your website by: Most free website builders come with basic blogging tools and post creation and comment management features. According to BrightEdge, 53% of traffic comes from organic search. If you want to bring in more traffic and views, your website needs to be search engine-optimized. Most website builders help with technical SEO by offering free SSL certificates and supporting schema markup and XML sitemaps. They also support on-page SEO by allowing you to enter and modify URLs, meta tags, and image alt attributes. While using website builder tools, you’ll likely run into a problem you can't troubleshoot. That’s where customer support comes in. Customer support assists you with anything you need help with — technical, sales, billing, payments, or experiences. Depending on the website builder, assistance can come in any (or a mix) of the following channels: The best website builders keep a mix of channels and answer inquiries promptly. Are you planning on selling physical or digital products in the future? Consider choosing a website builder with ecommerce capabilities. There are dedicated ecommerce website builders, but these are often paid solutions with robust functionality such as apps for payment and shipping. Free website builders often integrate with a third-party ecommerce application or support a simple built-in store. There’s nothing worse than realizing your existing tech stack doesn’t work with the website builder you chose. Thus, it’s crucial to consider whether a website builder allows third-party integrations. Your website builder should integrate with external tools, such as email marketing, ecommerce, and social software. Your website builder should also have an analytics and reporting function to measure important metrics like the site’s popular pages, bounce rate, average duration per visit, and more. Alternatively, you can track your website metrics in an analytics and reporting tool. When you bring your web analytics together with other key funnel metrics like trials or activation rate onto a dashboard, you give everyone on your team the ability to explore your data and uncover insights. There you have it! Since most of these website builders are free, try out a couple if you're unsure of the best fit. In particular, take note of what you really want