How To Build A Google Analytics 4 Landing Page Report In Less Than 4 Minutes via @sejournal, @KayleLarkin
Whether you're familiar with Google Analytics 4 or just UA, this detailed guide will help you easily set up a landing page report. The post How To Build A Google Analytics 4 Landing Page Report In Less Than 4...

In Universal Analytics (UA), we used to open Behavior reports > Site Content > Landing Pages.
The UA landing pages report showed us acquisition, behavior, and conversion metrics organized by the landing page visitors used to enter the site.
You could get more granular by adding segments, secondary dimensions, and advanced filters.
This data is essential for informing content strategy, prioritizing page optimization, or fine-tuning conversion-rate optimization efforts.
In Google Analytics 4 (GA4), a landing page report does not come fresh out of the box – but it is possible, and if you follow the steps in this article, you’ll only have to do it once.
How To Create A Landing Page Report In GA4
Login to your GA4 account.
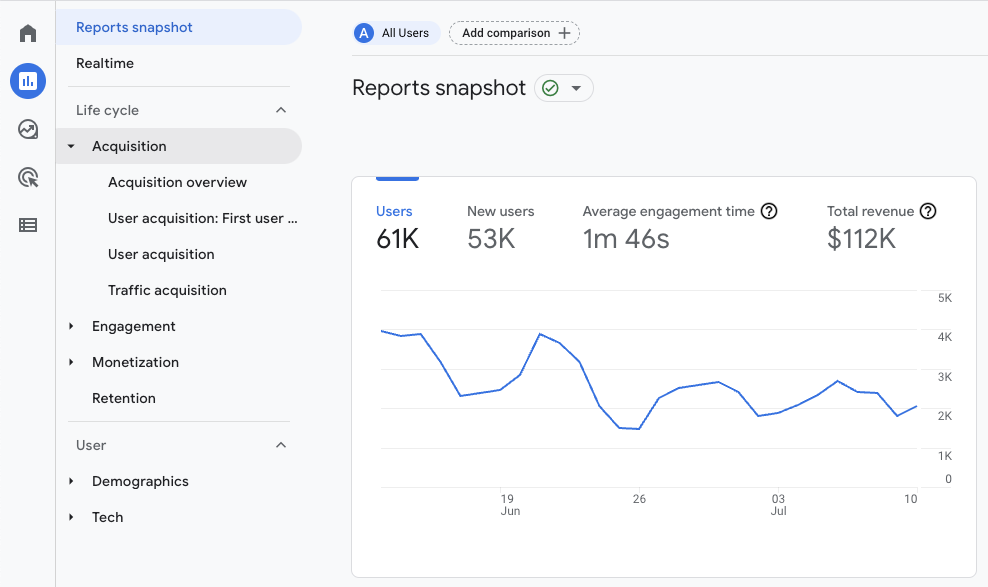
Open Reports and select Traffic acquisition from the Life cycle Acquisition drop-down menu.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
The standard traffic acquisition report dimension is Session default channel grouping.
A dimension is the descriptive attribute of the data. It makes up the rows in your traffic acquisition table and how the data is organized.
Session default channel grouping represents where Google determined your site users came from.
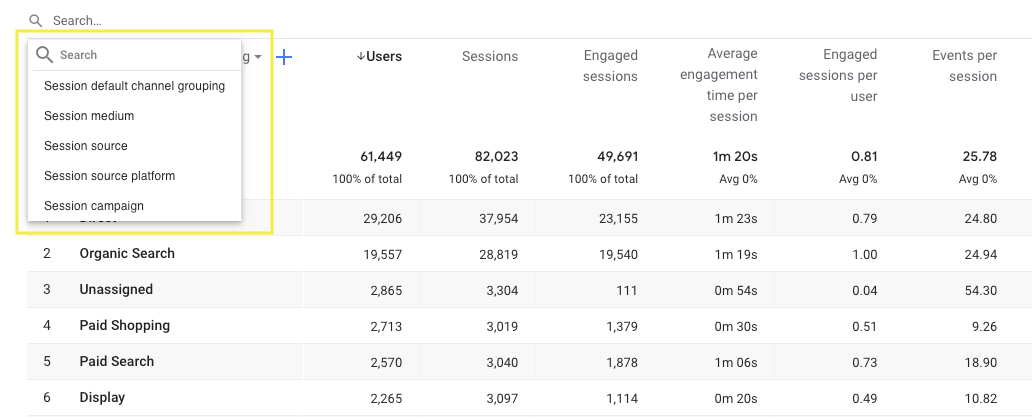
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
But, we want to know where they arrived (the landing page) on our site.
