What Are Core Web Vitals? (+ How to Improve Yours)
“Core web vitals” — you‘ve probably heard this phrase buzzing in digital marketing. But what are the core web vitals? Picture them as the three pillars supporting your website’s performance.

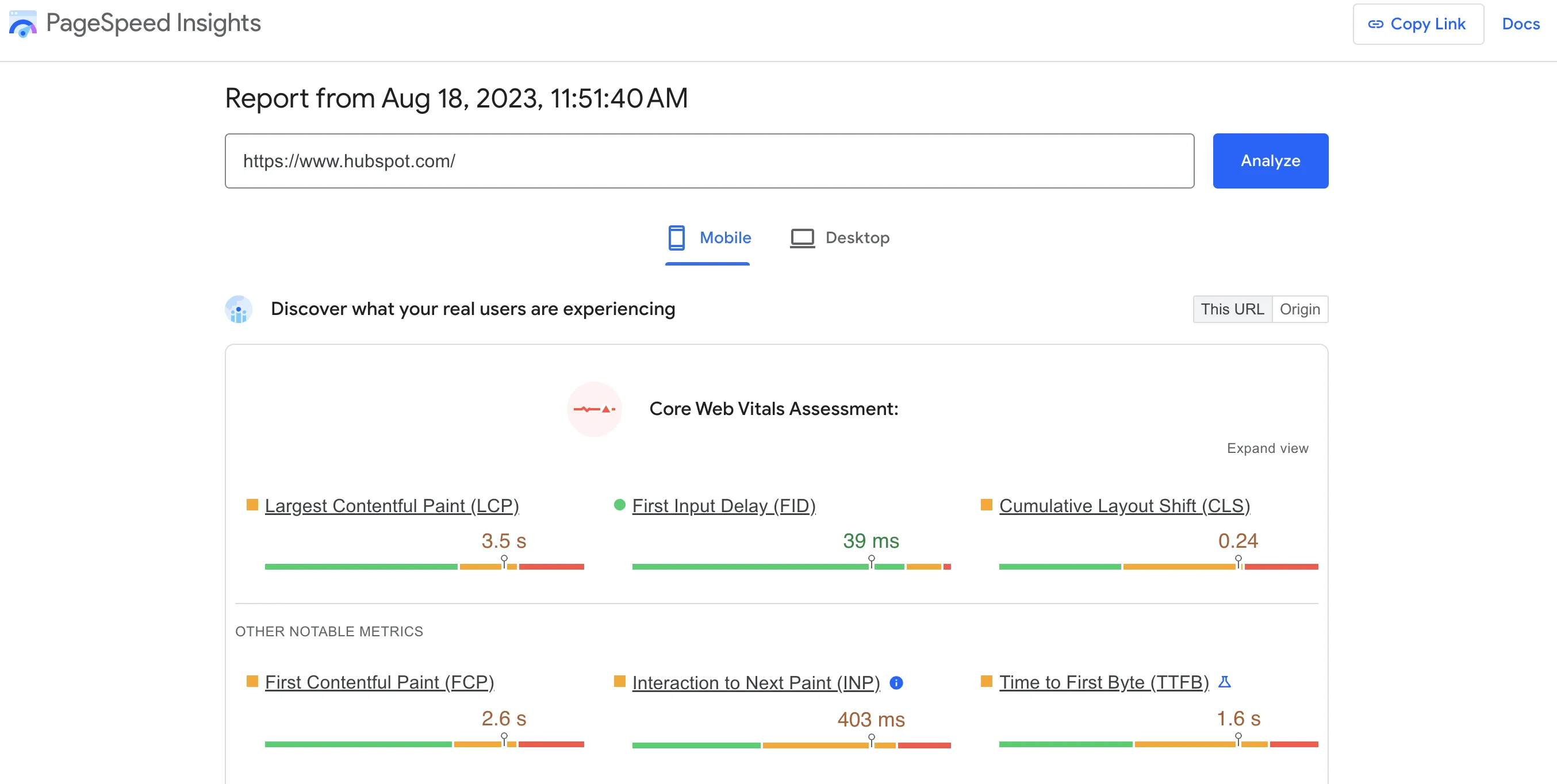
“Core web vitals” — you‘ve probably heard this phrase buzzing in digital marketing. But what are the core web vitals? Picture them as the three pillars supporting your website’s performance. The trifecta includes page speed, responsiveness, and visual stability. Imagine them as your site‘s hospitality team, ensuring everything is fast, friendly, and visually pleasing. If they drop the ball, they’re looking at a potential 32% increase in users saying goodbye. Time doesn't wait for anyone. But don‘t sweat it. We’ve got your back! This article is all set to be your guide, helping you navigate these digital waters. We‘ll show you how to improve core web vitals, ramp up your website’s performance, and how these little tweaks can significantly impact Google's search rankings. Keep reading to learn how to build a better, brighter, SEO-enhanced website. While it's instantaneous, online pages load in pieces, which means that forms, photos, and headlines appear at different times, and the speed of each element contributes to the overall load time. Understanding your page performance is critical to appease impatient users and meet the Core Web Vitals standards. To achieve your goal, you must first learn about the metrics that comprise the Core Web Vitals. Largest Contentful Paint (LCP) tracks how swiftly the main content of a page loads. Google suggests keeping the LCP under 2.5 seconds for about 75% of page loads to ensure optimal user experience. Consider a news website with feature articles accompanied by images. When a user clicks on a news story, LCP measures the time the main headline or photo loads. The website could optimize the sizes of images, use lazy loading, and enhance server response times to meet the LCP threshold. This way, the site offers a fast and engaging user experience. FID evaluates the responsiveness of your page to user actions. It's the time taken from when a user interacts (like clicking a link or button) to when the browser responds. For a positive user experience, Google recommends maintaining an FID under 100 milliseconds for 75% of page loads. Take an e-commerce website where customers add products to their shopping carts. If a user clicks the “Add to Cart” button, FID measures the time it takes for the site to respond to this action. The website can minimize third-party scripts, optimize JavaScript execution, and employ asynchronous loading to meet the FID threshold. Such practices result in a smoother shopping experience. CLS gauges the visual stability of your webpage. It scores between zero (indicating no layout shifts) and a positive value (indicating layout shifts). Unexpected layout shifts often lead to poor user experience, making it crucial to maintain a low CLS. Google recommends a CLS score of 0.1 or less. A blog incorporates ads within content. When an ad loads dynamically, it can cause a layout shift, displacing the text. The website can reduce layout shifts by reserving ad space and using placeholders. This approach results in a stable, reader-friendly experience, meeting the CLS threshold. According to Google, when you meet the core vitals, there‘s a 24% lesser likelihood of users abandoning page loads. You can find the underpinning research in Google’s article “Establishing the Core Web Vitals metric thresholds.” First and foremost, you require baseline metrics for your site. Follow these procedures to determine your starting point: Here's what it looked like when I did a HubSpot analysis. The desktop version performs better than the mobile, which is typical. In a five-million-page study, Backlinko found that the average web page takes 87.84% longer to load on