to get out of your site to ensure your needs will be met by one of these builders. Editor's Note: This post was originally published in November 2018 but has been updated for comprehensiveness.
What is a website builder?
How I Tested the Best Website Builders
Best Free Website Builders
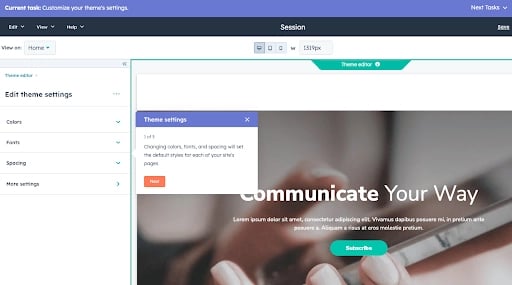
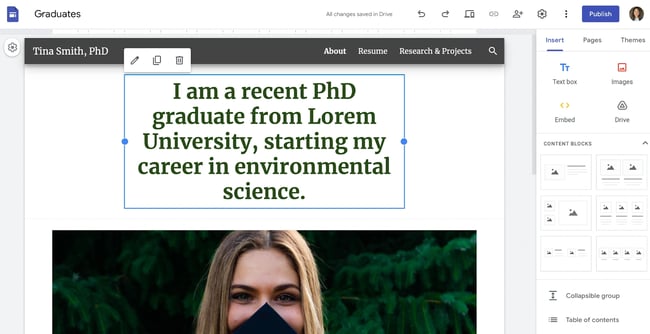
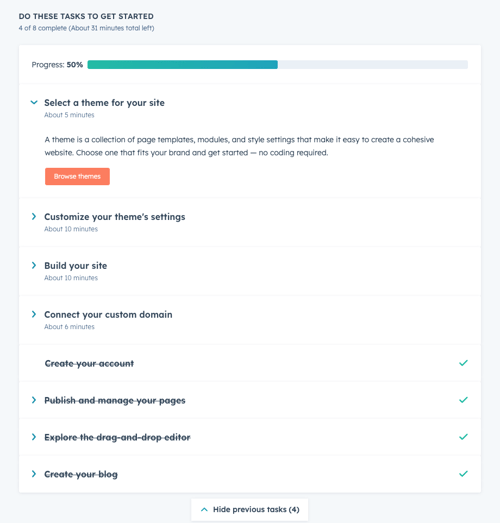
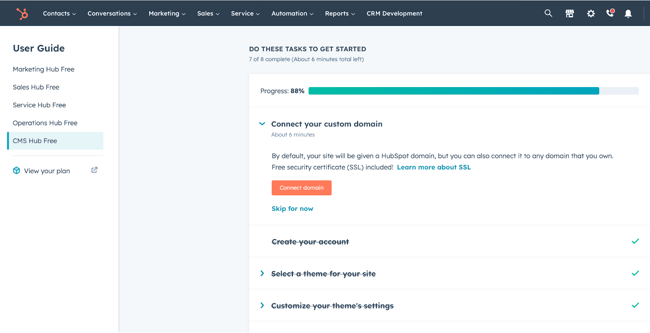
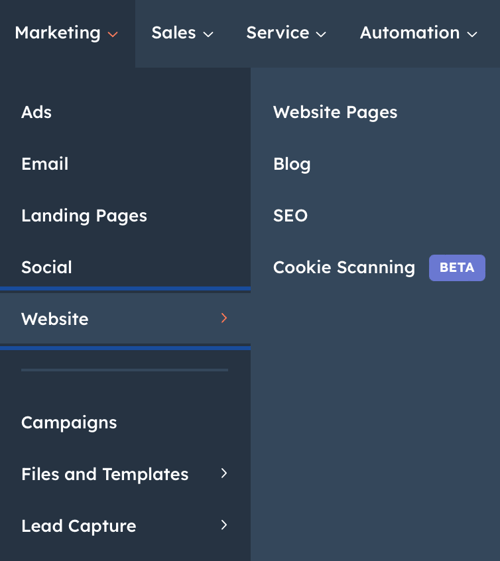
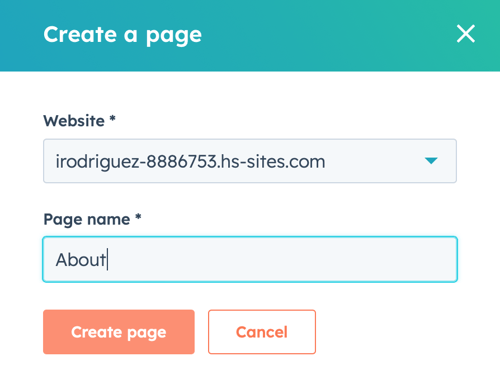
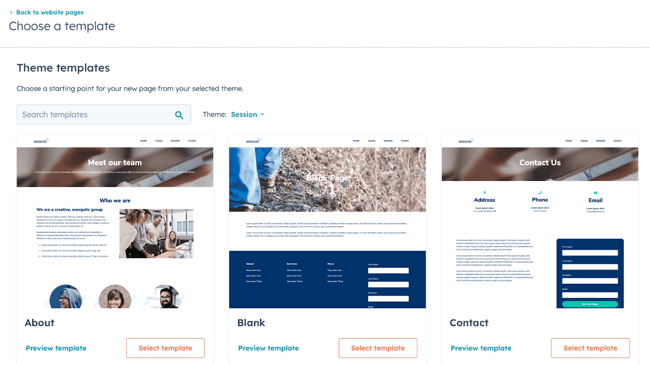
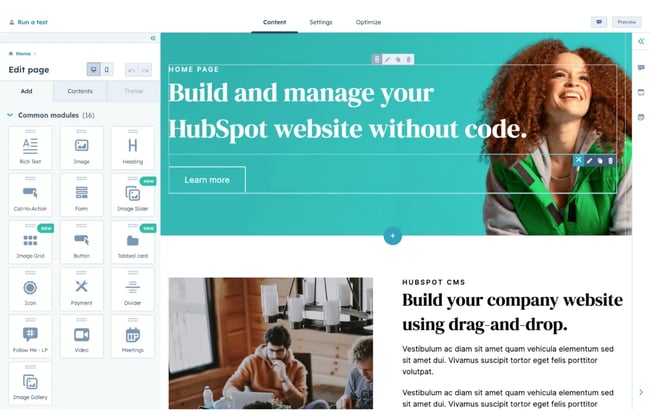
1. Best Free Website Builder for Growing Businesses: HubSpot Drag-and-Drop Website Builder

Core Features
CMS tools
Themes and templates
Built-in security features (malware scanning, website monitoring, and web application firewall)
Free SSL certificate
Ability to connect to a custom domain
Advantages
Includes web hosting
Personalization (thanks to HubSpot’s CRM)
Security
Responsive themes and templates
Disadvantages
The free version displays HubSpot's branding
If you want to build custom modules and templates, you’ll need to learn HuBL, HubSpot’s templating language