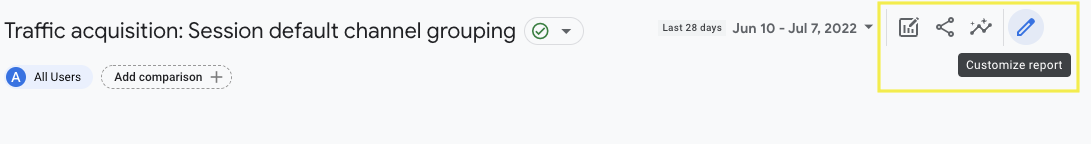
A pencil icon in the top-right corner of your screen indicates you can customize your report.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
Go ahead and click that pencil icon.
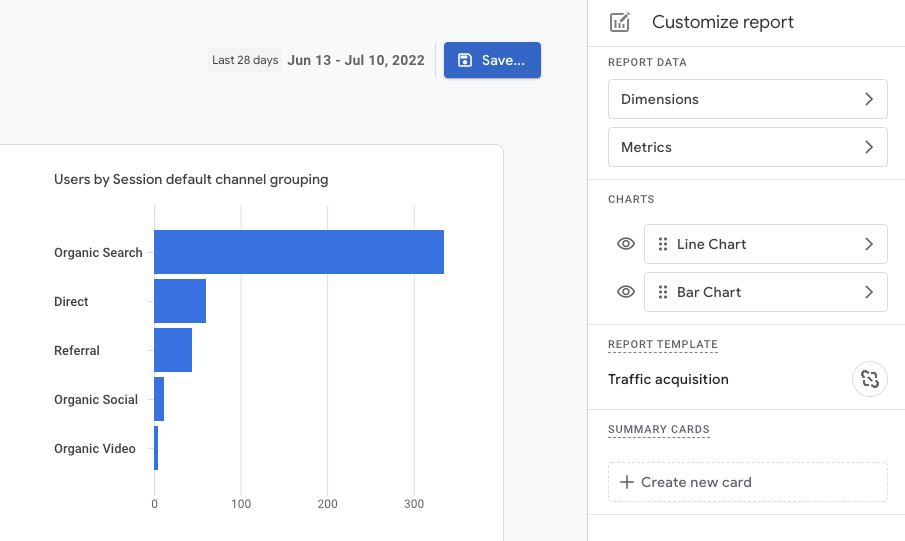
Hooray! You can now customize your GA4 reports to include just what you care about, and nothing you don’t.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
Editing the report will not change how data is collected, so don’t worry about breaking anything.
Okay, so the standard dimension options in a GA4 traffic acquisition report are based on traffic’s origin. We want to see which page a user entered through.
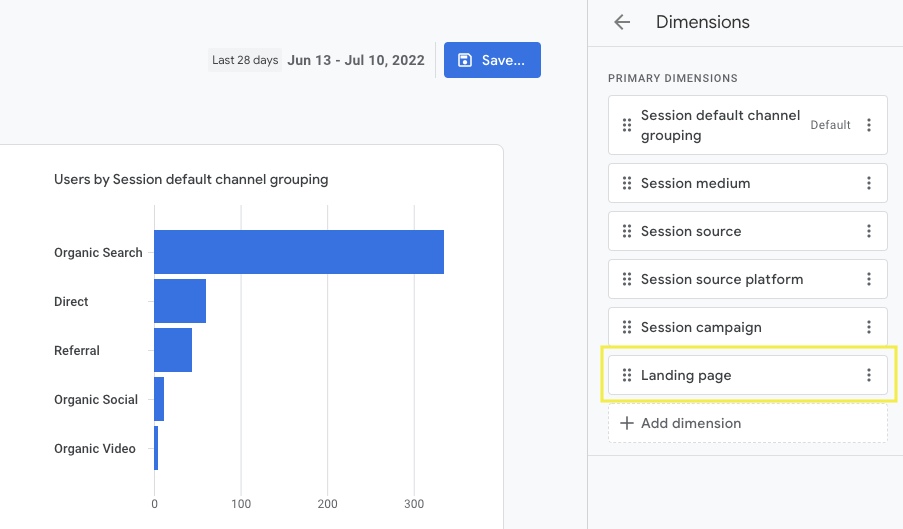
Under Report Data, click Dimensions > Add dimension and scroll (in alphabetical order) until you see Landing page.
