Alt Text: What It Is & How To Write via @sejournal, @olgazarzeczna
Make your images more accessible to a wider audience and at the same time help your rankings. Apply best practices and avoid common mistakes today. The post Alt Text: What It Is & How To Write appeared first on...

In this guide, you will learn about alternative text (alt text): what it is, why it is important for SEO, how to use it correctly, and more!
This is a very practical and to-the-point guide that contains tips and advice you can immediately use to improve your website’s image SEO and accessibility.
What Is Alt Text?
Alt text (or alternative text), also known as the alt attribute or the alt tag (which is not technically correct because it is not a tag), is simply a piece of text that describes the image in the HTML code.
What Are The Uses Of Alt Text?
The first function of alt text was simply to describe an image that could not be loaded.
Many years ago, when the internet was much slower, alt text would help you know the content of an image that was too heavy to be loaded in your browser.
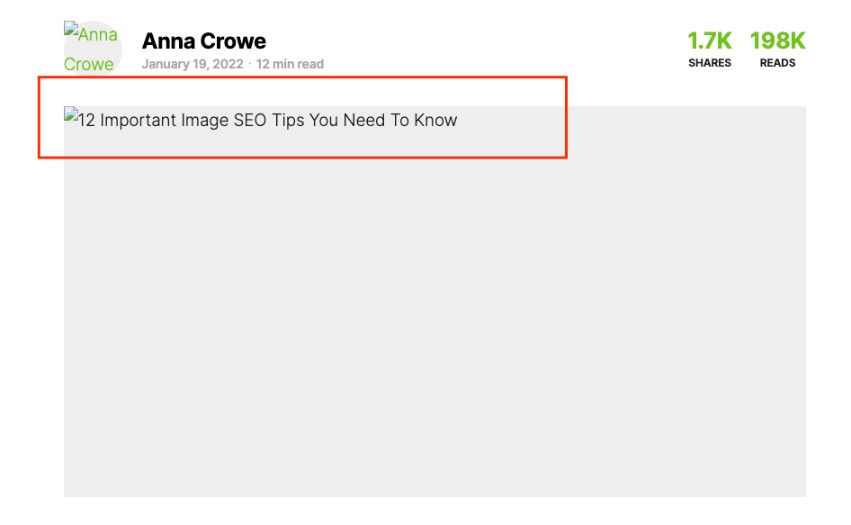
Today, images rarely fail to load, but if they do, then it is the alt text that you will see in place of an image.
 Screenshot by author, August 2022
Screenshot by author, August 2022
Now, alt text has also started to play a role for both search engine bots and people using screen readers:
Alt text helps people with disabilities (for example, using screen readers) learn about the image’s content. Alt text also helps search engine bots understand the image’s content and context.Of course, like every element of SEO, it is often misused or, in some cases, even abused.
Let’s now take a closer look at why alt text is important.
Why Alt Text Is Important
The web and websites are a very visual experience. It is hard to find a website without images or graphic elements.
That’s why alt text is very important.
Alt text helps translate the image’s content into words – thus making the image accessible to a wider audience, including people with disabilities and search engine bots that are not clever enough yet to fully understand every image, its context, and its meaning.
Why Alt Text Is Important For SEO
Alt text is an important element of on-page SEO optimization.
Proper alt text optimization makes your website stand a better chance of ranking in Google image search.
Yes, alt text is a ranking factor for Google image search.
Depending on your website’s niche and specificity, Google image search traffic may play a huge role in your website’s overall success.