Pricing
Brands Using HubSpot
Botkeeper
ProArch
Eternal Works
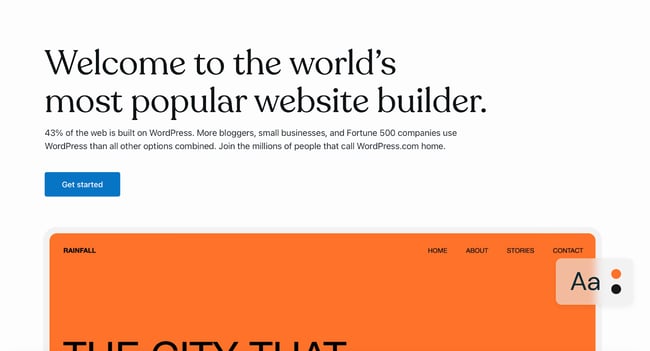
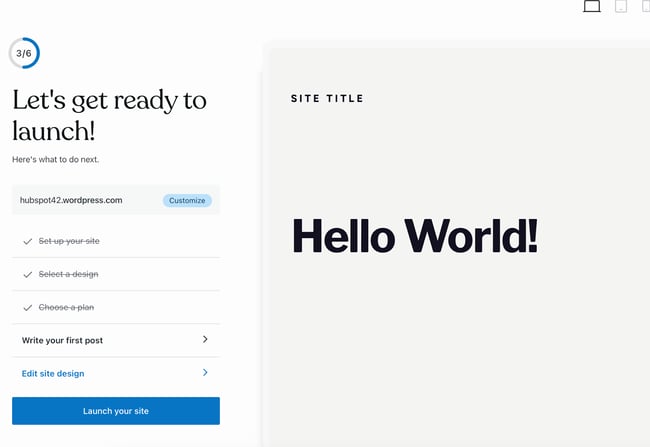
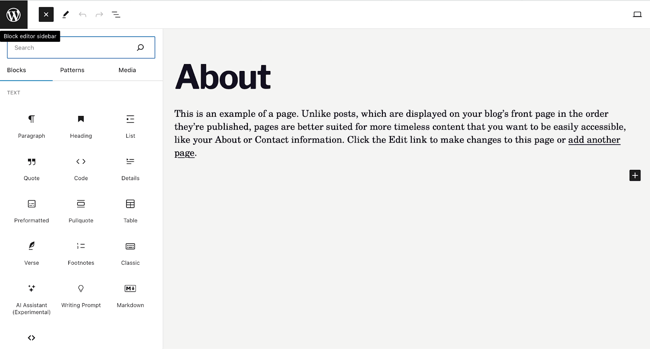
2. Best Free Website Builder for Beginners: WordPress.com



 If you are looking for more built-out modules — such as banners, headers, pre-built sections, and more — you’d be better off with a website builder that offers these options on the free tier, such as HubSpot’s CMS Hub or Webflow.
If you are looking for more built-out modules — such as banners, headers, pre-built sections, and more — you’d be better off with a website builder that offers these options on the free tier, such as HubSpot’s CMS Hub or Webflow.Core Features
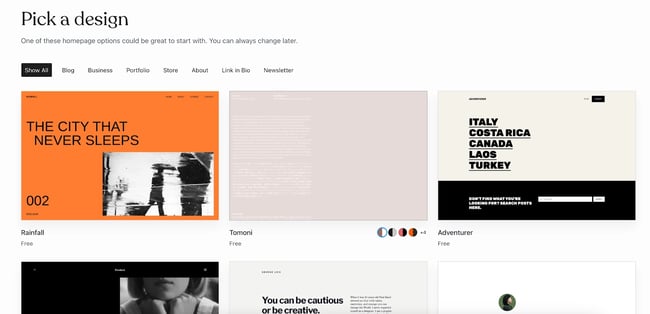
Large collection of themes
Mobile-friendly and optimized for SEO
Managed website hosting and security
Advantages
Customizable
Flexible
Mobile and desktop apps available
Disadvantages
The free version displays ads
More limitations compared to WordPress.org
Although intuitive, it’s more difficult to learn than other drag-and-drop builders
Pricing
Brands Using WordPress.com