Click to add Landing page to your list of primary dimensions.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
If that is all you need and want to do here, click Save to add Landing page as an option in your drop-down menu for dimensions.
But I hope you’ll keep reading and learn how to customize a full landing page report, and lock it as a standard report in your main navigation.
Customizing A GA4 Landing Report
Customizing a GA4 landing page report may be helpful so that it mirrors what you’re most familiar with in Universal Analytics (UA).
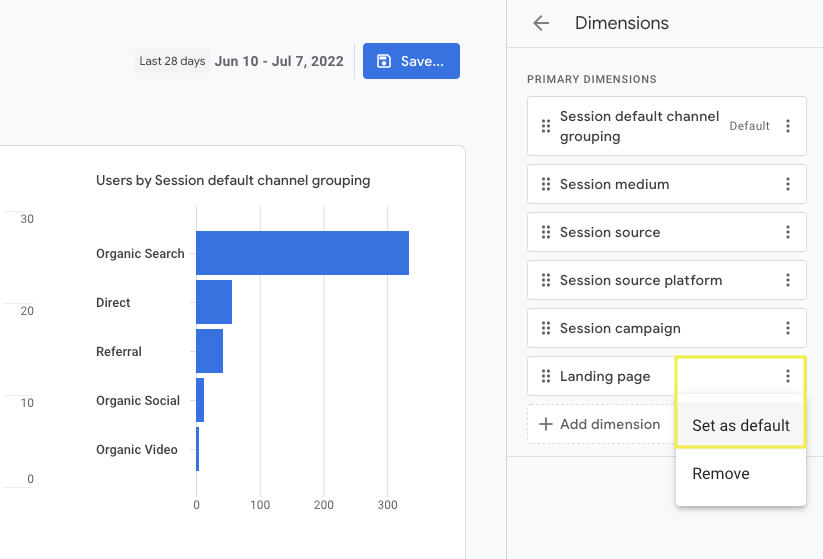
Under dimensions, click the three vertical dots to the right of your Landing page dimension and select Set as default.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
Save your progress by clicking the blue Apply button in the bottom right-hand corner.
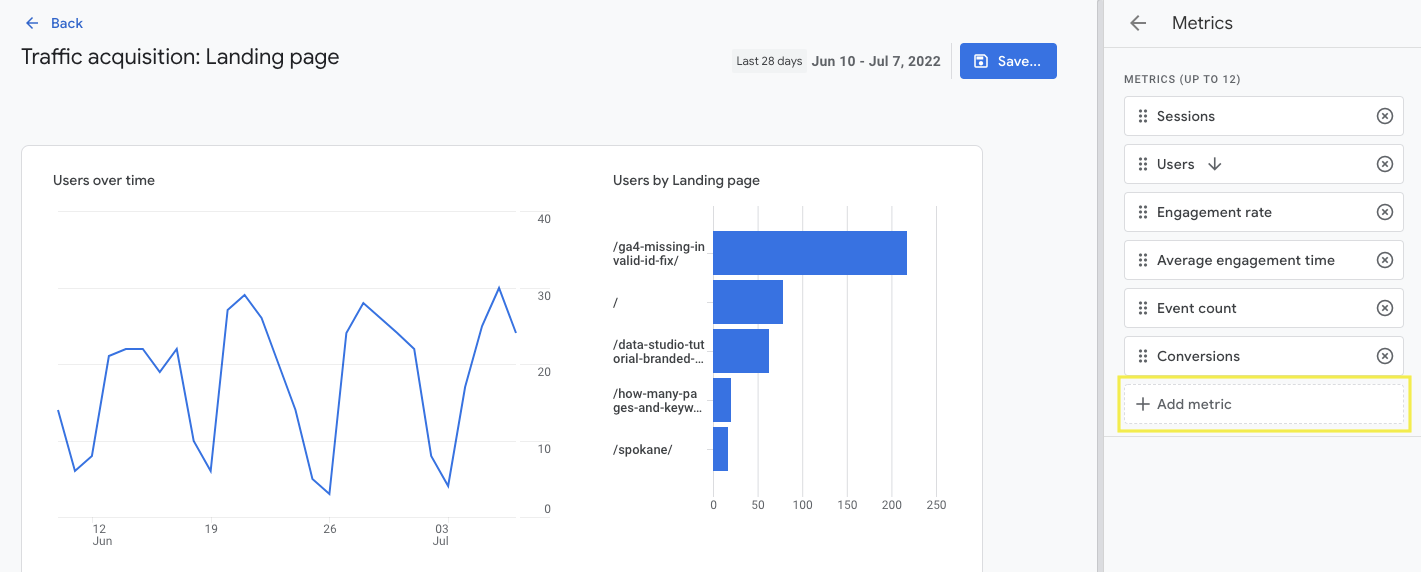
Click “Metrics” to adjust the data shown in the table columns; it’s the same process as editing dimensions.