mobile versus desktop — significant factors affected speed: the type of CMS, CDNs and hosting, and page weight. If your URL doesn‘t have enough data for a specific Core Web Vitals metric, you won’t see that metric appear on the report. However, once your URL has enough data, your page status will reflect the metric that performs the worst. Besides the three main Core Web Vitals (Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift), there are other metrics you can measure to acquire a more thorough knowledge of your website's performance and user experience. While these metrics are not part of the core set defined by Google, they can provide valuable insights. Here are a few additional web vitals to consider. TTFB measures the time a user‘s browser takes to receive the first byte of a response from the server after making a request. It reflects the server’s responsiveness and can impact overall page load time. Time-to-interactivity (TTI) measures how long it takes for a loaded web page to start responding to the user‘s actions. It analyzes the page’s usefulness regarding JavaScript execution, rendering, and resource loading. TBT measures the total time during page load when the main thread is blocked and unable to respond to user input. It accounts for tasks that block the main line, such as long JavaScript execution, and can impact interactivity and responsiveness. To gauge how quickly content is loaded, FCP tracks how long it takes for the initial render to complete. It helps calculate consumers' initial visual impressions. TTFMP measures the time it takes for the first meaningful content to be displayed on the screen, indicating when the user perceives the page as valuable and informative. While these metrics go beyond the core set of Core Web Vitals, monitoring and optimizing them can contribute to a more comprehensive understanding of your website's performance and help provide a better user experience. This metric measures the loading performance of a webpage. Under 2.5 seconds is a strong LCP score. LCP can be measured using tools like PageSpeed Insights, Lighthouse, or the Chrome User Experience Report. A metric known as “First Input Delay” (FID) measures the responsiveness and interaction of a website. AAnAnID time of less than 100 ms is considered acceptable. FID can be measured using tools like PageSpeed Insights, the Chrome User Experience Report, or JavaScript libraries developed by Google. CLS measures the visual stability of a webpage, ensuring that elements on the page don't shift unexpectedly. Any CLS value below 0.1 is considered excellent. Tools like PageSpeed Insights, Lighthouse, or the Chrome User Experience Report can help measure this. The upcoming replacement for FID, INP, measures the time between user page interaction and browser response time. Google will include INP in the Core Web Vitals report later this year, allowing site owners and developers to start measuring their new INP scores. Sure, let‘s explore some practical steps you can take to address issues in your core web vitals. Remember, improving these metrics boosts your core web vitals SEO and enhances your users’ overall browsing experience. First, use tools like Google‘s PageSpeed Insights or Web Vitals Extension to evaluate your site’s performance. These tools provide valuable data on your core web vitals, helping you identify areas for improvement. Large, high-resolution images can slow your site's load time, negatively impacting your page speed score. Optimize your images by compressing them, resizing them appropriately for the web, and using modern formats like WebP. Browser caching stores parts of your site in a user‘s browser, so they don’t need to load everything from scratch each time they visit. As a result, the caching process can significantly improve your page load speed. Excessive CSS and JavaScript can bog down your site. Instead, minimize these elements using tools