Anytime Fitness Australia
Activity Hero Blog
Outsource School
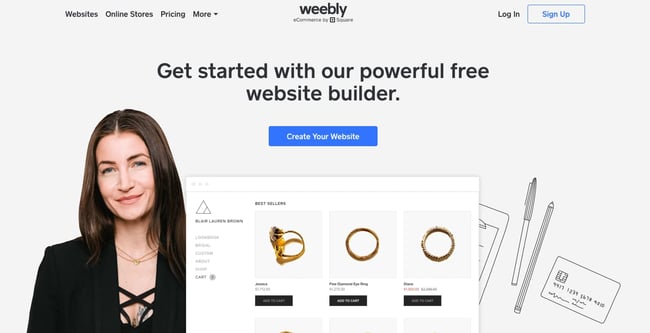
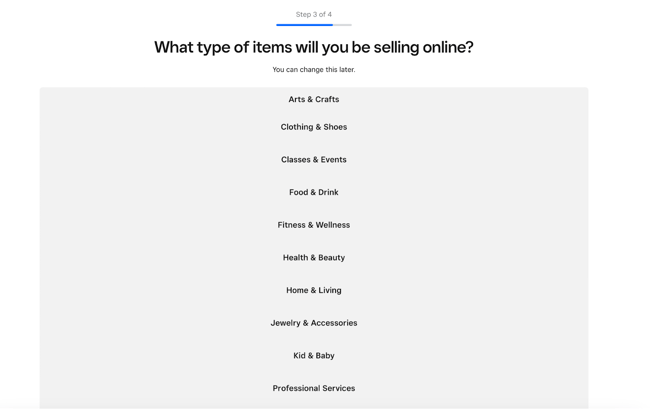
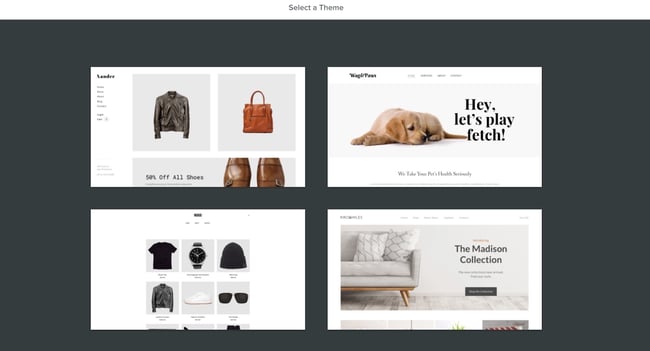
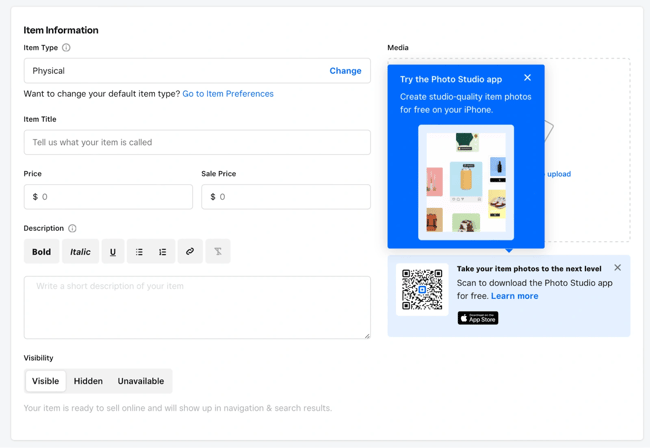
3. Best Free Website Builder for Ecommerce Websites: Weebly






Core Features
Drag-and-drop editor
Integrated CMS solution
Free SSL certificate
SEO tools
Analytics and reporting
Advantages
Helpful SEO resource tools
Good selection of paid and free apps in the app center
The free plan has ecommerce functionality
Disadvantages
Limited choice of themes
The free and basic paid plans display ads
Limited SEO functionality
Pricing
Brands Using Weebly
Caribeans Coffee and Chocolate
Kerlin BBQ
Argyle Yarn Shop
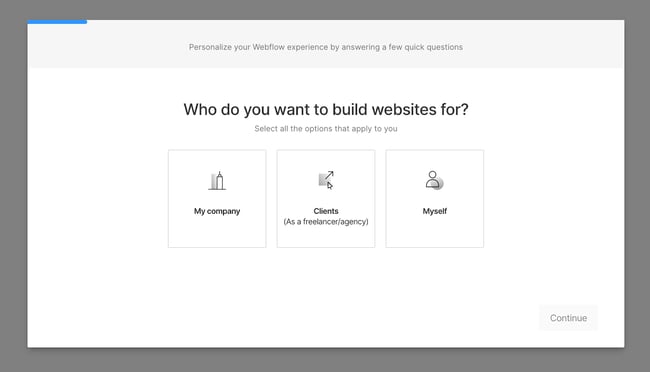
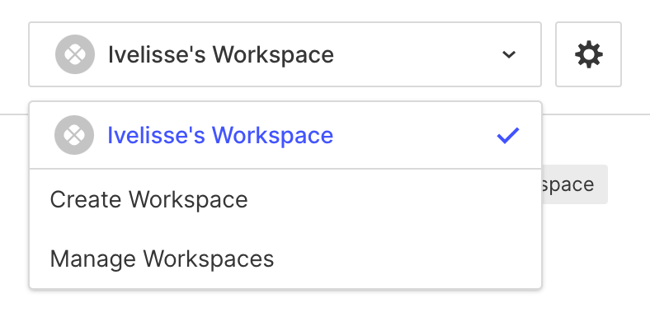
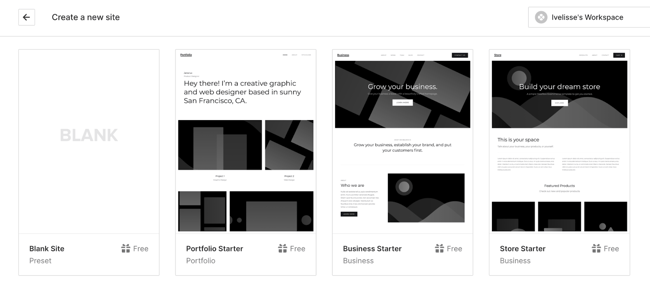
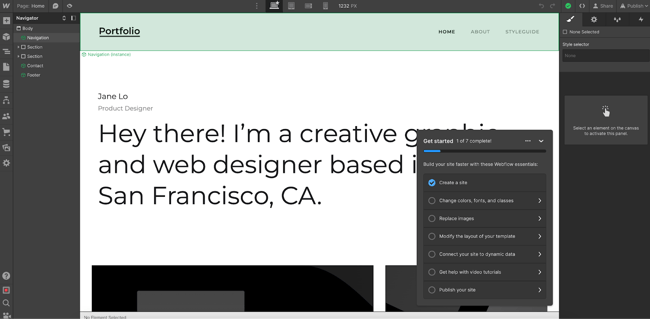
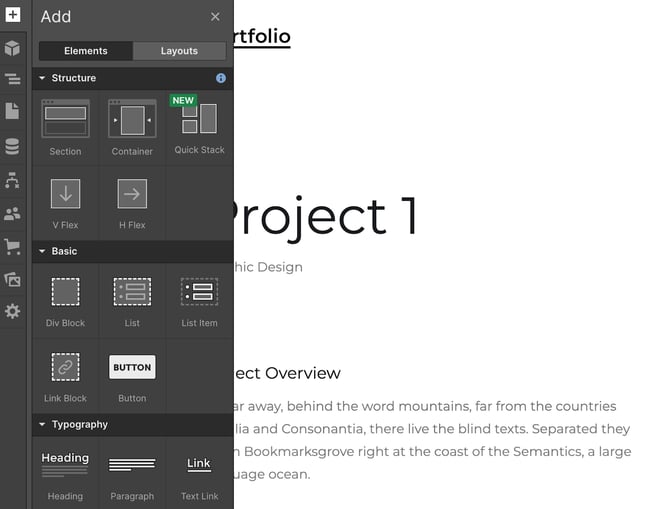
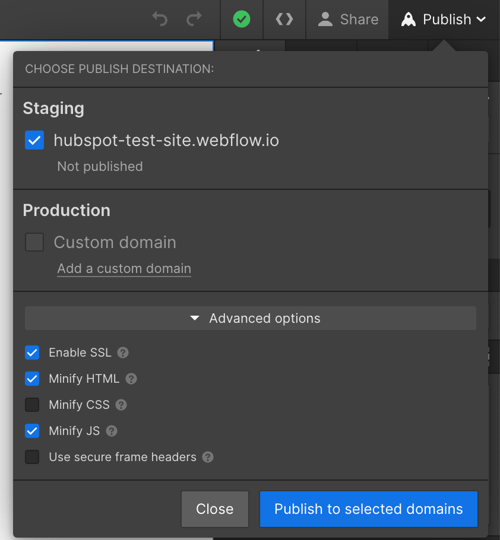
4. Best Free Website Builder for Web Developers: Webflow







Core Features
A drag-and-drop website builder
Widgets to add features like maps and media
Third-party integrations