You can click the X to remove a metric and click Add metric to choose from the list of options.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
Drag and drop the metrics to arrange the order in which your table rows display.
To mimic a UA landing page report, you would choose Sessions, New Users, Engagement Rate, Avg. engagement time, Event count, and Conversions.
Dimensions and metrics are now set.
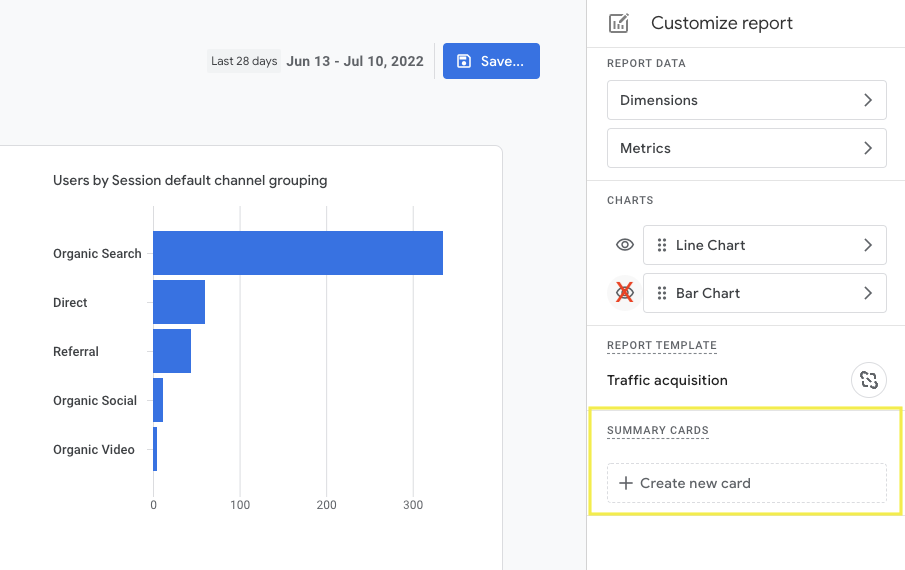
I don’t particularly care to have a bar chart for this report, so I’m going to click the eye icon to the left of the Bar Chart to hide it from view.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
“Summary cards” are shown on the home page to get a “quick snapshot” of how things are doing from standard reports.
If you want to add a snapshot of landing pages to your home page, click to create a new card.
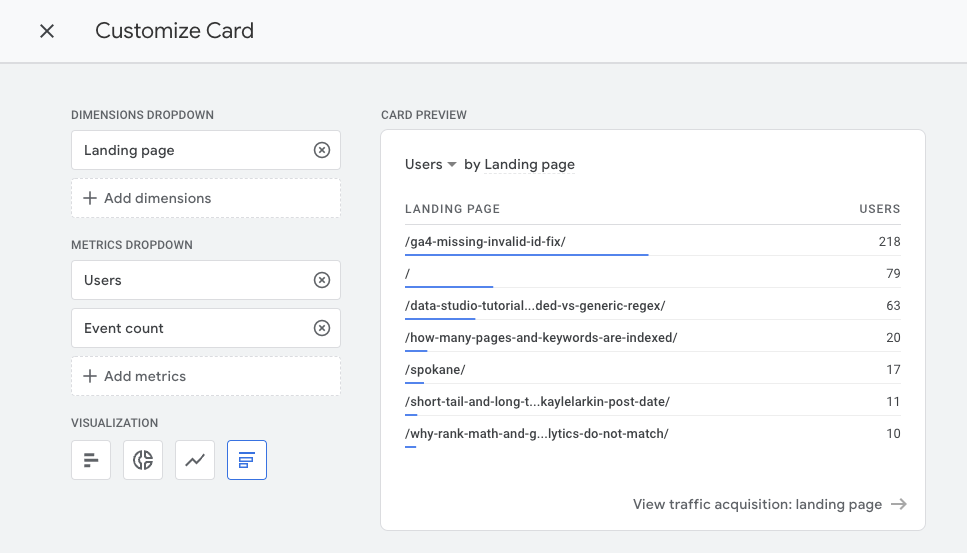
Setting up a summary card is going to be your preference. I like my card preview to show landing page users and event count in a table format.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
Save this report as a NEW REPORT.