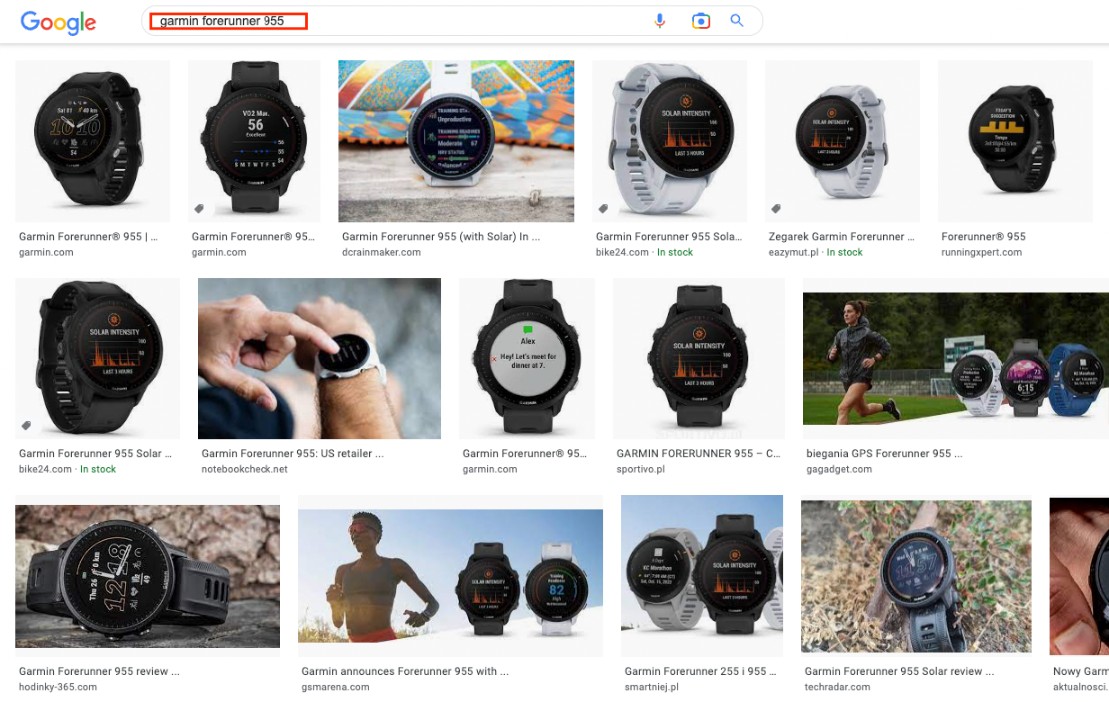
For example, in the case of ecommerce websites, users very often start their search for products with a Google image search instead of typing the product name into the standard Google search.
 Screenshot from search for [Garmin forerunner], Google, August 2022
Screenshot from search for [Garmin forerunner], Google, August 2022
Google and other search engines may display fewer product images (or not display them at all) if you fail to take care of their alt text optimization.
Without proper image optimization, you may lose a lot of potential traffic and customers.
Why Alt Text Is Important For Accessibility
Visibility in Google image search is very important, but there is an even more important consideration: accessibility.
Fortunately, in recent years, more focus and emphasis has been put on accessibility (i.e., making the web accessible to everyone, including people with disabilities or/and using screen readers).
Suppose alt text of your images actually describes their content instead of – for example – stuffing keywords. In that case, you are helping people who cannot see this image to better understand it and the content of the entire web page.
Let’s say one of your web pages is an SEO audit guide that contains screenshots from various crawling tools.
Would it not be better to describe the content of each screenshot instead of placing the same alt text of “SEO audit” into every image?
Let’s take a look at a few examples.
Alt Text Examples
Finding many good and bad examples of alt text is not difficult. Let me show you a few, sticking to the above example with an SEO audit guide.
Good Alt Text Examples
So, our example SEO guide contains screenshots from tools, such as Google Search Console and Screaming Frog.
Some good examples of alt text may include:
<img src=”google-search-console-coverage-report.jpg” alt=”The Coverage Report in Google Search Console showing the number of indexed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console tool from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”List of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>Tip: It is also a good idea to take care of the name of your file. Using descriptive file names is not a ranking factor, but I recommend this as a good SEO practice.
Bad And/Or Spammy Alt Text Examples
I’ve also seen many examples of bad alt text use, including keyword stuffing or spamming.
Here is how you can turn the above good examples into bad examples:
<img src=”google-search-console-coverage-report.jpg”alt=”seo audit free, seo audit cheap, seo audit specialist, seo audit, seo audits”> <img src=”google-search-console.jpg” alt=”google seo ,seo google, google, seo, google search console seo”> <img src=”screaming-frog-html-pages.jpg” alt=”seo auditor, seo audit, seo audits”> <img src=”screaming-frog” alt=”seo audit”>As you can see, the above examples do not really provide any information on what these images actually show.