Advantages
Offers complete control over your site’s design
Drag-and-drop what-you-see-is-what-you-get (WYSIWYG) builder
Responsive interface
Disadvantages
After building a website on Webflow, you need to transfer it to a content management system
Requires some knowledge of HTML and CSS to access full features
It has a complex free and paid plan structure
You need to sign up for both a Site and Workspace plan
Pricing
Brands Using Webflow
Michael Kors
Craft.do
Hologram.io
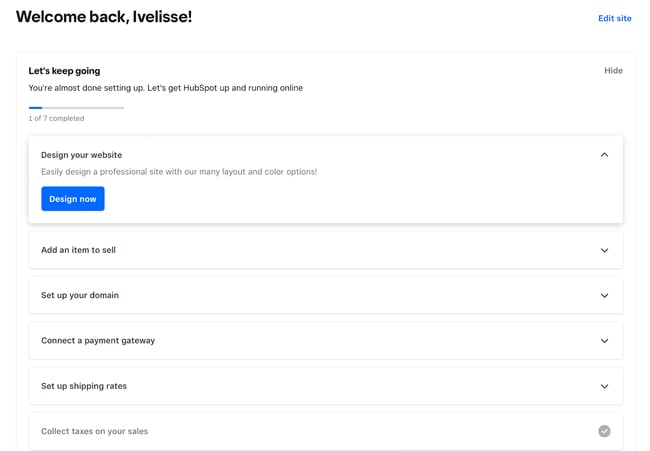
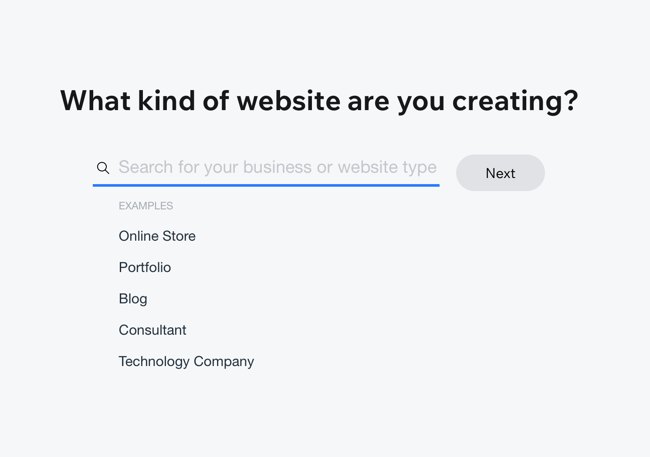
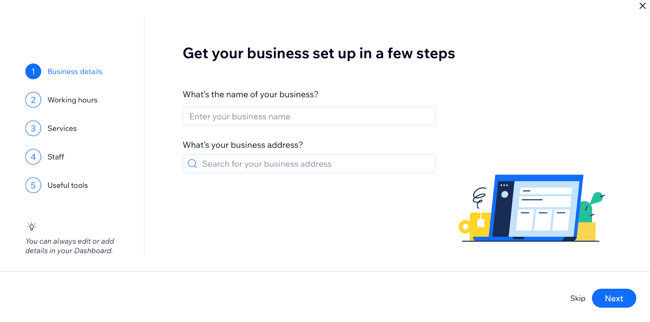
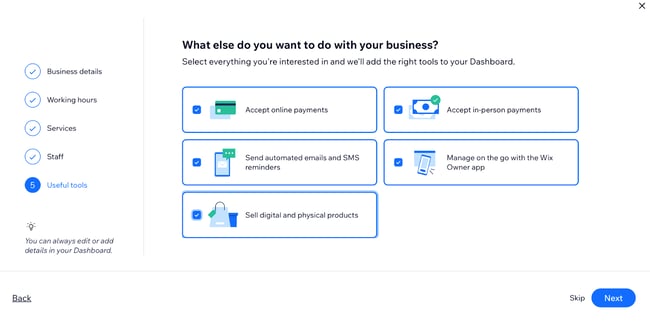
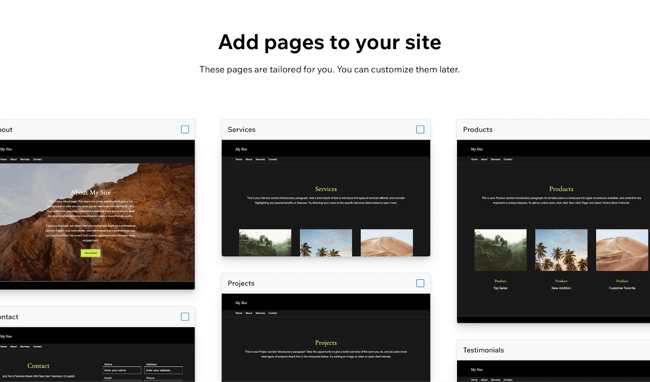
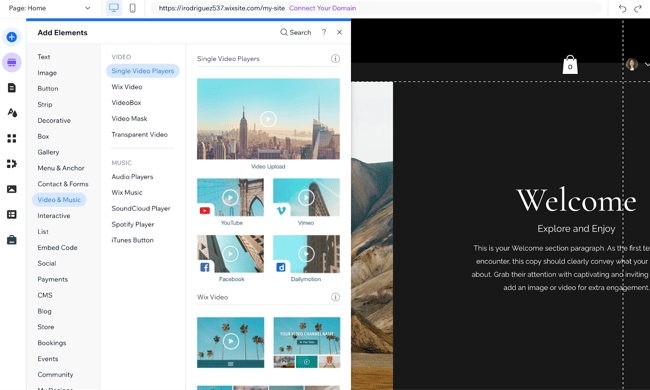
5. Best Free Website Builder for Local Business Owners: Wix










Core Features
A drag-and-drop editor
A large collection of apps and templates
Analytics and reporting
Advantages
Easy to use
Large collection of apps and templates
Optimized for mobile
Disadvantages
The free version displays prominent ads
The premium plans are pricey when compared to others on this list
The only way to change templates is by creating a new site and transferring your premium plan to it
