How to Create an SEO-Friendly Website: The Complete Checklist
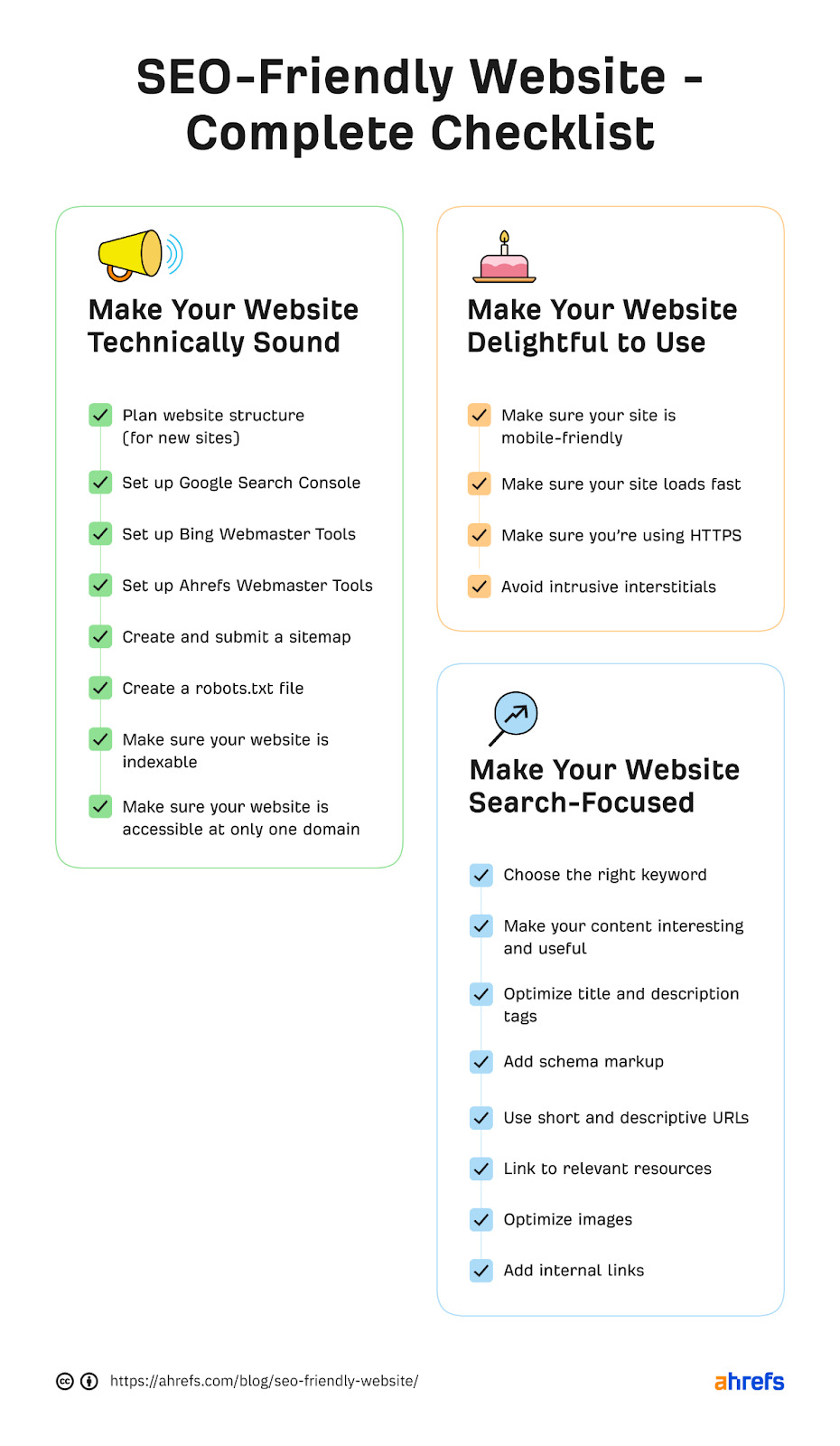
If you want to design an SEO-friendly website or make sure that yours is like that, follow the checklist below. SEO-friendly website checklist Your website’s design and performance can impact your search rankings or even prevent your site...

