How to Improve Your Existing Website Feedback Process?
A clogged inbox, endless follow-up calls, and messy spreadsheets are signs of a broken website feedback process. It’s time to change your workflow, both for you and your clients. What does a traditional process look like for website feedback?...

A clogged inbox, endless follow-up calls, and messy spreadsheets are signs of a broken website feedback process. It’s time to change your workflow, both for you and your clients.
What does a traditional process look like for website feedback?
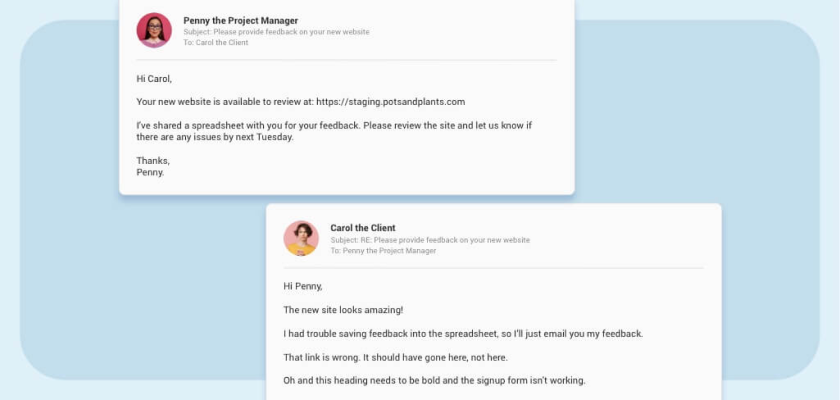
So you have built an amazing website for your client. But your client found issues!
 Source: BugHerd
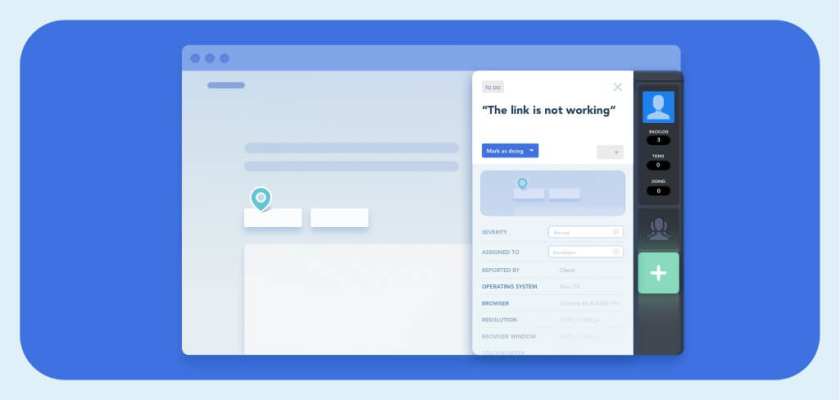
Source: BugHerd“That link is wrong. It should have gone here, not here.
Oh and this heading needs to be bold and the signup form isn’t working.”
Pretty soon you are swamped with vague emails.
Now you have to spend hours annoying your client with questions like what browser are they using, what operating system they’re on and what page were they even looking at?
This story only scrapes the surface of the agency-client feedback rounds for any website project. It’s staggering to think of how many emails occur before and after this point.
How to tell if your feedback system is broken?
Your team and clients are getting frustrated with themselves and each otherProject costs are skyrocketingEverything is taking longer than expected and deadlines are being missedYour client is having second thoughts about hiring your team for the job.If this sounds familiar, maybe it is time to invest in a website feedback tool.
 Source: BugHerd
Source: BugHerdAn effective website feedback process will not only save you tons of time but will also result in better feedback management, higher efficiency, satisfied clients, and an engaged team.
Here’s how a top London web design agency increased its profitability and impressed its clients by improving its website feedback process.
Are you also overwhelmed by managing the feedback you receive from clients? If you are ready to test out a website feedback tool, BugHerd provides a 14-day free trial. Sign-up today and create a test project using any website URL. It is easy to use and requires no credit card.