or plugins designed for this purpose. Also, consider “lazy loading” your JavaScript to further enhance responsiveness. To tackle visual stability issues, avoid adding content above existing content on the page unless it's in response to a user action. Also, specify dimensions for images and videos to prevent layout shifts. Start with anything labeled “Poor.” Finally, prioritize your work based on the large-scale issues affecting the most significant number of critical URLs. Next, there are issues with the “Needs Improvement” designation. Make a prioritized task list for the site upgrading team. Add the following common page fixes for future reference: A dozen ways exist to improve the threshold for each Core Web Vitals statistic. Below, I've described the main reasons for a “Bad” status and how to remedy each. Slow server response times, client-side rendering, render-blocking JavaScript and CSS, and slow resource load times all impact improving LCP. You may enhance LCD by enhancing the following site elements: Optimizing FID entails measuring how quickly your website responds to user actions. For example, you wish to improve people's negative first impressions of a page. First, do a performance audit with Chrome's Lighthouse tool to learn how to increase your FID threshold and how people interact with your site. You can also attempt the following modifications to improve your mark. Adhering to some simple guidelines can achieve better CLS and fewer fluctuations. Put an end to banner blindness and misclicks forever. After resolving a specific issue: Like other ranking criteria, the devil is in the details. If you‘re a developer or techie looking for more information on optimizing the Core Web Vitals, check out Google’s guidelines for optimizing LCP, FID, or CSL. Improving core web vitals is a continuous process. Regularly monitor your performance and make adjustments as necessary. Keep up with SEO trends and Google's evolving algorithms to stay ahead of the curve. By following these steps, you‘ll be well on your way to improving your website’s core web vitals, enhancing user experience, and boosting your search rankings. Google‘s mobile-first indexing means your site’s mobile version is like the preliminary version. Therefore, ensure your site is responsive and delivers a smooth experience on mobile devices. A CDN can reduce the time it takes for your site to load by storing copies of your site's pages in various locations so users can access your site more quickly, no matter where they are. Preloading essential resources can help your page load faster. This technique tells the browser to fetch necessary resources before you need them, saving precious time. SSR allows your page to load more quickly by sending a fully rendered page to the browser, improving page speed and the overall user experience. Fonts can cause significant delays in visual rendering. Optimize your font delivery by hosting fonts locally, compressing them, and using modern formats. Regular testing helps identify any slowdowns or bottlenecks that may creep up over time. Use tools like Lighthouse and CrUX to assess and improve your site's performance regularly. Adopting these best practices better equips your business to address issues in your core web vitals and deliver an exceptional user experience, boosting your core web vitals SEO. With the latest transition from First Input Delay (FID) to Interaction to Next Paint (INP), Google's Core Web Vitals undergo a development, validation, and implementation lifecycle. INP analyzes runtime performance more comprehensively and will become a Core Web Vital in March 2024. This progression shows how metrics are introduced, refined, and eventually incorporated into Core Web Vitals. Developers and site owners should prepare for the change by optimizing their pages to meet the new benchmarks and maintain a high-quality user experience.
What exactly are core web vitals?