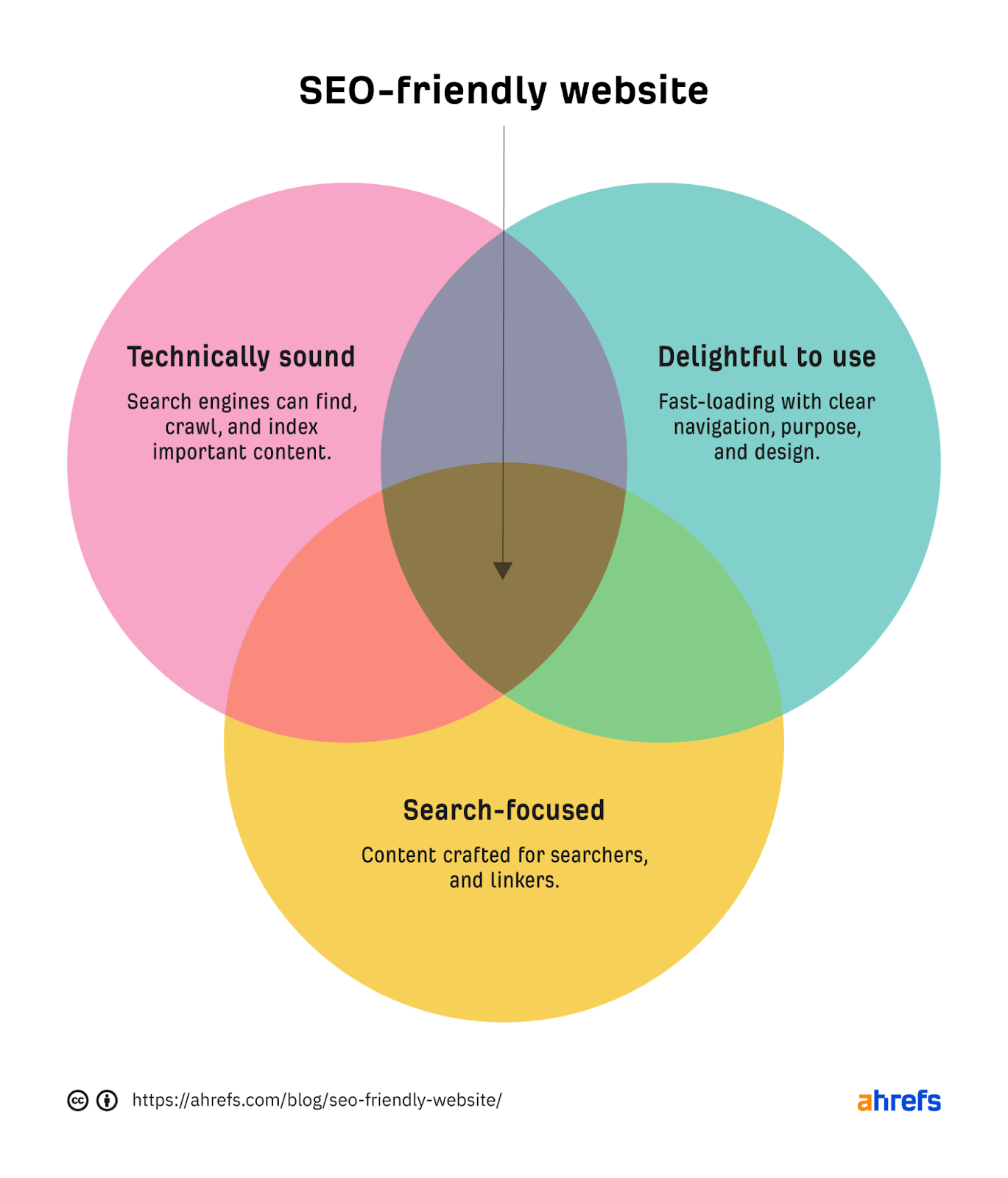
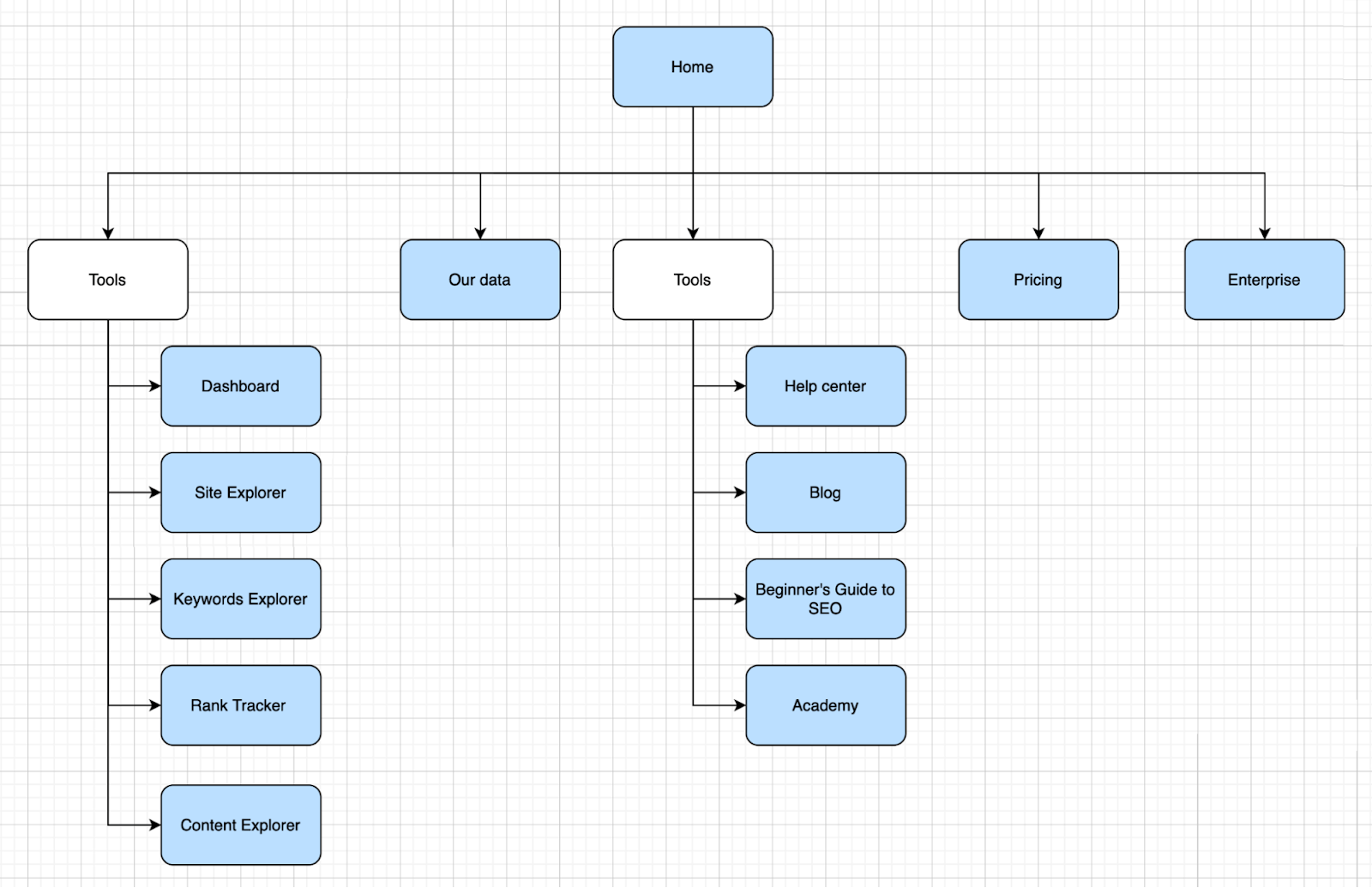
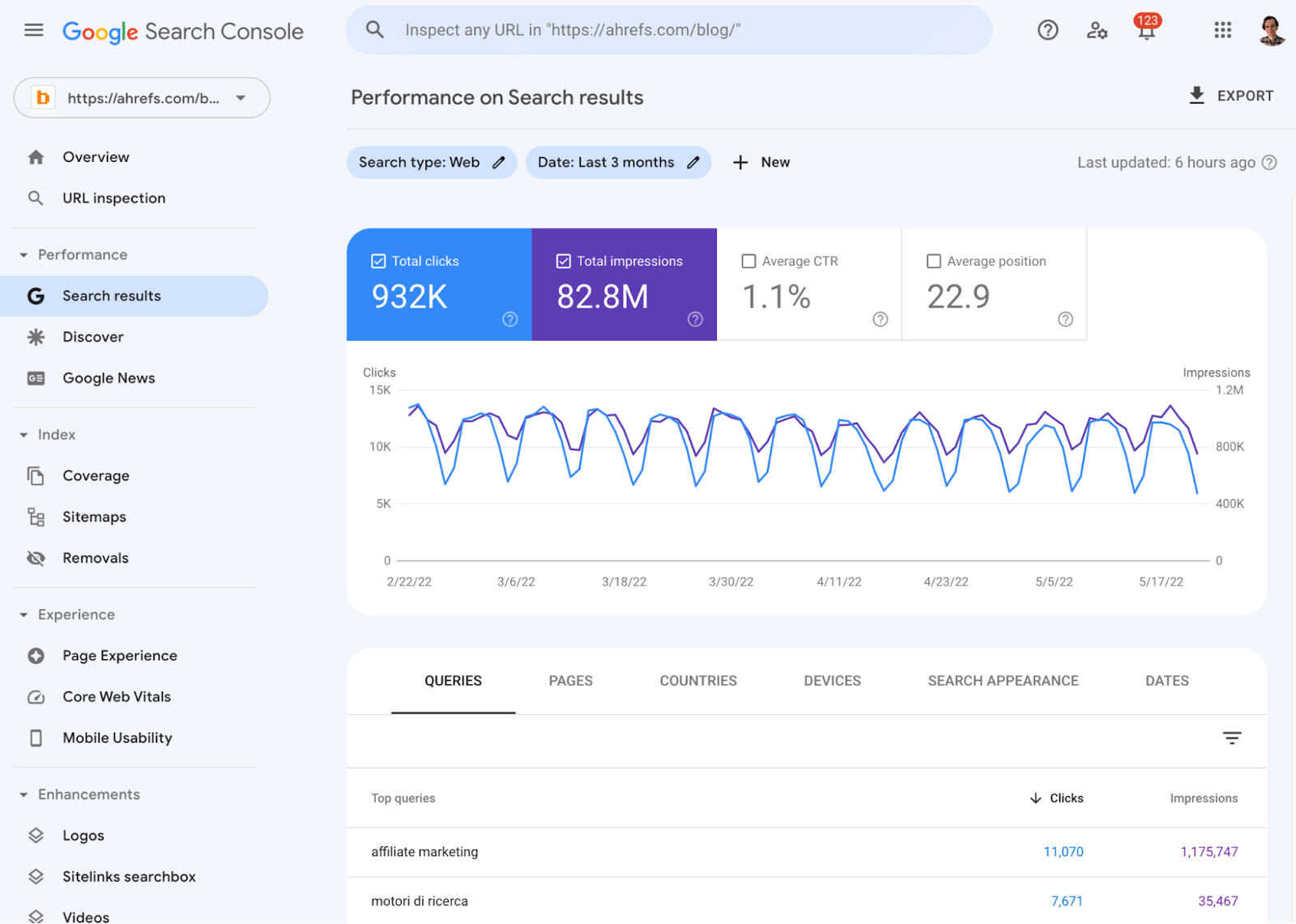
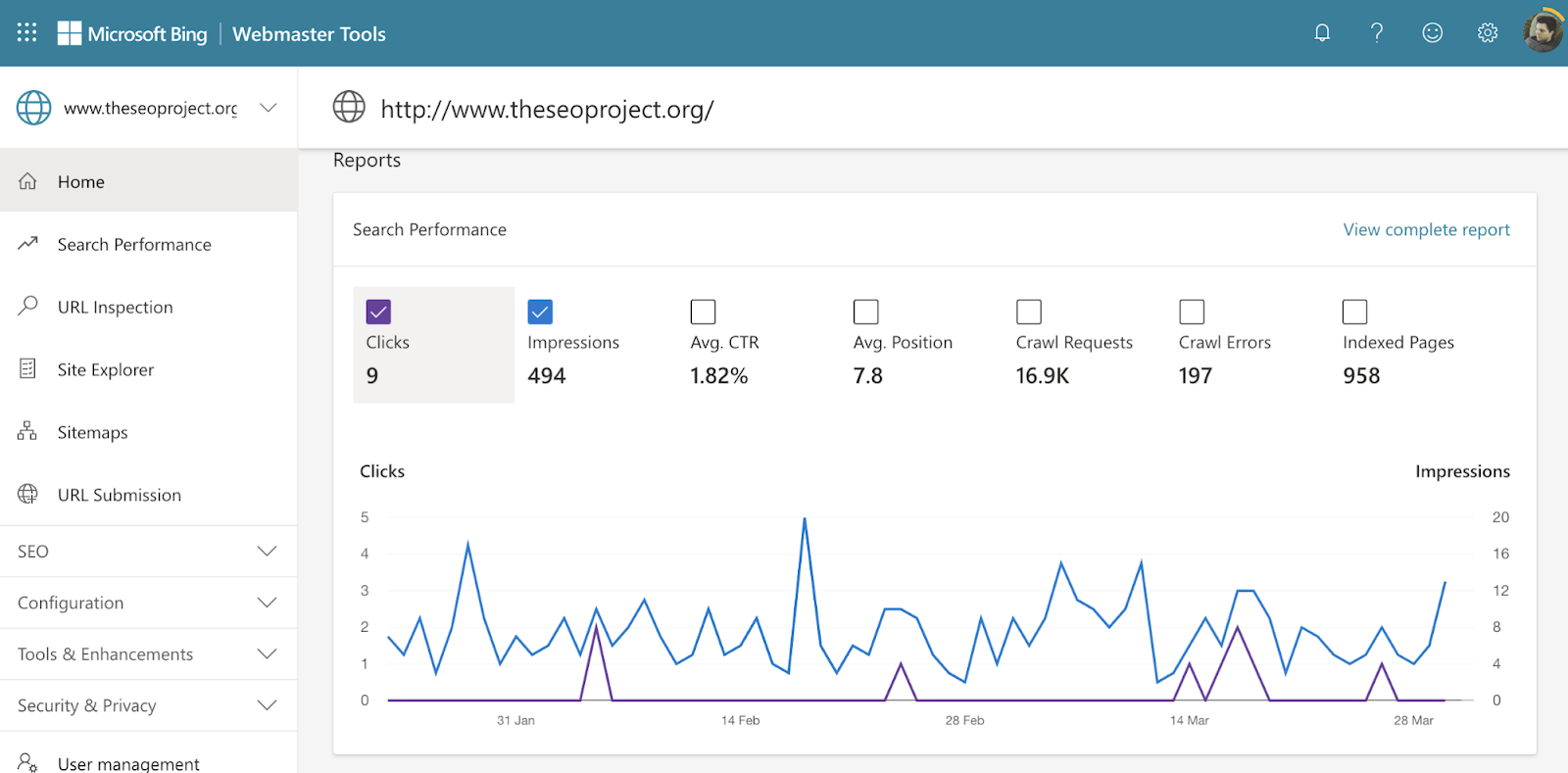
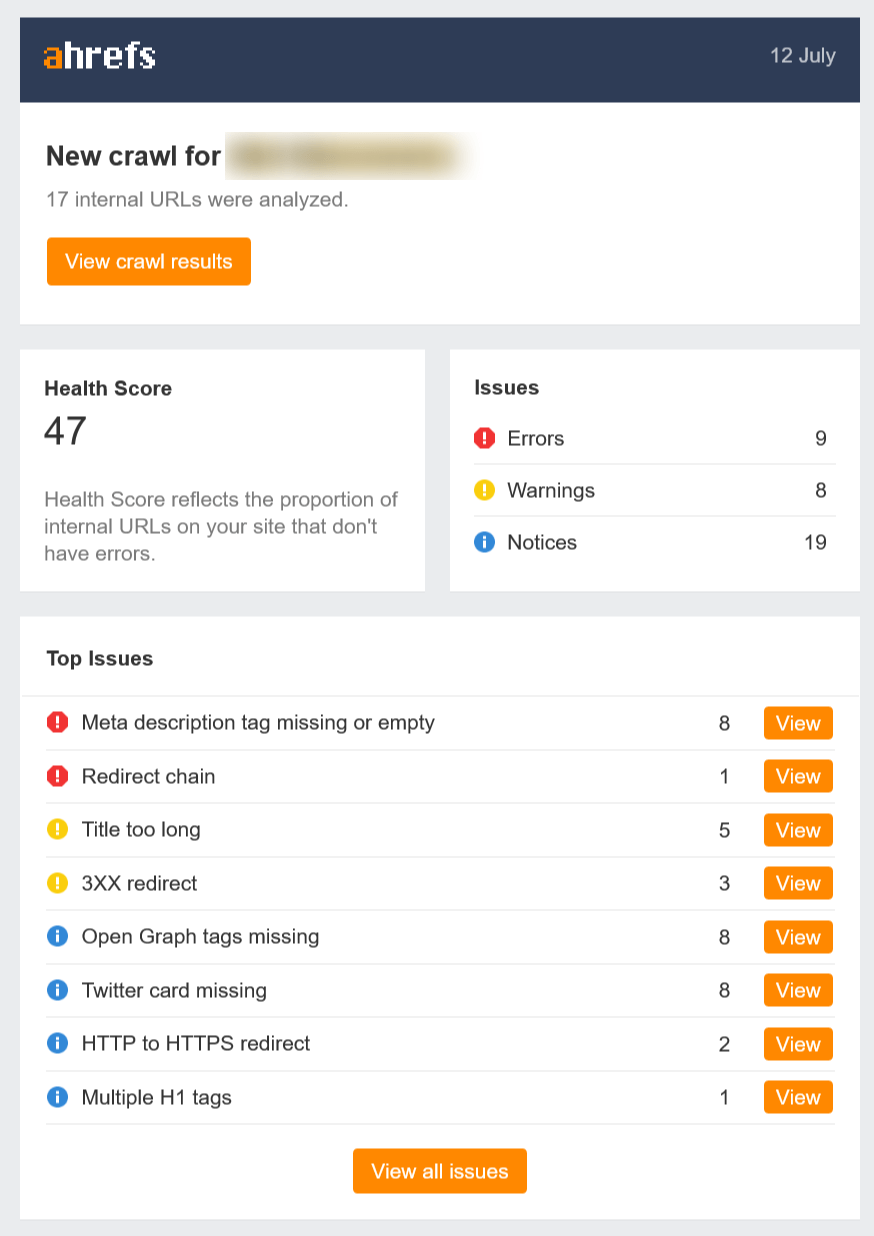
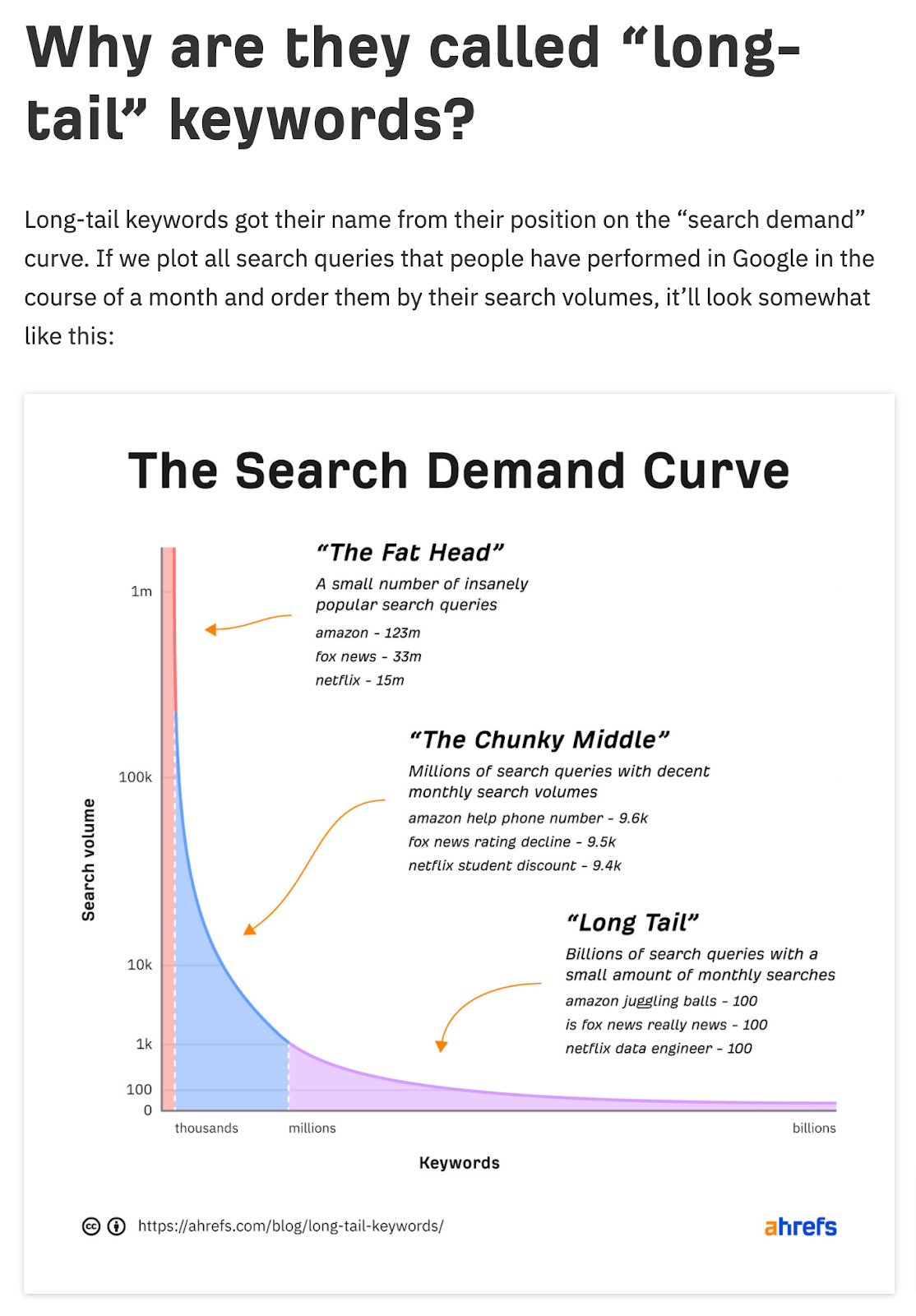
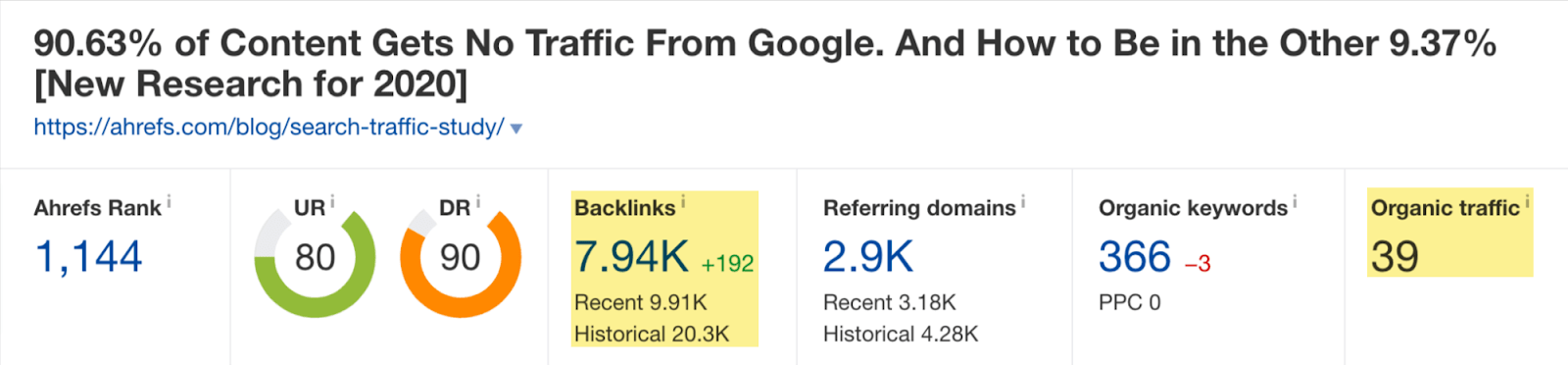
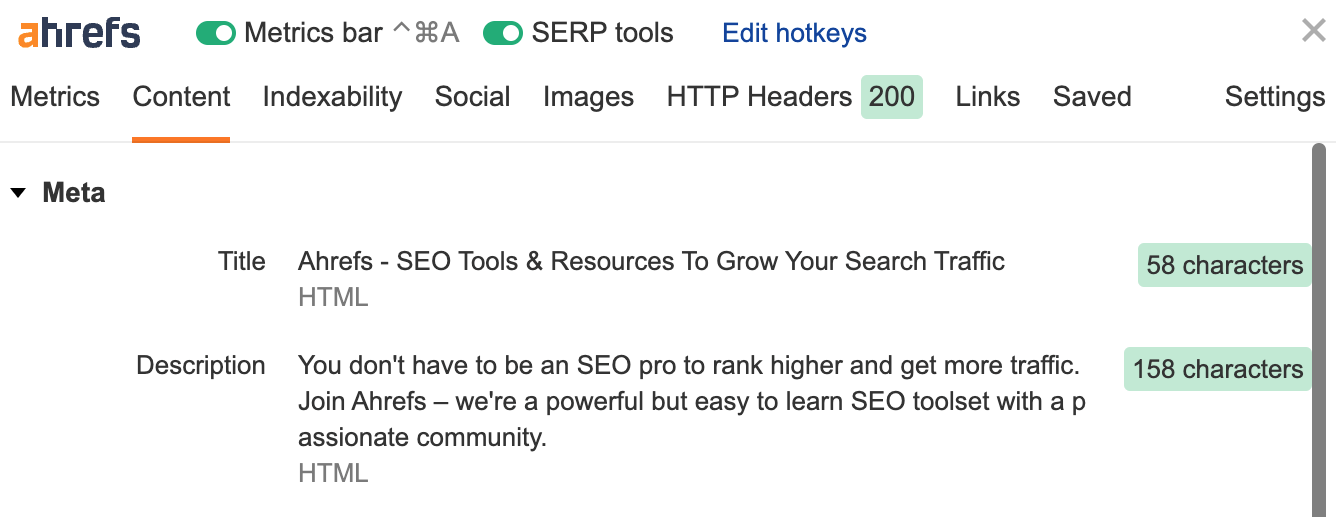
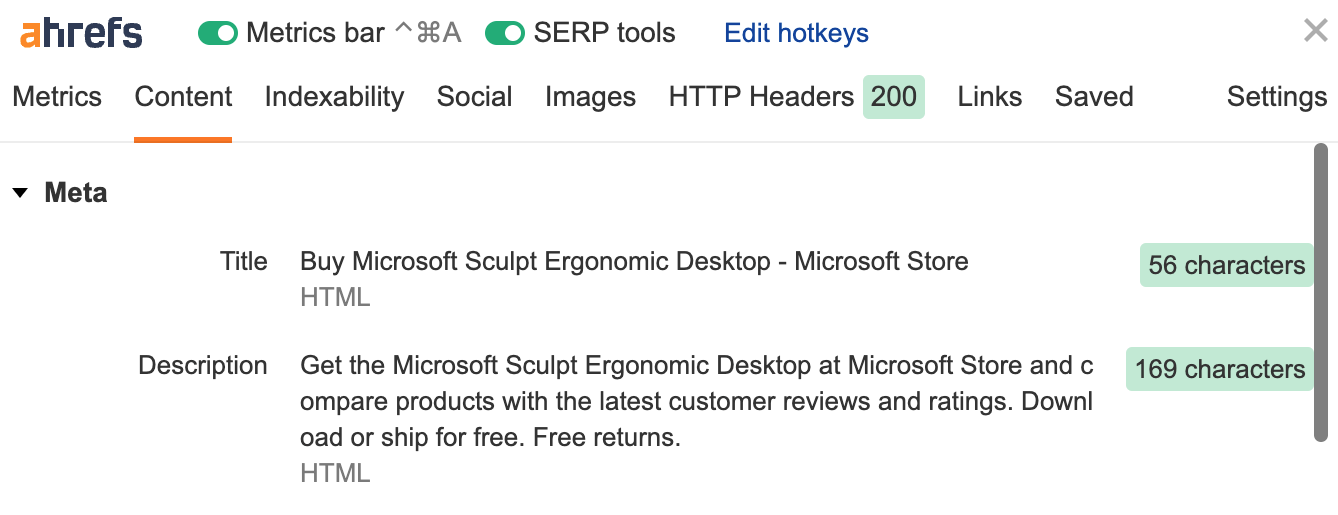
An SEO-friendly (i.e., search engine-friendly) website is one that is technically sound, delightful to use, and search-focused. Here’s a Venn diagram explaining this: An SEO-friendly website is the intersection of these three sets: If you want to design an SEO-friendly website or make sure that yours is like that, follow the checklist below. Your website’s design and performance can impact your search rankings or even prevent your site from ranking. Use our checklist to make sure your website is both Google’s and the user’s friend. First, you need to help search engines find, crawl, and index important content on your website. Points from this section of the checklist will typically need to be set up once and revisited only when you need to introduce changes (e.g., updating your sitemap). Planning your website structure can be a complex process, especially if you plan on having something more than a portfolio on your website. However, from the SEO perspective, these are the things that really matter: Tip: use colors to differentiate navigation elements (here in white) from pages (blue). Recommended reading: Website Structure: How to Build Your SEO Foundation Google Search Console (GSC) is one of the three free tools that you can’t do SEO confidently without. It’s a free tool made for tracking your site’s organic search performance on Google’s search engine (92.07% market share worldwide). Setting up GSC is essential for creating an SEO-friendly website because it allows you to: On top of that, GSC will also let you see the keywords you rank for (up to 1,000 in the tool itself) and check ranking positions. You can get GSC here. Recommended reading: How to Use Google Search Console to Improve SEO (Beginner’s Guide) Microsoft’s Bing Webmaster Tools is an equivalent of GSC that you should use to get data from Bing’s search engine (the second-biggest search engine). You can get Bing Webmaster Tools here. Ahrefs Webmaster Tools (AWT) is our free tool that helps to improve a website’s SEO performance and get more organic search traffic. Another way to think about it is that the tool takes off where GSC leaves you: Get it for free here: Webmaster tools – Audit & Improve Your Website. Sample email SEO health report from AWT. Recommended viewing: Ahrefs Webmaster Tools (AWT) – Our Free SEO Tool A sitemap is a file stored on your server that tells search engines where to find important content on your website. Moreover, it can also provide information about that content, such as the video running time or publication date of an article. All this data helps search engines crawl your site more efficiently. Most CMSs can create sitemaps for you. This is an excerpt of a sitemap created by the YoastSEO plugin. Generally speaking, search engines (at least Google) are designed to work without the need for sitemaps—internal links and backlinks are all they need. However, if your website is really big (over 500 pages), has isolated pages, or has few or no backlinks, you should create a sitemap and submit it. Recommended reading: How to Create an XML Sitemap (And Submit It to Google) Plainly speaking, a robots.txt file is a text file that tells search engines where they can and can’t go on your site. It’s in search engines’ “nature” to crawl pretty much everything they stumble across. On the one hand, that’s a good thing because you want people to find stuff that you publish. But there are some situations where you won’t want that to happen. For example, the cart page or pages generated through faceted navigation. So basically, you will need to create a robots.txt file only when you want to keep some parts of your website inaccessible to search engines. But you may also want to check if there’s an existing robots file (created automatically by your CMS or by your website developer) to make sure that important pages are crawlable. Just go to yourdomain.com/robots.txt and see if there’s anything there. Additionally, you may want to see the Coverage report in GSC to check for any unwanted robot rules that may block certain pages. Recommended reading: Robots.txt and SEO: Everything You Need to Know Indexability refers to a search engine’s ability to analyze and store a webpage in its database. Despite a page being accessible to search engine web crawlers, that page can still not show up on the SERPs. This happens in the following situations: Make sure that a page doesn’t