Case Study: How improving the website feedback process opened new feedback opportunities for KOTA, a London-based web design agency.
“Since the upgrade, project profitability has increased by 15% across the board, frustration has been removed internally and externally. It has been a game-changer for our agency.”
Jonathan Bradford, Managing Director, KOTAKOTA’s vision of bringing brands to life through immersive digital experiences serves its clients well. KOTA helps brands stay ahead in competitive markets through the use of the latest web technologies and forward-thinking design. Whether it’s the unique cutting-edge-yet-casual design for Super Yachts Monaco or the new website feedback system, KOTA’s clients love the innovation the agency brings.
The Challenge
Client feedback and reviews, particularly via countless emails, were becoming increasingly challenging. Not only did it affect operational efficiency but also the overall client experience. Being one of the leading web design agencies in London, KOTA was focused on maintaining the best client experience possible.
Therefore, KOTA Managing Director, Jonathan Bradford, started looking for a better way to manage the website feedback for all the projects.
The Solution
KOTA upgraded to BugHerd, a bug tracking and website feedback tool. Everyone involved in website builds such as designers, developers, project managers and even clients started using BugHerd, making it easy for KOTA to manage the internal and external reviews for website projects.
“(BugHerd) has instantly added to our productivity and our clients are very impressed. It saves communication time, emails, back and forth and frustration with crazy document revisions.”
The Result
Project profitability increased 15% across the board.Clients were impressed and more engaged.Increased team engagement and collaboration.It makes sense that an innovative web design agency would implement an intelligent way to manage its website feedback QA processes. BugHerd has been a valued part of KOTA’s internal review process for years. Considering many of the website projects are visual, having a tool that allows for design feedback, content changes and bug tracking is super important.
According to Jonathan, “this has instantly added to our productivity and our clients are very impressed. It saves communication time, emails, back and forth and frustration with crazy document revisions.”
And it’s not just customer satisfaction that has increased with the upgrade either. “Since the upgrade, project profitability has increased by 15% across the board, frustration has been removed internally and externally. It has been a game-changer for our agency.”
With the increasing productivity and profitability, KOTA can focus on attracting and representing more clients who value their design aesthetic and are forward-thinking.
Are you interested in reading more such customer success stories? Click here.
Here are 5 features of BugHerd that helped KOTA improve its website feedback process:
– Simple to set up
You can install BugHerd with either a Javascript snippet or through a browser extension. The decision is yours.
– Easy for your clients and your team
No need for your clients to have coding or technical knowledge. They can simply point and click on website elements or record a video on the screen to explain multi-step interactions for more complex feedback.
– Actionable & Clear
Your web development team will get all the info they need to fix the bugs such as browser info, OS etc. right where the issue happened.
– Complete all-in-one solution
BugHerd makes it easy for your team and clients to manage and fix bugs from start to completion, with no other software required. The feedback will be sent directly to a Kanban-style task board, so you can edit, assign, triage or set severity, making it easy to manage website feedback.
– Integrates with your favourite tool
If in case you want to integrate it with your favourite project management tool, there are handy integration options available that will fit perfectly into your workflow.
How to get started with BugHerd 14-Day Free Trial?
BugHerd is a user-friendly website feedback tool and it is easy to get started in 4-simple steps. There is No Credit Card Required for a free 14-day trial.
STEP 1
Go to bugherd.com and click Start Free trial.
STEP 2
Sign up to create your first project. You can test BugHerd out on any website. It will only be visible to you.
STEP 3
And voila! You can start collecting feedback and invite others to try it out with you. It’s that simple.
Conclusion
Enabling your team and clients is the first step to a successful website project and a happy team. After all, a happy team makes a happy client. Are you ready to improve your website feedback process?
Take advantage of BugHerd’s 14-day free trial and create a test project to get familiar with the tool. It’s easy to use and there’s no credit card required.

 ShanonG
ShanonG