Common UX Accessibility Mistakes Found on Websites
Tim Berners-Lee, the inventor of the World Wide Web, says the web is for everyone. Unfortunately, that isn’t always the case. Poor design decisions can present barriers for many different groups of people. In fact, research by WebAIM finds...


Tim Berners-Lee, the inventor of the World Wide Web, says the web is for everyone. Unfortunately, that isn’t always the case.
Poor design decisions can present barriers for many different groups of people. In fact, research by WebAIM finds that across one million homepages, there were over 50,000,000 “distinct accessibility errors” at an average of just over 50 per page.
These errors don’t just make people feel marginalized; they stop hundreds of thousands of people from interacting with your brand or buying your product.
Few webmasters want to purposefully marginalize people or limit access to their site. That’s why it’s so important to understand the most common web accessibility issues and learn how to resolve them with clean design.
Let’s get started.
Why Is UX Accessibility Important?
Because the internet has become an essential part of the day-to-day lives of more than a billion people, site owners must take steps to make sure everyone can access it equally. It’s not just a matter of human rights, however. There is an obvious financial case for making your site accessible. Given that 61 million people in the United States have some form of disability, an inaccessible site could be harming your bottom line. Make your site accessible, and you potentially open the door to thousands of more customers.
Complying with UX accessibility design trends can bolster your company’s reputation. Making an effort to cater to a particular group of disadvantaged users proves your company cares about all of its customers. This added step may encourage potential customers to do more business with your brand going forward.
There’s also the small matter of legal compliance. While there’s debate about whether the 1990 Americans with Disabilities Act includes websites as well as physical stores, that hasn’t stopped thousands of lawsuits getting filed with federal courts each year. You may not be punished for a lack of ADA website compliance, but the threat of legal action is clear.
Ultimately, designing with UX accessibility doesn’t just improve the browsing experience for users with disabilities; it improves the user experience for everyone. Even users with perfect vision benefit from a better color contrast and more labels — and your SEO certainly benefits from things like added alt text and better link descriptions.
The 7 Most Common Web Accessibility Mistakes
Making your website more accessible is as much about avoiding common issues as it is about integrating new technology. Avoid the following seven mistakes, and you’ll go a long way to making your site more accessible than your competitors.
1: Missing Alt Text on Images
Alt text is an HTML attribute that describes what an image represents. From an accessibility perspective, alt text provides information for screen readers to accurately describe images to visually-impaired users. If you don’t provide alt text or your alt text isn’t very descriptive, then you aren’t making your site’s images available to everyone.
There’s a difference between empty alt text and missing alt text. Sometimes images can be for purely decorative purposes. Where this is the case, an empty alt tag can be used, which appears as alt=””. This is ignored by screen readers and doesn’t impact usability.
Often, alt text isn’t empty but missing completely. When a screen reader comes across a missing alt attribute, it will assume that the image is important and inject the file name. For images like graphs and infographics that are fundamental to a user’s understanding of a webpage, the file name won’t be sufficient. That’s why it’s essential to create alt text for all of your images.
2: Weak Color Contrast
Have you ever tried to read a white font on a yellow background? Not easy, is it? But that could be how many users feel every time they visit your site. The truth is some people struggle to read text unless the color contrast between the font and the background is very stark. It’s why black font on a white background is such a popular choice.
The easiest way to improve color contrast is to avoid using similar colors for backgrounds and text. That means no orange font on a red background. Or green text on a blue background. Pay particular attention to design features like your website’s header or the submit button on forms, too. These features tend to incorporate brand colors and are more likely to cause contrast issues.
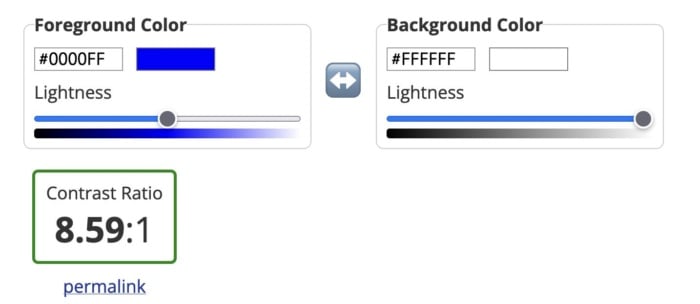
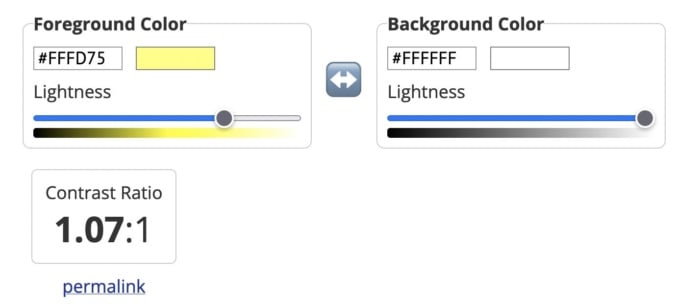
Alternatively, you can use a tool like the Contrast Checker from WebAIM to quantify your contrast ratio. The higher your ratio, the better the contrast and the more readable your website will be. The tool will tell you whether your colors pass or fail. As a rule, text and background colors should have a contrast ratio of at least 3:1 for large text and at least 4:1 for normal-sized text.
As you can see from the images below, dark blue text on a white background has a great contrast ratio.