have those tags if you want it to rank. You can check that in the Coverage report inside GSC or the Indexability report in Ahrefs’ Site Audit (part of AWT). Keep in mind, though, that those tags are still useful. For example, you may want to noindex certain pages like thank-you pages or internal search results. In other words, you need to choose the canonical domain name. This will make your site appear consistent to users and web crawlers and prevent issues like diluted link equity (this can happen when some websites link to the HTTP version and others link to the HTTPS version). With AWT installed, go to the Site Audit tool and open the Page explorer report. Inside the report, insert these four versions of your domain using the “Advanced” filter: Like this: What you want to see is a) your desired URL to report a “200” (preferably the HTTPS version) and b) others reporting a “301” redirect to that “200” page. If that’s not the case, you will need to apply redirects to non-canonical domain names. Recommended reading: 301 Redirects for SEO: Everything You Need to Know How users perceive your website is not something that Google ignores completely. Points from this section of the checklist will typically need to be set up once. Google is using mobile-first indexing. This means that it indexes and ranks content based on mobile versions of webpages. Consequently, having a website optimized for mobile devices is “strongly recommended,” as Google puts it in its documentation. You can check if your website is mobile-friendly in the eyes of Google using its test tool or use the Mobile Usability report in GSC. Loading speed is a ranking factor and the fundament of Core Web Vitals, which are performance metrics used for measuring user experience. Rest assured—Google still promotes the most relevant content in its database. But when everything else is similar or equal, Google may rank the faster page higher. You can monitor your website for speed issues with Ahrefs’ Site Audit. For this, use the Performance report. Recommended reading: How to Improve Page Speed From Start to Finish (Advanced Guide) Just as Google wants to provide useful pages, it wants to provide secure pages too. HTTPS stands for Hypertext Transfer Protocol Secure, i.e., the secure version of HTTP. Users can tell right away if your website is using HTTPS or not. This step is quite straightforward. You just need to get an SSL certificate and add it to your site (the easiest way is to get one from your hosting provider). You can even get one for free here (yes, Google recognizes it too). Recommended reading: What Is HTTPS? Everything You Need to Know The last on the list of page experience signals. To Google, a page without intrusive pop-up windows is a usable site—and it’s hard to disagree with that. There are some exceptions to this rule, though. Google “accepts”: Recommended reading: Interstitials and Dialogs | Google Search Central | Documentation Craft your content with searchers and linkers in mind. Points from this section of the checklist should be set up for each new content that you want to rank. If you want to get traffic from search engines, you need to create content about something people search for. And the best way to do this is to optimize your content for a good keyword. Here’s what makes a good keyword for SEO: What is a tea pet? It’s one of 1,500+ keywords that are not competitive and have considerable search volumes related to tea. Something I’d definitely want to cover on my blog about tea (may even include an affiliate link there—get it?). Google admits that the single strongest ranking factor is the content itself. Namely, the content’s usefulness and its ability to capture readers’ interest. In Google’s own words: So here are some tips that can help you make your content interesting and useful. Ensure it is: All of the above refers to designing content for searchers. But there are also “linkers,” i.e., people who will not only read your content but also include a link to it on their websites. Why design for linkers? Because links from external websites (backlinks) are one of the most important ranking factors for Google. More backlinks from unique domains = higher rankings = more traffic. Generally speaking. You can increase your chances of earning or building links if you make your content link-worthy. That means including something so valuable and interesting that bloggers and journalists will want to link to it (aka link bait). If you wanted to link to a good resource on, say, long-tail keywords, it’d definitely be something that includes a graphic explaining what they are, right? You can also create content just for the linkers. It’s OK if it has minimal search volume, as long as it’s attractive to your target audience. Very