Improving Largest Contentful Paint (LCP)
Case Study: Enhancing LCP on a News Website
Optimizing First Input Delay (FID)
Case Study: Boosting FID on an E-commerce Website
Minimizing Cumulative Layout Shift (CLS)
Case Study: Reducing CLS on a Blog Website
How to Improve Core Web Vitals
Core Web Vitals to Measure

Time to First Byte (TTFB)
Time to Interactive (TTI)
Total Blocking Time (TBT)
First Contentful Paint (FCP)
Time to First Meaningful Paint (TTFMP)
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
Interaction to Next Paint (INP)
How to Fix Issues in Core Web Vitals

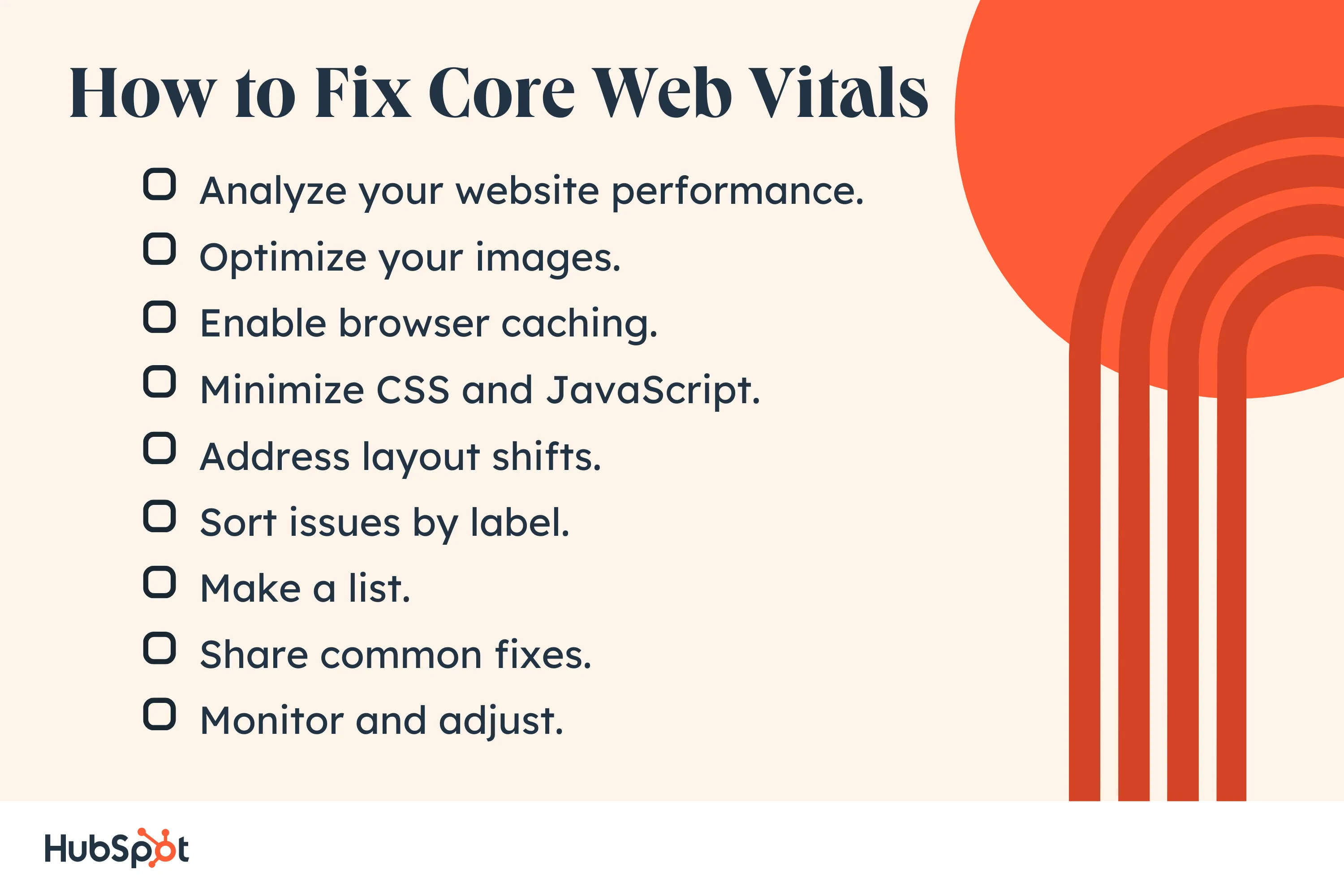
Step 1: Analyze your website performance.
Step 2: Optimize your images.