Saving as a NEW report is important, because we don’t want to save over the top of our default traffic acquisition report. Instead, we want to create a new report using the traffic acquisition report template.
Excellent, our landing page report is all set.
To make this report easy to retrieve, we can add it to our main navigation, which is what I’ll show you next.
Adding A Landing Page Report To Main Navigation
Click on Reports and look at the bottom of the left menu navigation. You’ll see a folder icon titled Library.
![]() Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
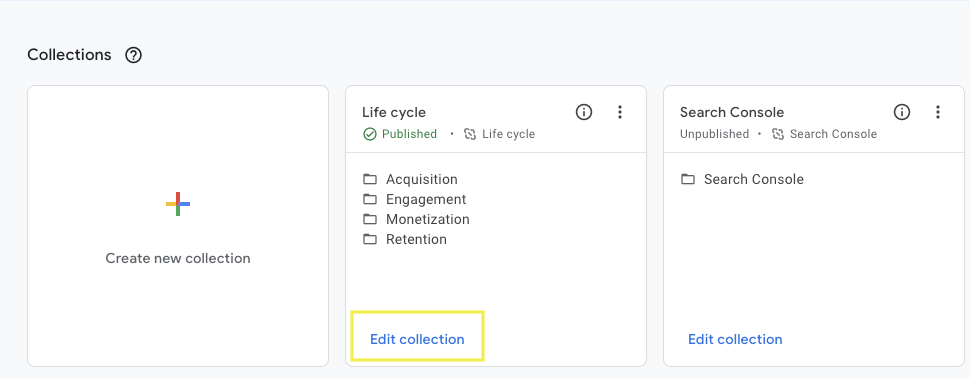
All your report collections are organized in the Library folder, where account administrators can customize the presentation of reports.
Click Edit collection under the Collection > Life Cycle.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
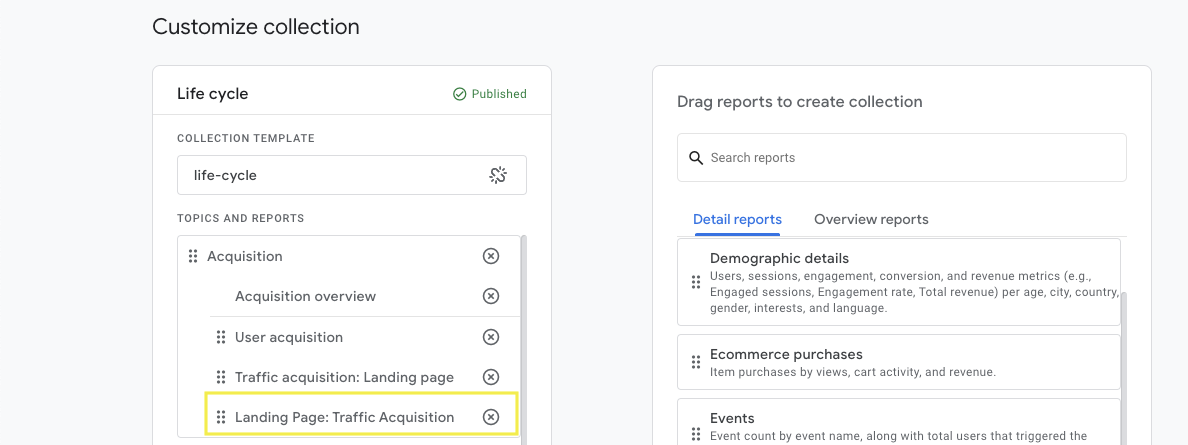
Drag your new Landing Page detail report under Acquisition in the left-hand menu. Click Save > Save changes as a current collection.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
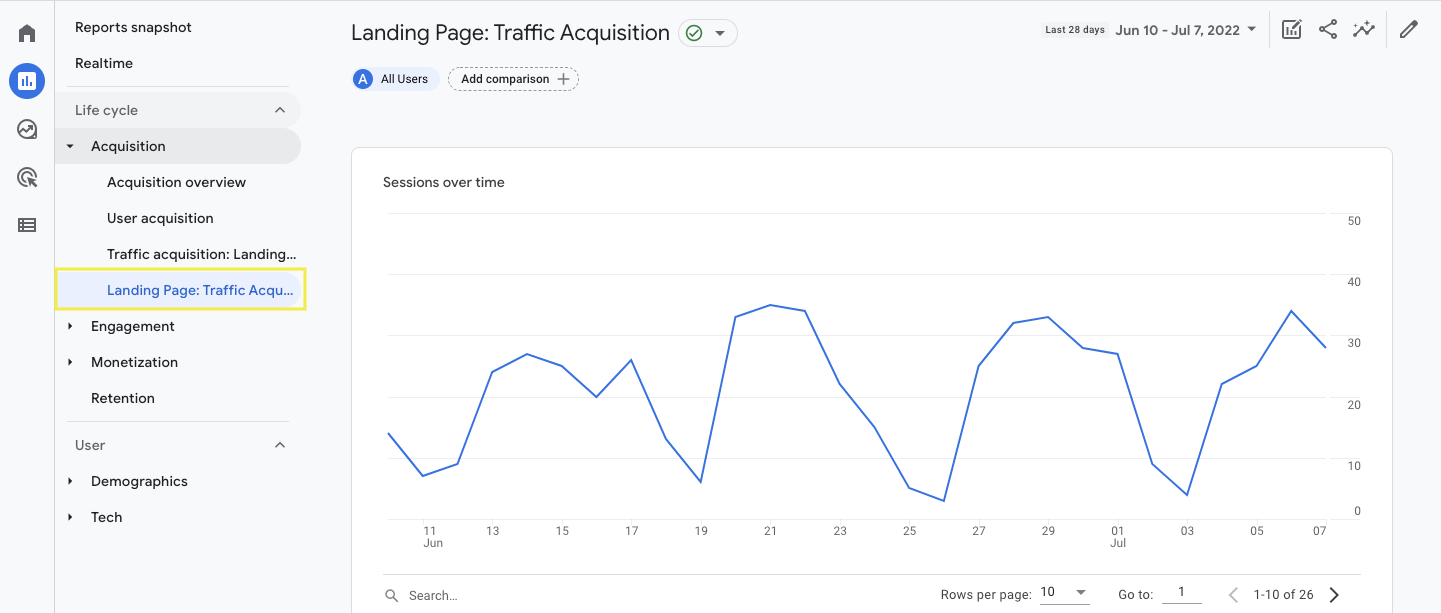
You did it!
You created a landing page report in GA4 that you can easily find under Life Cycle > Traffic Acquisition.
 Screenshot from GA4, July 2022
Screenshot from GA4, July 2022
Quick GA4 Landing Page Step-By-Step
Quick step-by-step guide for creating a landing page report in GA4:
Login to your Google Analytics 4 account. Open the Life Cycle > Traffic Acquisition Report. Click the pencil icon to customize your report. Select Dimensions > Add Dimension > + Landing Page. Click three vertical dots to set Landing Page as default. Choose to keep a bar graph, line chart, or both. Customize metrics to just those you need. Save > Save as a new report. Name your report: “Landing Page: Traffic Acquisition.” Open GA4 report library. Edit Life Cycle Collection. Drag and drop your landing page report under Traffic Acquisition.Final Thoughts
GA4 reporting does have a learning curve, but you don’t have to fumble around in the dark.
The outline above will create a landing page report in GA4 that you’re familiar with and can easily access.
Are there other GA4 reports you’d like to learn how to create? Let us know on Twitter, LinkedIn, or Facebook.
More resources:
7 GA4 Features That Will (Hopefully) Make You Hate It Less 5 Amazing Landing Page Examples To Inspire Your Own SEO Strategy: A Full Year Blueprint (+Template)Featured Image: BrightSpace/Shutterstock

 Tfoso
Tfoso