low traffic. But it’s all right—this is link bait content. There are two reasons why you need to optimize title tags: They are a ranking factor (a small one), and people see them on the SERPs. So you should: Points #1, #2, and #3 checked. There is one reason why you need to optimize description tags: People see them on the SERPs. Here are some good practices for enticing searchers to click. You should: Points #2, #3, and #4 checked. Point #1? Hmmm. Schema markup is a code that helps search engines to understand your content and better represent it in the search results. For example, to display an image next to your Fender Stratocaster review, you’ll need to deploy a code like this: "image": { "@context": "https://schema.org", "@type": "ImageObject", "url": "yourimage.url", "height": "689", "width": "1225” } Stands out on the SERPS quite nicely, right? Those star ratings and thumbnails are served to the searcher via a few tags in the schema markup. There are different types of schema for different occasions: reviews, FAQs, person, place, organization, and many more. All of them will help Google show rich results on the SERPs (like the ones in the picture above) for your pages and potentially bring you more clicks. Here’s the full schema documentation. You can create and test your schema markup with tools like schema.dev. Recommended reading: What Is Schema Markup? How to Use It for SEO An SEO-friendly URL is basically a user-friendly URL. So when optimizing your URLs, you should do it with the user in mind. That’s how you’ll make two friends with one gift. Here’s an example: https://ahrefs.com/blog/seo-friendly-website This URL uses HTTPS, doesn’t have an overly nested structure, and indicates clearly what the page is about. So when users see this URL on the SERPs, they will know the page is actually about something they’re looking for. And when they click on it, the URL will indicate where in the site structure they are. Recommended reading: How to Create SEO-Friendly URLs (Step-by-Step) You most probably won’t jump in rankings just by adding outbound links to your content (they are probably not a ranking factor). But you may still want to add outbound links to cite your sources and link to helpful materials on the topic. According to this video from Google: Linking to other websites is a great way to provide value to your users. Oftentimes, links help users to find out more, to check out your sources and to better understand how your content is relevant to the questions that they have. So including relevant outbound links is a best practice when creating good content. But on top of that, citing your sources will help you to align your content with E-A-T search quality guidelines, which are especially important for Your Money or Your Life topics (health, finance, safety, etc.). Recommended reading: What Is EAT? Why It’s Important for SEO In short, optimizing images for SEO means you need to do three things: Alt text for this nice photo should be something like “a laptop on a table next to coffee.” “A coffee pot and a mug admiring a Surface laptop while no one’s looking” is my next guess. Last but not least, don’t forget about internal links, i.e., links from another page on the same website. Make no mistake—internal links are a ranking factor. They are really important. Google uses internal links to: So make sure to interlink relevant content on your website and keep in mind that you can use links to boost other pages (aka the Middleman Method). The more content you have, the harder it is to keep up with internal linking. This is where AWT can do the heavy lifting for you. You can use the automatically generated report or use the “Advanced” filter to see link opportunities to a specific page. All in all, this is quite a lot of work. And unfortunately, there’s no way around it. But you can make your job easier if you’ve got the right tools. First of all, you may want to take a closer look at the “SEO-friendliness” of the CMS that your website is built with. Some CMSs will try to simplify things as much as possible, which can result in less room for customization. Others will require more attention from you but give you more possibilities in return. These three articles should help you make a more informed choice: Secondly, as mentioned in our checklist, make sure to set up SEO audit tools for automatic SEO health monitoring (among others). As you add more content to your site, you may run into SEO issues like broken links, broken images, or canonicalization issues. An audit tool will catch them for you. One last piece of advice: If you have a JavaScript-heavy website, make sure to check out some additional steps covered in this guide. Got questions? Ping me on Twitter.
SEO-friendly website checklist

