Heat Maps: Everything Marketers Need to Know
Heat maps are a game-changer for marketers who want to optimize their website and blog for better engagement and conversions.

Heat maps are a game-changer for marketers who want to optimize their website and blog for better engagement and conversions. By mapping out where users click, hover, and scroll, heat maps can provide powerful insights into what your visitors like, what they don't like, and what they're ignoring. Here, we’ll take a closer look at heat maps, how they work, and the different types of maps you can use to optimize your website for more conversions and less friction. Different Types of Heat Maps [+ What They Can Tell You] A heat map is a visual representation of user behavior on your website or blog. It uses color to mark the areas of a webpage that get the most attention from visitors. Imagine a marketer is re-designing a landing page and wants to position a call-to-action in a high-traffic area. Instead of taking wild guesses on where it should go, she generates a heat map of her website, allowing her to see where visitors are most engaged. This is what makes heat maps so effective. They allow marketers to visualize, understand, and interpret complex data at a glance. By identifying patterns in movement and behavior, marketers tailor their websites to improve user experience, increase conversion rates, and even reduce bounce rates. A variety of color schemes can be used in heat maps — from grayscale to rainbow. However, rainbow-schemed maps are typically preferred because they enabling you to interpret data points more easily. The “hot” sections of a heat map — typically represented by warmer colors — are most popular with users. Alternatively, the “cold” sections — typically represented by cooler colors — are less popular. There are two main categories of heat maps: Next, we'll discuss the different types of heat maps and the benefits of each. Scroll maps show you the percentage of visitors who scroll through each section of your webpage. The hotter the section, the more visitors have viewed it. This data can help determine where to place CTAs or important information on your webpage. For instance, if your visitors only scroll down 50% of the page, placing a CTA closer to the top — rather than the middle or bottom — would make sense. Remember: When using scroll maps, always look at metrics on different devices, including smartphones and tablets. As the name suggests, click maps identify the parts of your page that visitors click on the most. The hotter the section, the more frequently your visitors click on it. This data can show you if visitors care to click on your CTAs or other buttons that allow them to take a desired action. It can also show you if they’re getting distracted by non-clickable elements or experiencing navigational issues. Hover maps, also known as mouse-tracking heat maps, show you where visitors hover their cursor while reading your webpage. The hotter the area, the longer they hang their cursor over it. This data can help determine how visitors actually navigate your website, so you can place important elements in a location where they’ll receive the greatest amount of attention possible. For example, a marketer can track the hover patterns on a checkout page to see where customers experience the most friction. Analyzing the heat map of each type of page on your website would be ideal, but, unfortunately, it isn’t efficient. The most effective way to leverage heat maps is to analyze the pages that influence your website’s conversion rate the most: your home page, landing pages, and high-conversion blog posts. Your homepage is an introduction to your brand. If you constantly monitor which sections visitors are scrolling through and whether they’re hovering over key information and clicking on CTAs, then you’ll know exactly where to place the most important elements of your homepage, reducing your bounce rate and increasing your conversion rate. Your landing pages are the last step in turning visitors into leads. If you can analyze your users’ behavior on these pages, then you can implement the optimal landing page design for generating the most amount of leads for your business. Your CTAs placement on your blog posts can heavily influence their conversion rate. For instance, at HubSpot, even though our end-of-post banner CTAs are visually engaging, we found out that they only generate a small fraction of our blog leads. After analyzing our heat maps, we discovered that our anchor text CTAs, which are just hyperlinked blurbs of text located after each blog post’s introduction, actually generated the majority of our blog leads because most visitors saw the CTA at the beginning of the post and not the one at the end. Whether you’re A/B testing your website design or figuring out the best place to put a call-to-action on your blog posts, heat maps are your best tool for measuring attention and designing content that connects with your audience and converts them into leads and customers.
Table of Contents
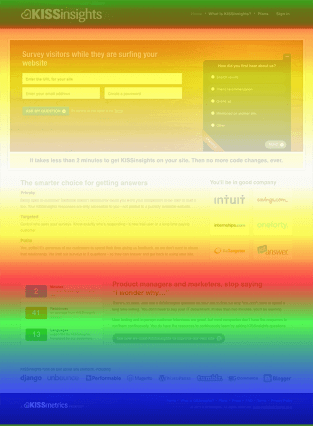
What is a heat map?
How do heat maps work?
Different Types of Heat Maps [+What They Can Tell You]
1. Scroll maps

2. Click maps
-6.png?width=350&name=pasted%20image%200%20(1)-6.png)
3. Hover maps
-3.png?width=434&height=338&name=pasted%20image%200%20(2)-3.png)
How to Use Heat Maps
Home Page
Landing Pages
High-Conversion Blog Posts
Back to You

 Tekef
Tekef 









![3 Roles Marketing Leaders Plan to Recruit in 2022 [New Research + Expert Insights]](https://blog.hubspot.com/hubfs/marketing%20team%20top%20hires%20for%202022.jpg#keepProtocol)

2.jpg)



















![Are You Still Optimizing for Rankings? AI Search May Not Care. [Webinar] via @sejournal, @hethr_campbell](https://www.searchenginejournal.com/wp-content/uploads/2025/06/1-1-307.png)