Step 3: Enable browser caching.
Step 4: Minimize CSS and JavaScript.
Step 5: Address layout shifts.
Step 6: Sort issues by label.
Step 7: Make a list.
Step 8: Share common fixes.
Step 9: Monitor and adjust.
Best Practices for Improving Core Web Vitals

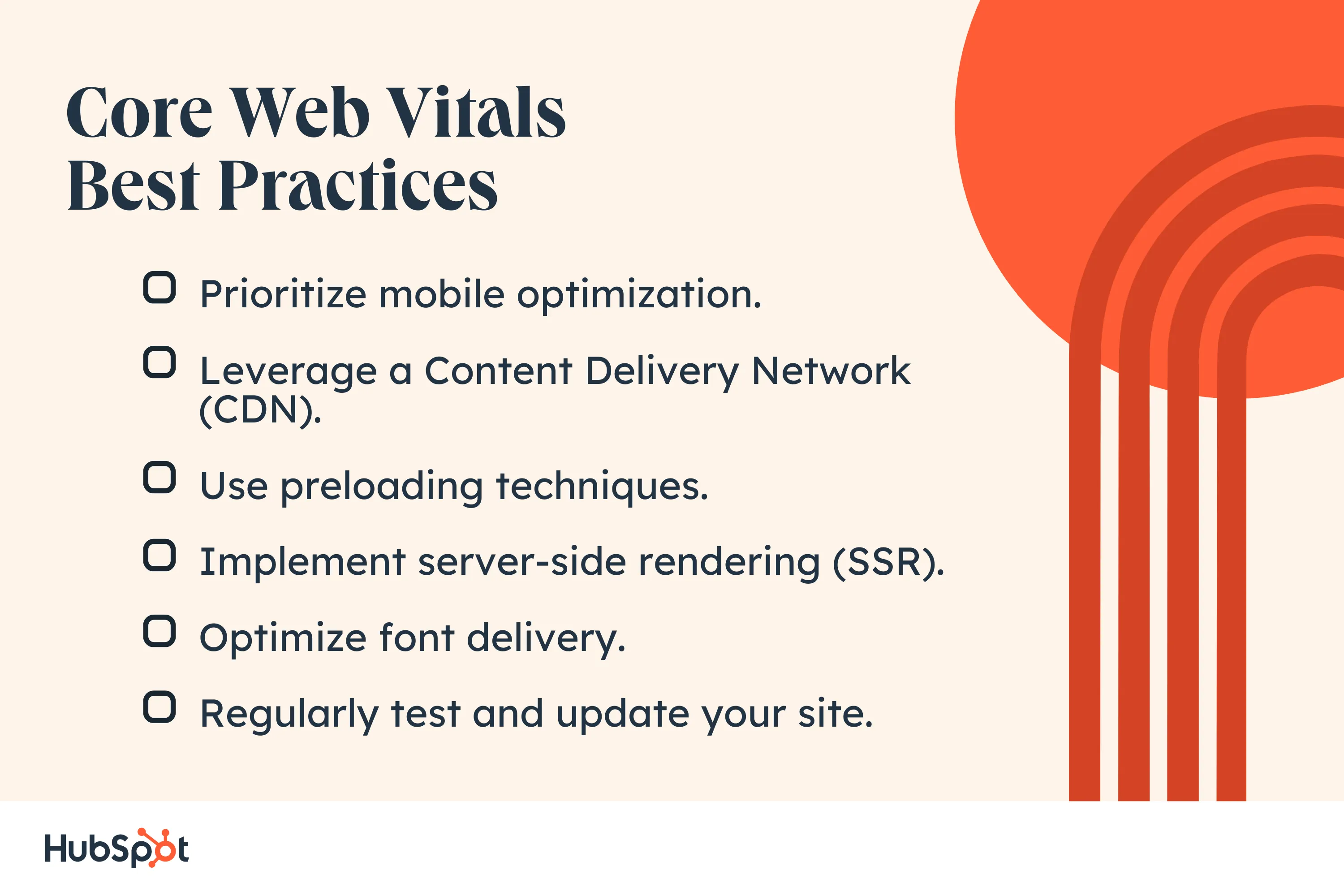
1. Prioritize mobile optimization.
2. Leverage a Content Delivery Network (CDN).
3. Use preloading techniques.
4. Implement server-side rendering (SSR).
5. Optimize font delivery.
6. Regularly test and update your site.
Timeline for Core Web Vitals Ranking

 Tekef
Tekef