Make your website technically sound
1. Plan website structure (for new sites)

2. Set up Google Search Console

3. Set up Bing Webmaster Tools

4. Set up Ahrefs Webmaster Tools

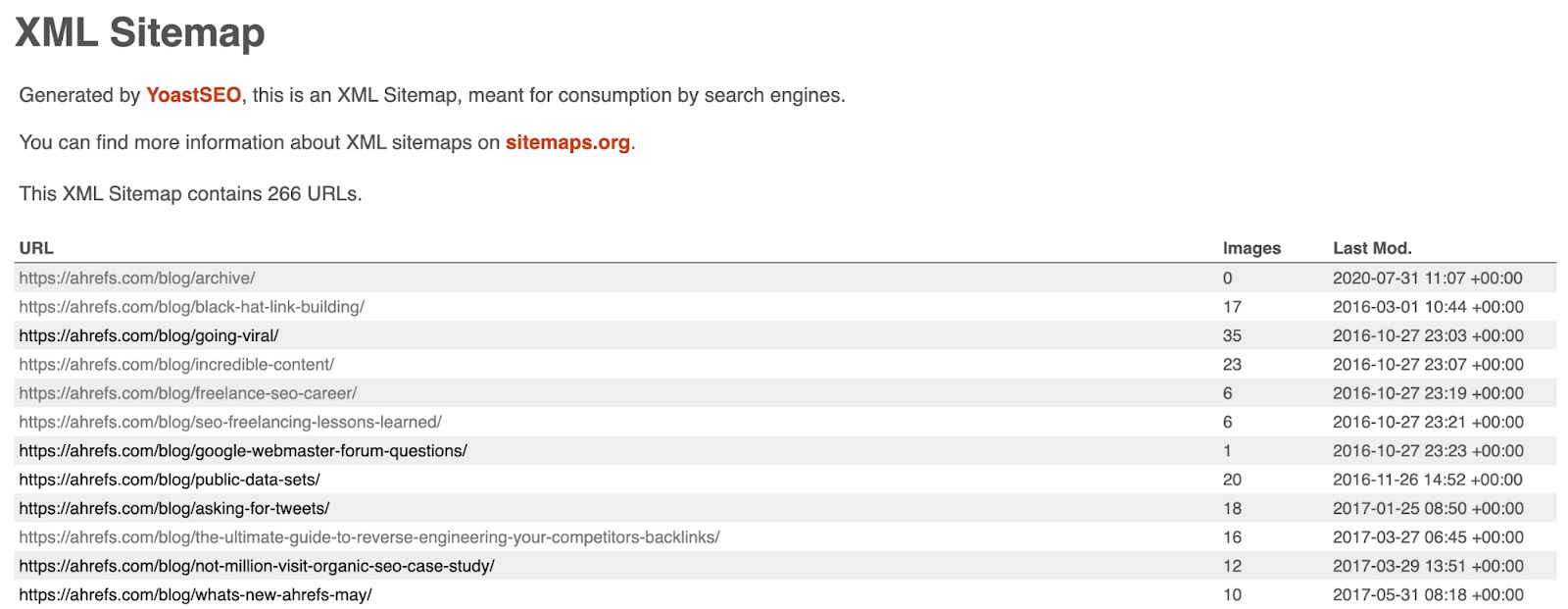
5. Create and submit a sitemap

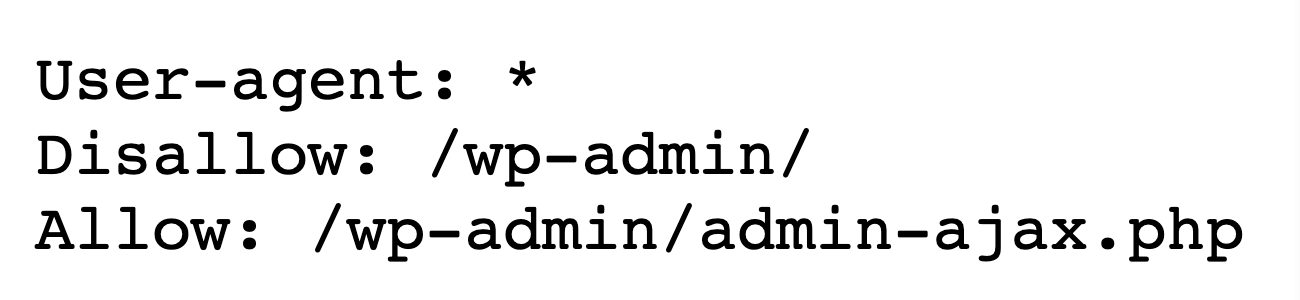
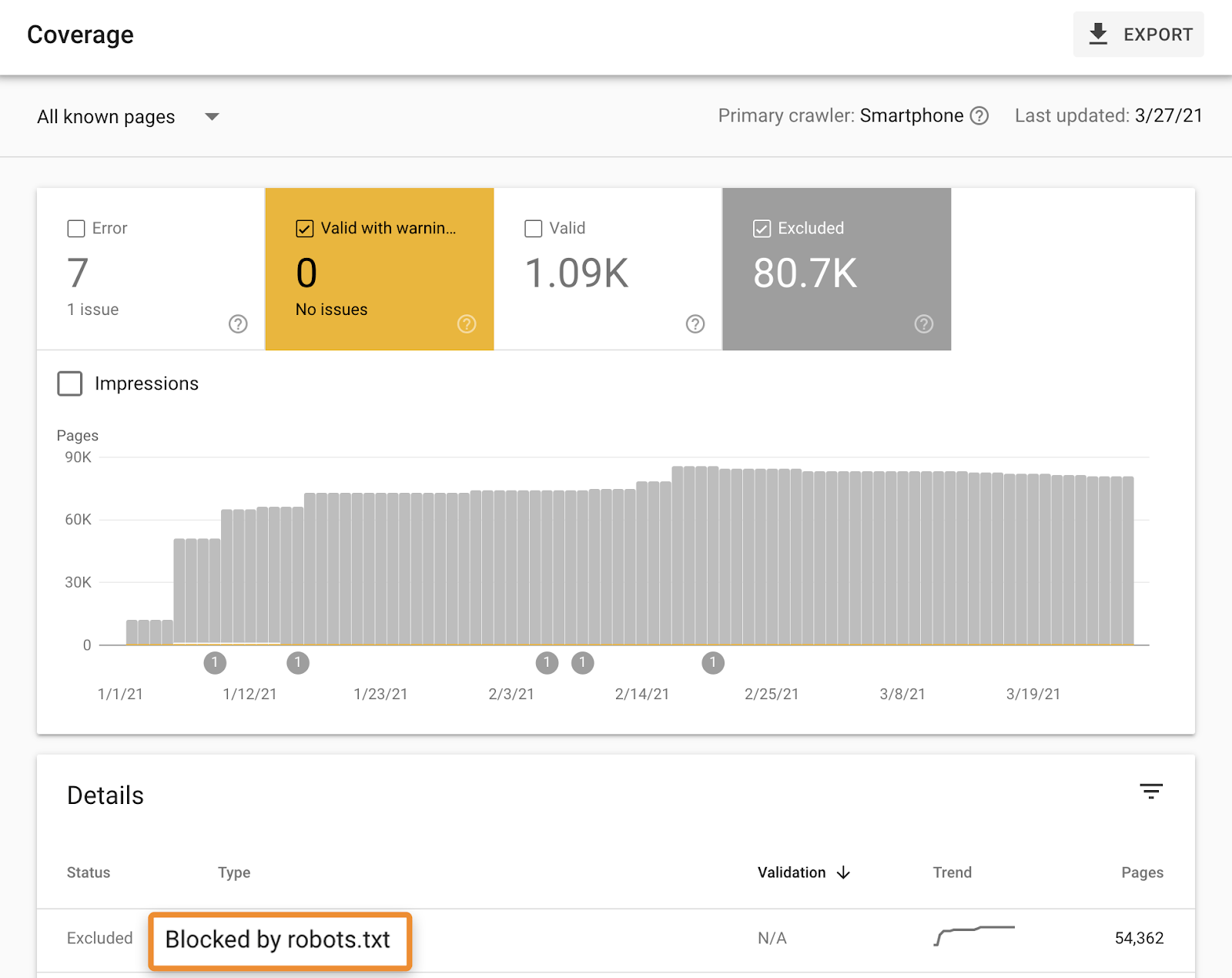
6. Create a robots.txt file