You can also find examples and even more image SEO tips on Google Search Central.
Common Alt Text Mistakes
Stuffing keywords in the alt text is not the only mistake you can make.
Here are a few examples of common alt text mistakes:
Failure to use the alt text or using empty alt text. Using the same alt text for different images. Using very general alt text that does not actually describe the image. For example, using the alt text of “dog” on the photo of a dog instead of describing the dog in more detail, its color, what it is doing, what breed it is, etc. Automatically using the name of the file as the alt text – which may lead to very unfriendly alt text, such as “googleseachconsole” or “google-search-console” or “photo2323,” depending on the name of the file.Alt Text Writing Tips
And finally, here are the tips on how to write correct alt text so that it actually fulfills its purpose:
Do not stuff keywords into the alt text. It won’t help your web page rank for these stuffed keywords. Describe the image in detail, but still keep it relatively short. Avoid adding multiple sentences into the alt text. Use your target keywords, but in a natural way, as part of the image’s description. If your target keyword does not fit into the image’s description, don’t use it. Don’t use text on images. All text should be added in the form of HTML code. Don’t write “this is an image of.” Google and users know that this is an image. Just describe its content. Make sure you can visualize the image’s content by just reading its alt text. That is the best exercise to make sure your alt text is OK.How To Check If A Page Uses The Alt Text
Now you know all the best practices and common mistakes of alt text. But how do you actually check what’s in the alt text of the images of a website?
You can analyze the alt text in the following ways:
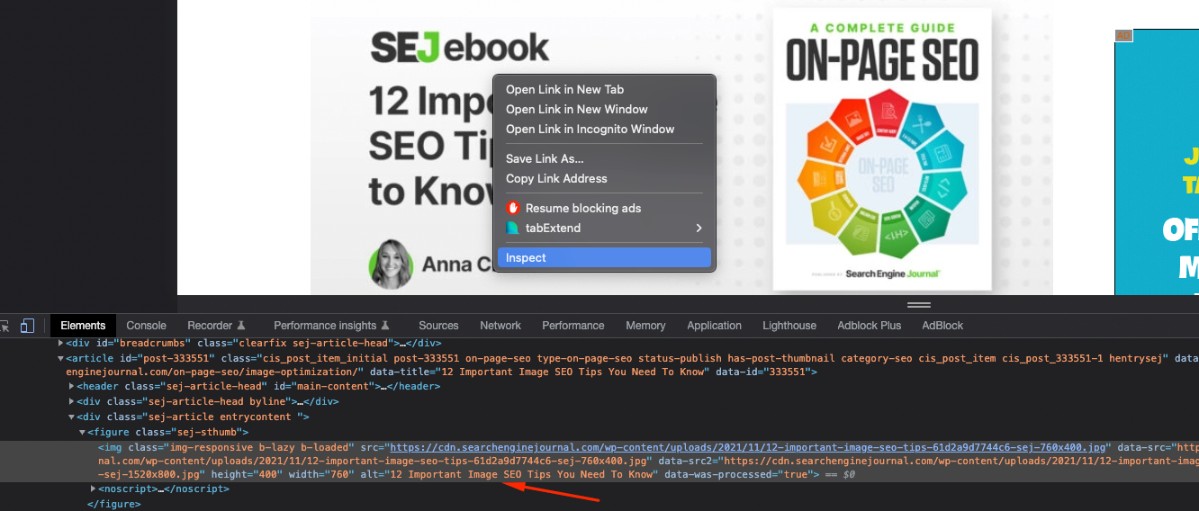
Inspecting an element (right-click and select Inspect when hovering over an image) is a good way to check if a given image has alt text.
However, if you want to check that in bulk, I recommend one of the below two methods.