But yellow text on a white background has a terrible contrast ratio.

3: Poor Link Text
Links are a vital part of a web page, both from a user experience perspective and for SEO. But you need to accurately describe them using link text to make them effective.
While those versed in SEO might never dream of missing a chance to add a keyword in an internal link, missing link text is surprisingly common. Logos, buttons, and icons are all guilty of having no text, which means screen readers will ignore them. That’s not great if you want users to click your CTA button.
Vague or ambiguous link text is also an issue. Not only does a phrase like “click here” offer no SEO value, but it can also hamper users accessing your site via a screen reader. Including the entire http:// link without any anchor text whatsoever is even worse. Neither version contains the information these users need.
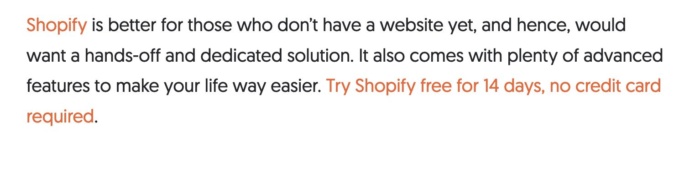
Instead, make sure the clickable text describes exactly what the user can find on the next page. In the example below, for instance, you know that by clicking the link, you’ll be directed to a page where you can get a 14-day free trial of Shopify.

Then there are navigation links. These can also create problems for screen readers if they are poorly coded. That’s because screen readers will not skip over them, meaning users will have to listen to your navigation menu every time they open a new page. Solve this by assigning ARIA roles to your navigation menus to indicate their purpose. This will help screen readers to avoid them where necessary.
4: Missing Form Labels
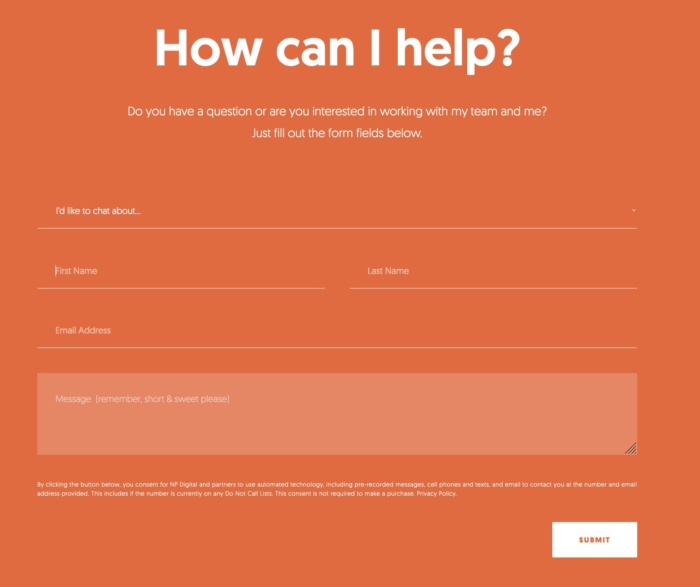
I’m almost certain your website has at least one form on it, even if it’s only on your contact page. But does every field have a label telling users what information they need to input? If not, your forms aren’t accessible to everyone.