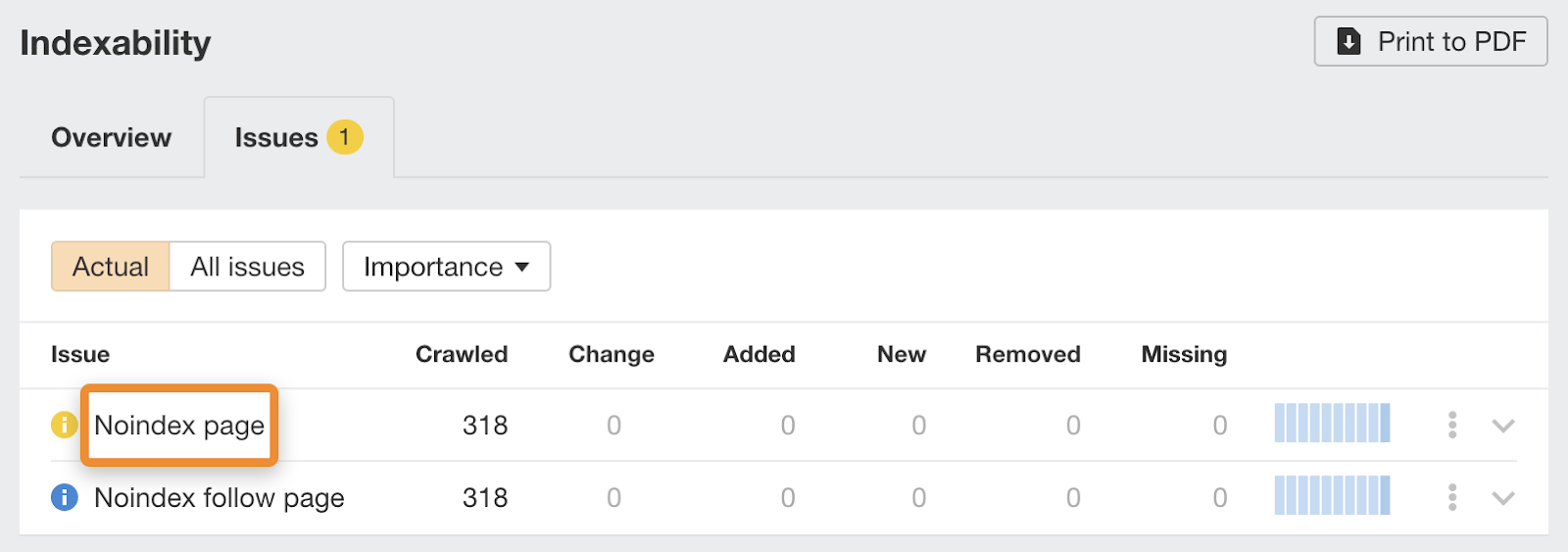
7. Make sure your website is indexable

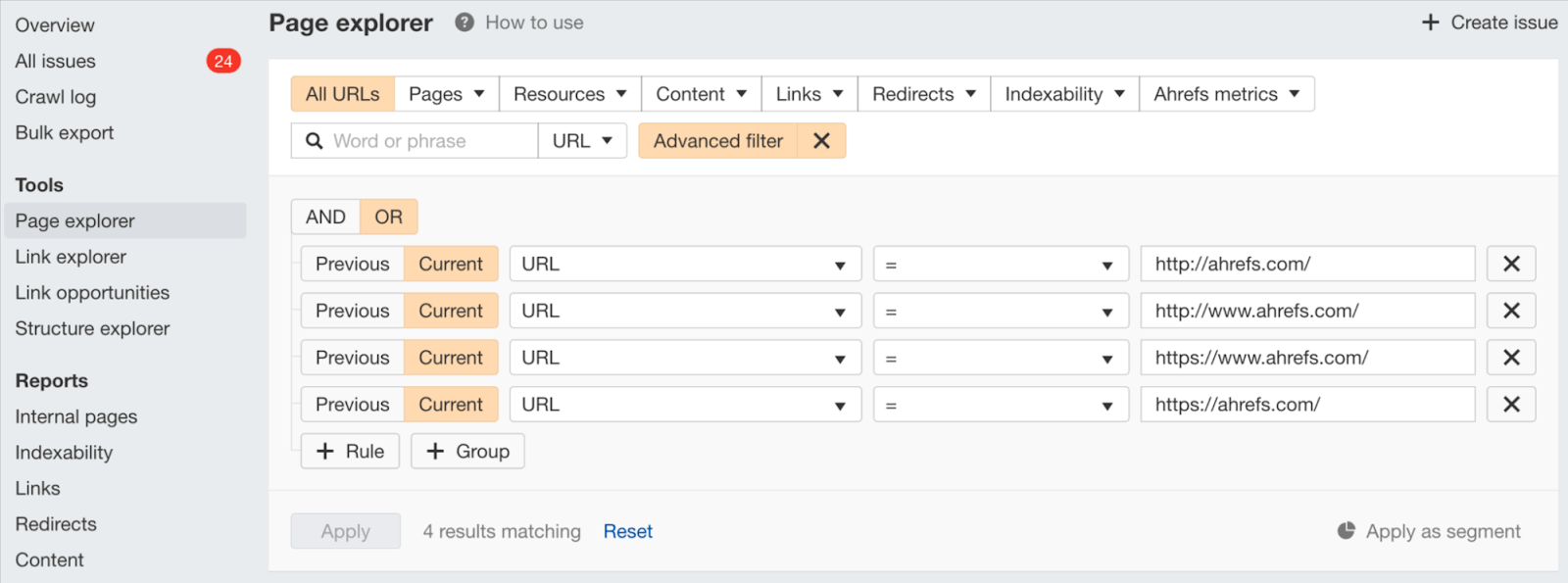
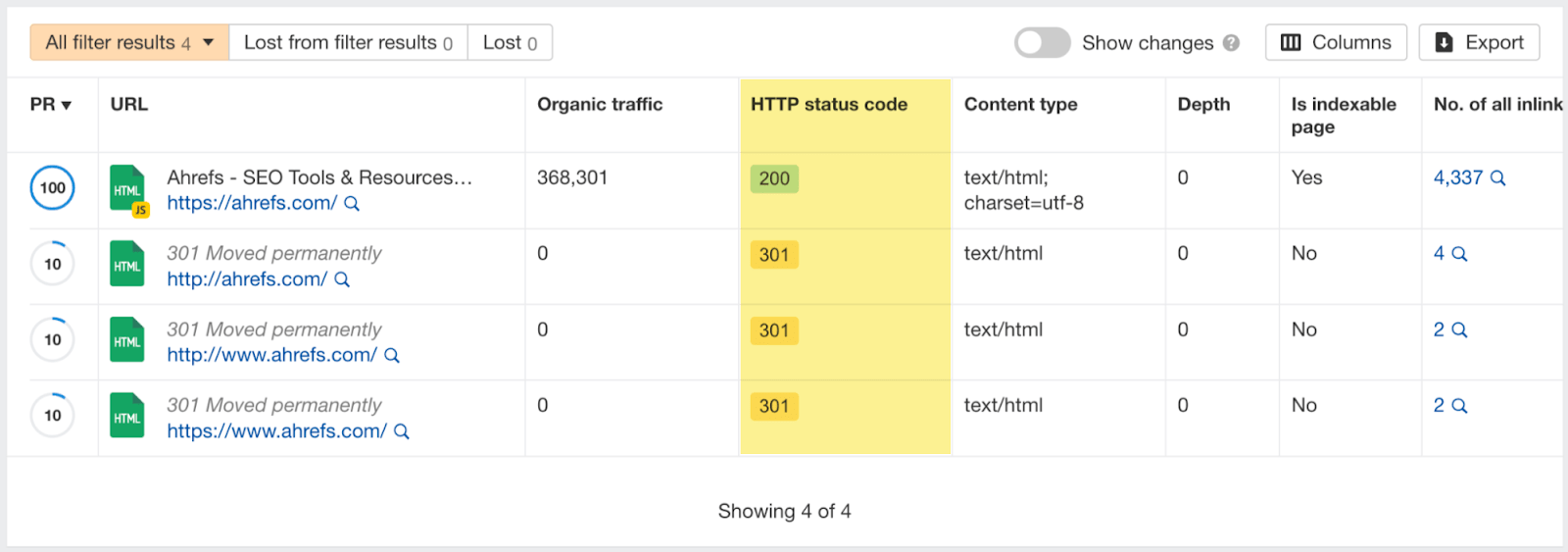
8. Make sure your website is accessible at only one domain