 Screenshot by author, August 2022
Screenshot by author, August 2022
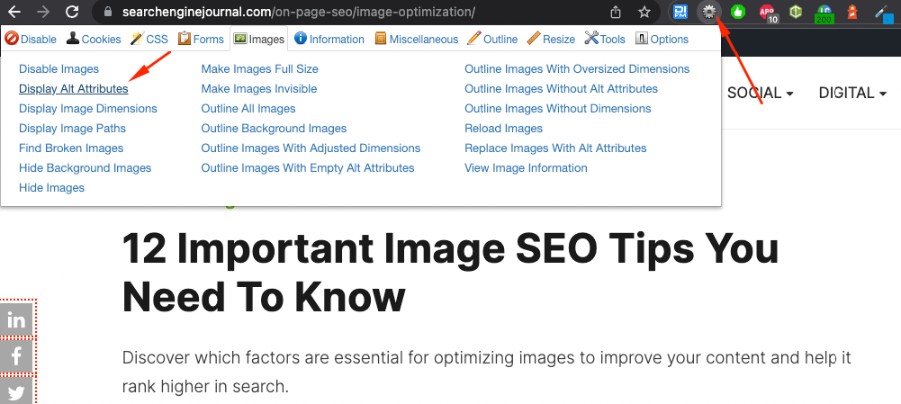
Install Web Developer Chrome extension.
 Screenshot by author, August 2022
Screenshot by author, August 2022
Next, open the page whose images you want to audit.
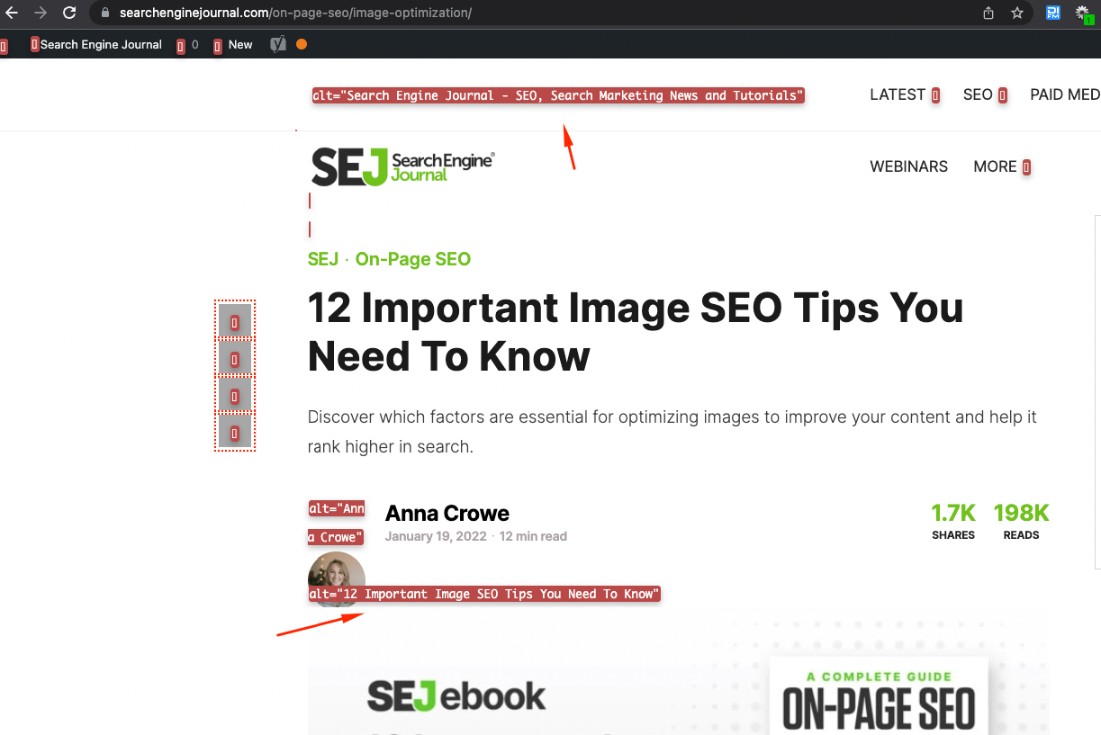
Click on Web Developer and navigate to Images > Display Alt Attributes. This way, you can see the content of the alt text of all images on a given web page.
 Screenshot by author, August 2022
Screenshot by author, August 2022
To check the alt text of the images of the entire website, use a crawler like Screaming Frog or Sitebulb.
Crawl the site, navigate to the image report, and review the alt text of all website images.
More resources:
Is Alt Text a Google Ranking Factor? SEO Best Practice for Alt Text The Complete Guide to On-Page SEOFeatured Image: Khosro/Shutterstock

 Hollif
Hollif