Pricing
Brands Using Wix
Cotton’s Restaurant
Cau Steakhouse
P.S. & Co.
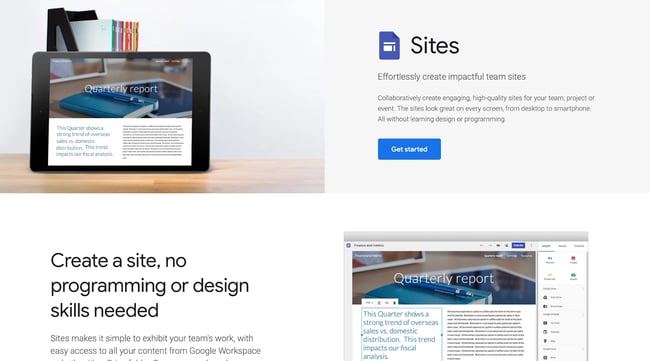
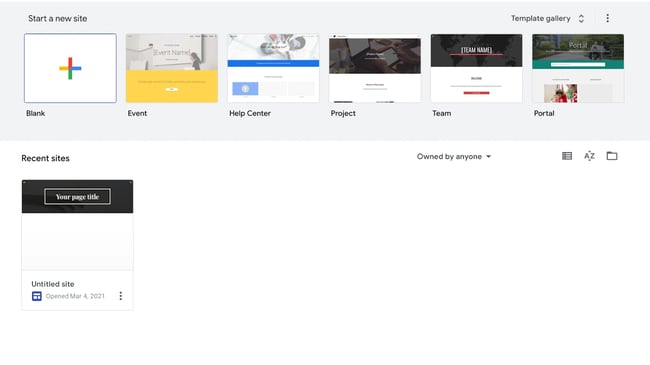
6. Best Free Website Builder for No-Fuss, Short-Term Websites: Google Sites



Core Features
A drag-and-drop editor
The traditional Google Workspace interface
Analytics and reporting (through Google Analytics)
Advantages
Very, very easy to use
Simple to set up for current Google users
Optimized for mobile
Disadvantages
This is a limited tool for any sort of business need
The templates skew toward outdated
Custom domains can’t be connected via Google Sites; 301-redirect needed
Pricing
Brands Using Google Sites
Website Builder Features You Need
1. Themes and Templates
2. Media (Video, Photo, Audio, and Graphics)
3. WYSIWYG Editor
4. Malware Scanning
5. Web Application Firewall (WAF)
6. Content Delivery Network (CDN)
7. Web Hosting
8. Storage
9. Blogs
10. SEO Capabilities
11. Customer Support
12. Ecommerce Capabilities
13. Third-party Integrations
14. Analytics and Reporting
Picking Your Website Builder

 Tfoso
Tfoso 

























_1.jpg)