Make your website delightful to use
1. Make sure your site is mobile-friendly

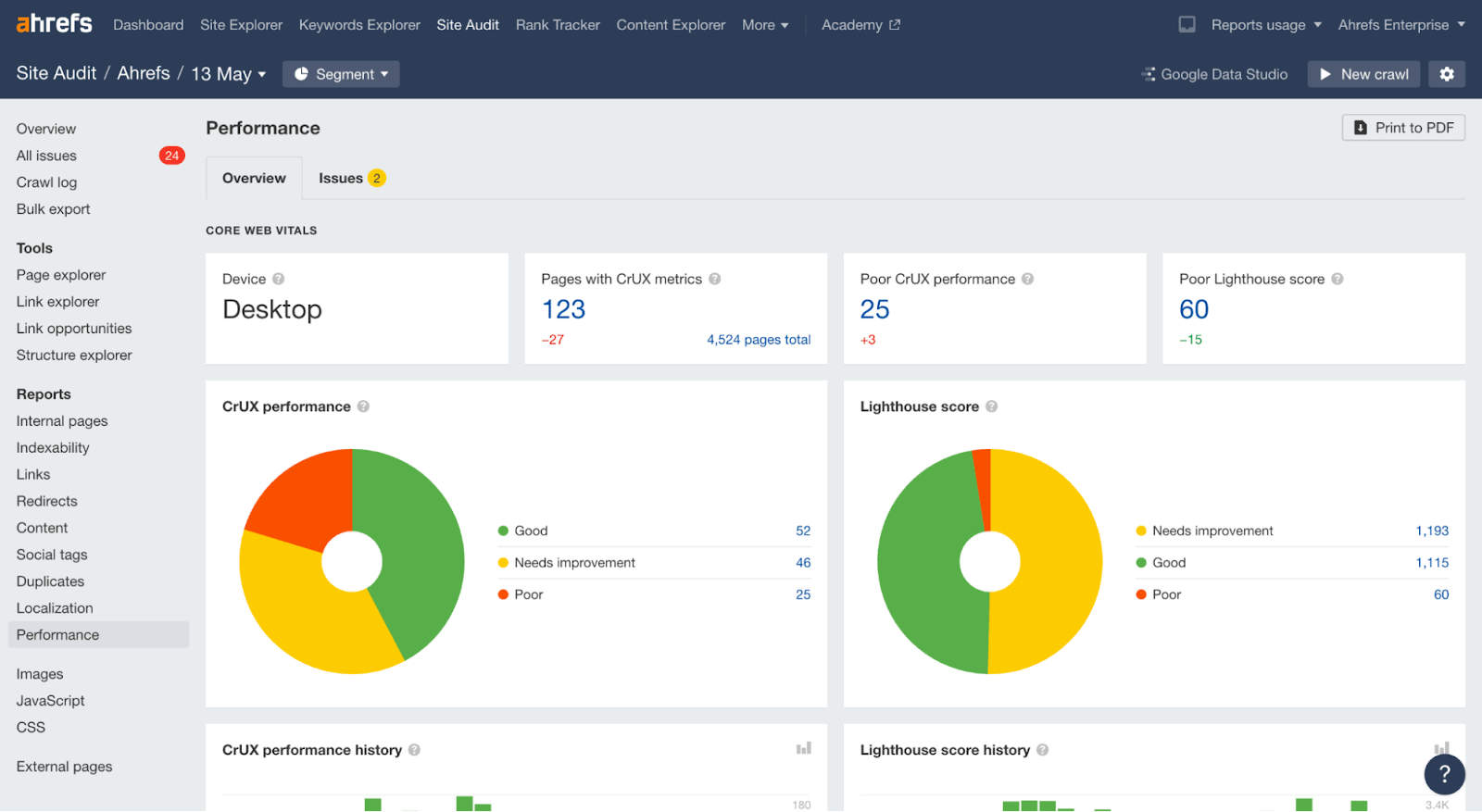
2. Make sure your site loads fast

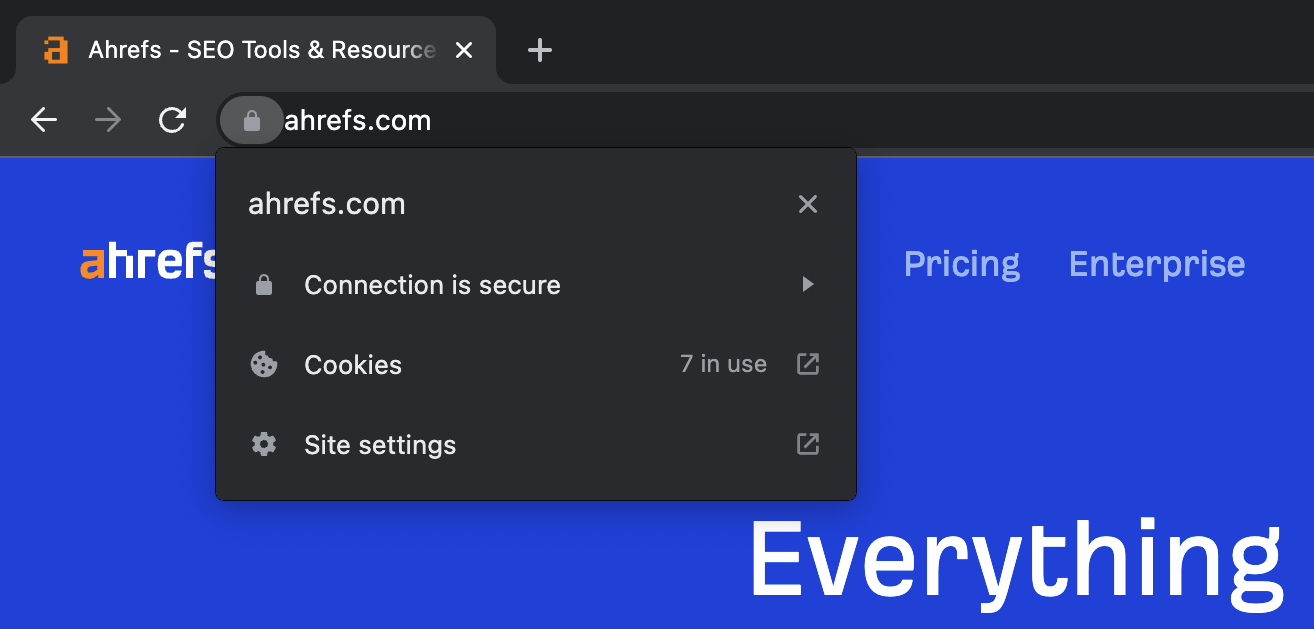
3. Make sure you’re using HTTPS

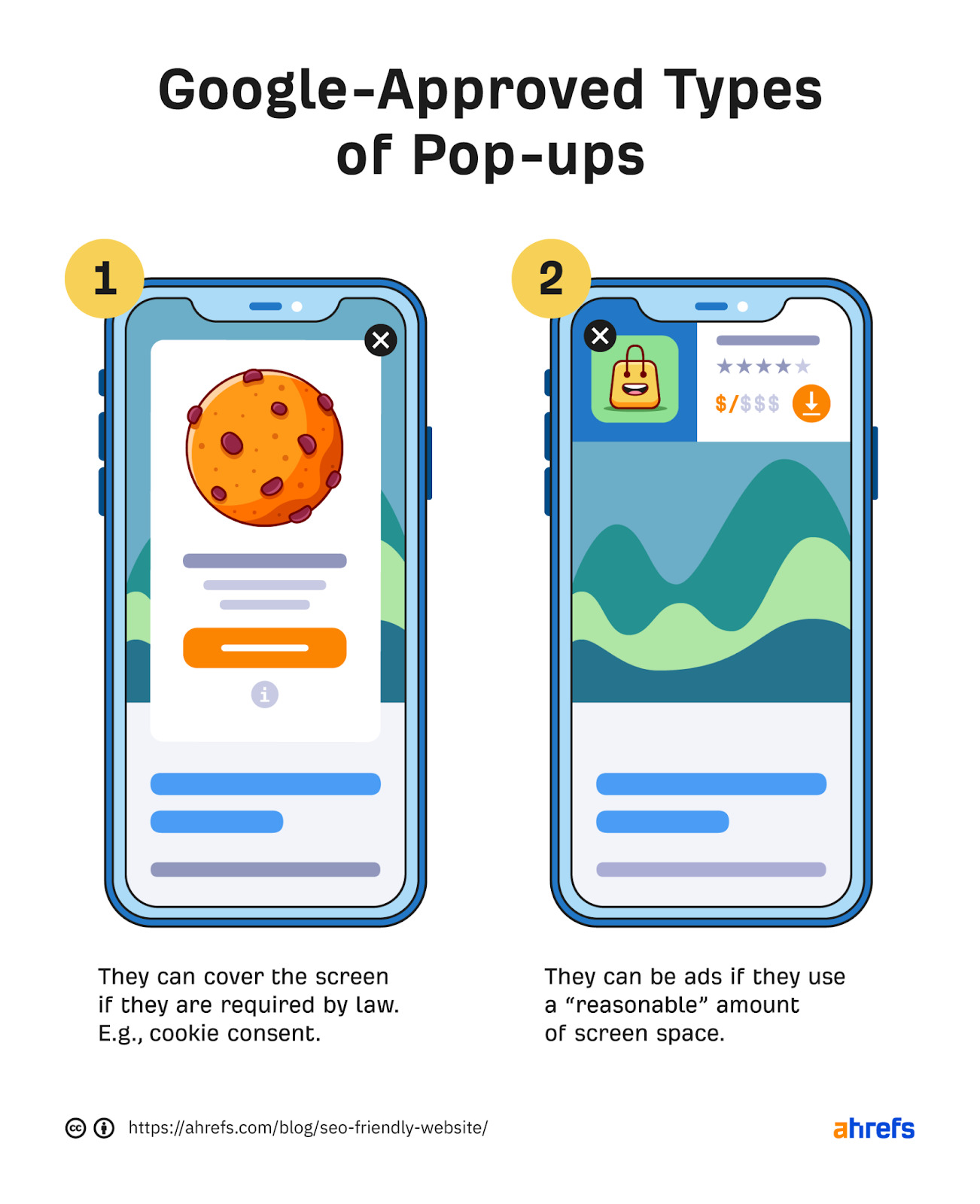
4. Avoid intrusive interstitials

Make your website search-focused
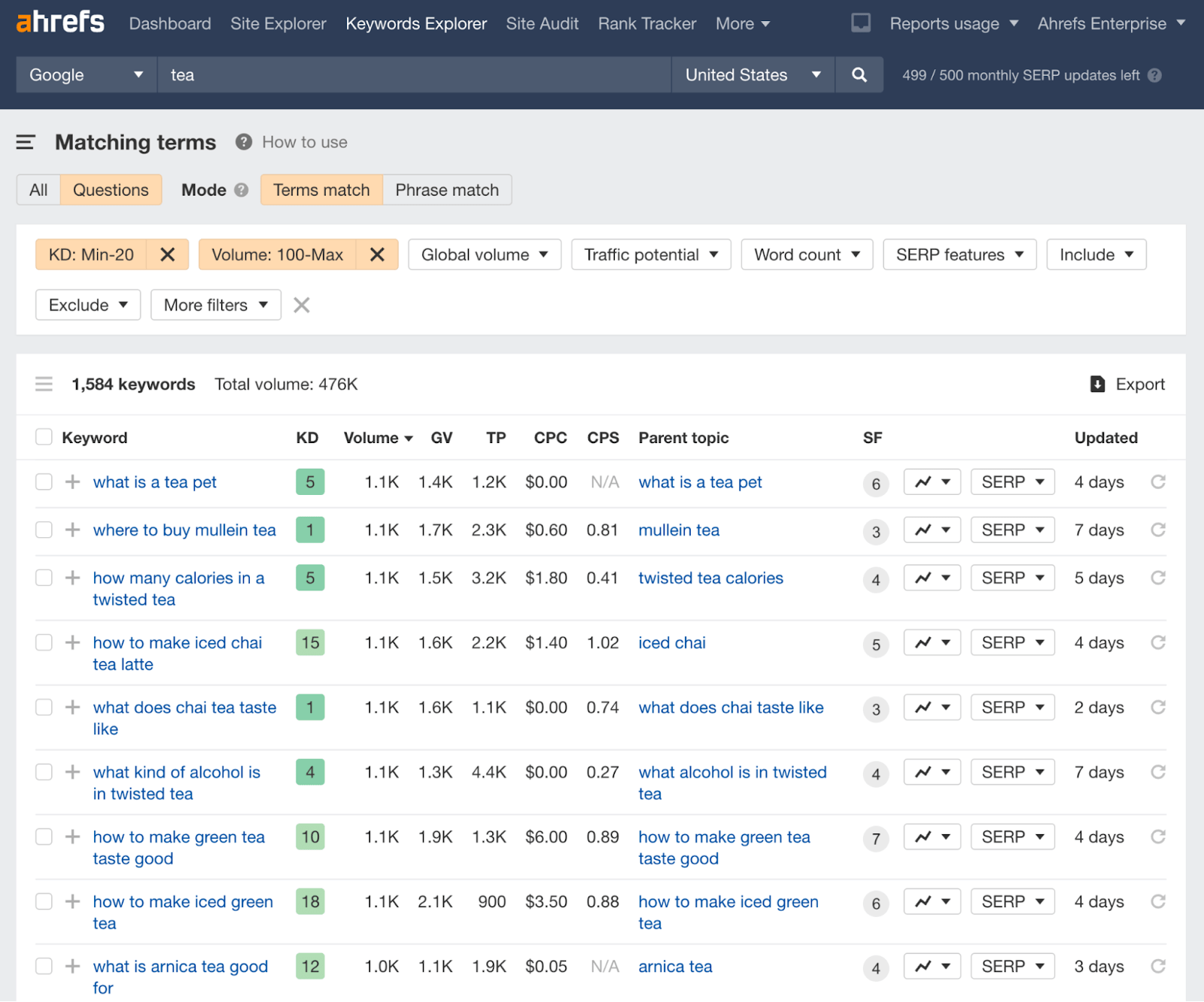