Just like with link text, form input fields need a label so screen readers and other accessibility devices can understand them and help users navigate them. A label isn’t just the placeholder text you can see in the form field, though. You also need to add a description in the form’s code. That’s because placeholder text is usually ignored by screen readers. It also doesn’t help that placeholder text usually lacks a strong color contrast.
Ideally, you’ll have a visible label inside a <label> element so everyone (users, screen readers, bots) can understand what’s meant to go in each field.
5: No Markup For Data Tables
Tables are something of a nightmare for screen readers and other accessibility devices. When screen readers come across a table, they tell the user that there is a table with a given amount of columns and rows and then proceed to list out all of the data. Unfortunately, that data may not be read in the correct order. Worse still, screen readers can’t read out tables where there is more than one set of row or column headers.
In truth, the best way to make tables accessible is to not have them at all. Of course, that’s not going to work for some websites. So, where tables are required, you need to make them as simple as possible and use the correct markup. ID, HEADERS, and SCOPE attributes should be used to correctly label each part of your table. You can also use table captions to provide additional information to users about how to best understand your table.
Another alternative is presenting your data as an image file, with appropriate alt text listing out the data. However, for complex tables, that may not be feasible.
6: Lack of Keyboard Accessibility For Screen Readers
Not everyone is going to use a mouse to navigate your website. Many visually-impaired people will use a keyboard or another accessibility device to move around your website. And that means you need to pay special attention when designing and creating the layout of your site.
Specifically, users must be able to navigate your website using the space bar and tab key. Simple sites built in semantically correct HTML may make this possible without any adjustment, but more complicated websites will need to code in digital landmarks that better allow keyboard users and screen readers to move about.
Adding skip-to-content links at the top of each page can also save your users from having to tab through every menu item every time they open a new page. These buttons, which appear when you push the tab key, allow users to navigate the site using the tab and spacebar keys to skip the navigation and head straight to the main content of the page.

7: Non-HTML Content WIthout Proper Markup</h3>
It’s easy to forget about non-HTML elements when optimizing your site for accessibility. But content like PDFs and Word documents can also be an issue. Out of the box, users cannot customize these documents to make them easier to read nor do they work well with assistive technologies. Accessibility issues are even worse when documents are produced as image-only PDFs.
One solution is to solve navigation mistakes by tagging these resources for navigation by screen readers. Another is to use Office’s built-in Accessibility Checker to improve the accessibility of these documents when you create them.
Interactive content like sliders, accordions, and drag-and-drop widgets can also affect accessibility. So, too, can dynamic content like pop-up boxes and confirmation messages. If the screen reader can’t understand when these pieces of content are loading, it won’t be able to tell users about them.
Once again, you can use ARIA attributes to resolve this issue. Tagging these interactive and dynamic elements with the correct ARIA attribute will notify screen readers that the page’s content has changed. Alternatively, you can design your site in a way that avoids the need for pop-ups and other forms of dynamic content. Static websites may not look as flashy, but they are much more accessible.
FAQs
What are the four significant categories of accessibility?
The Web Content Accessibility Guidelines are built upon the four principles of POUR: perceivable, operable, understandable and robust.
What is ADA compliance?
If your site is ADA-compliant, then it meets the recommendations set out in the Americans with Disabilities Act of 1990 and is accessible to someone with a disability.
How do I make my website more accessible?
You can make your website more accessible by improving color contrast, adding alt text, or adding keyboard accessibility for screen readers.
What is an example of website accessibility?
Allowing users to navigate your website using a keyboard instead of a mouse is an example of website accessibility. So is adding alt text to every image on your website.
Conclusion
Unfortunately, even the best designers and web entrepreneurs can create inaccessible websites. It’s why it’s so important to keep referring back to these mistakes whenever you build a website or create a new piece of content.
It’s more effort to include alt text on all images, add markup data to tables and improve the quality of your link text, but millions of users will thank you for it.
But don’t stop there. Next, learn how to create inclusive content and improve the overall user experience of your website.
What UX accessibility mistakes are you going to correct first?

See How My Agency Can Drive Massive Amounts of Traffic to Your Website
SEO - unlock massive amounts of SEO traffic. See real results. Content Marketing - our team creates epic content that will get shared, get links, and attract traffic. Paid Media - effective paid strategies with clear ROI.
 JimMin
JimMin