1. Choose the right keyword

2. Make your content interesting and useful



3. Optimize title and description tags


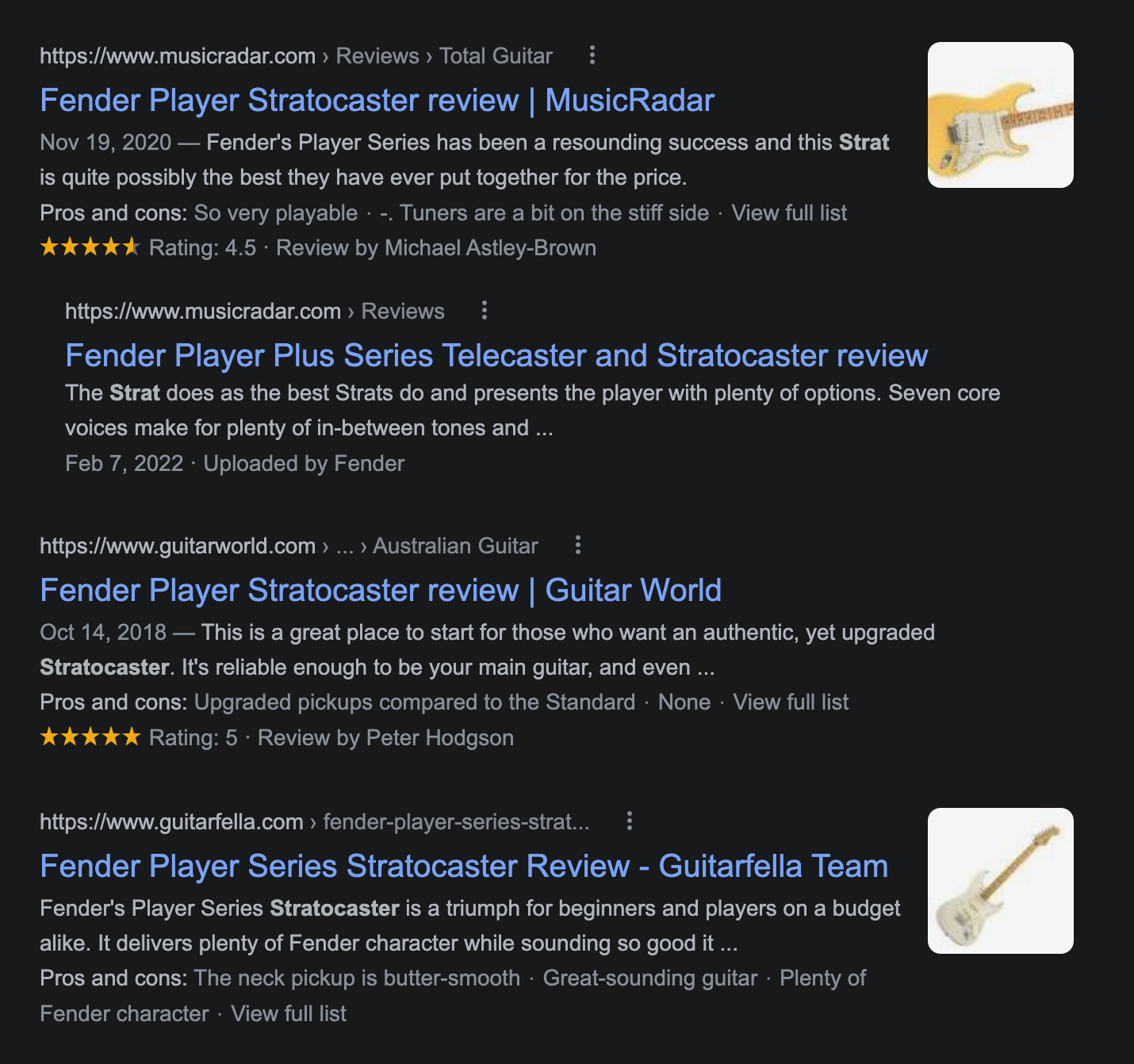
4. Add schema markup

5. Use short and descriptive URLs
6. Link to relevant resources

7. Optimize images

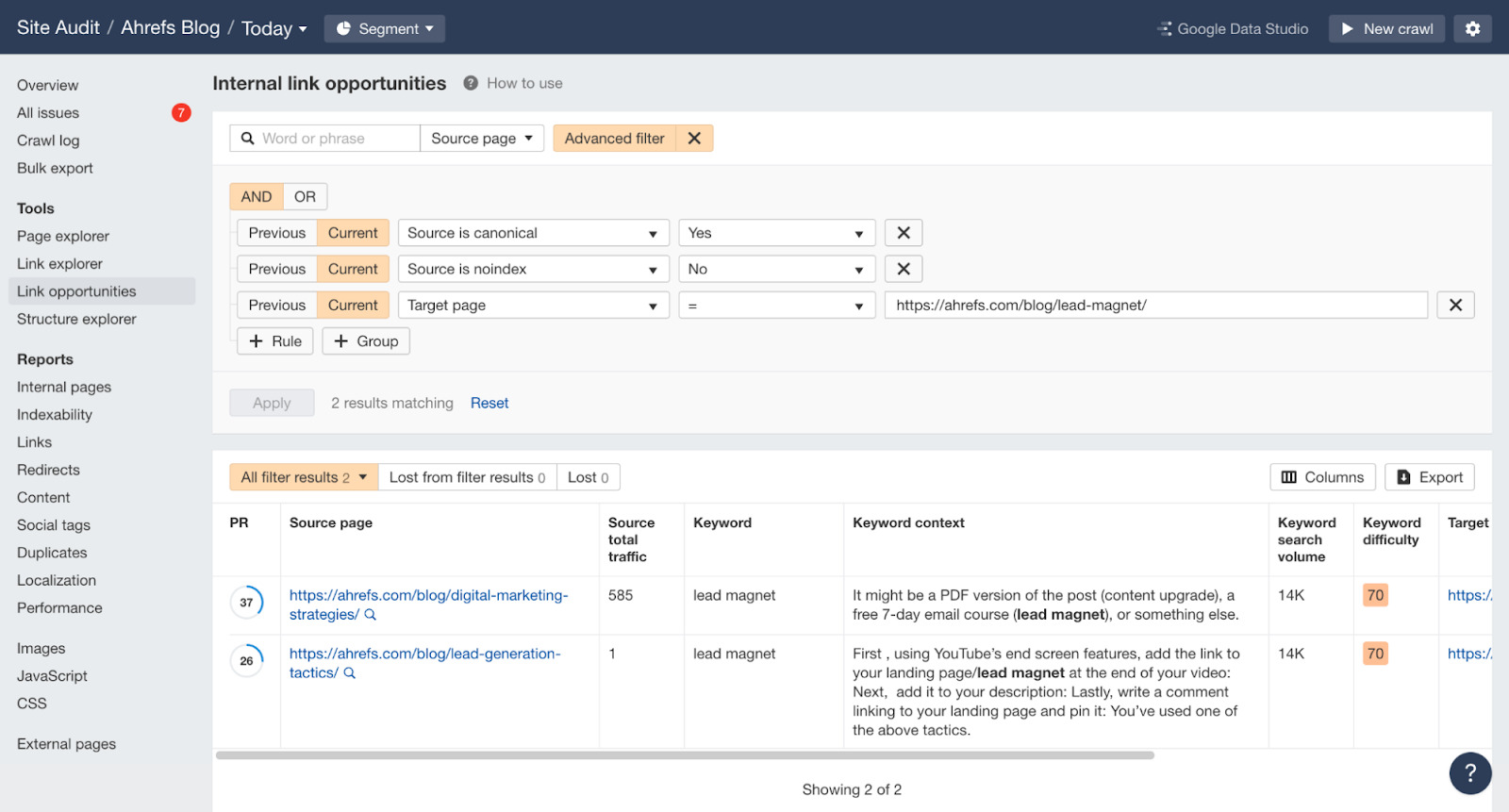
8. Add internal links

Final thoughts

 Kass
Kass