Best Medical & Healthcare Web Design Inspirations from Agencies
Patients’ perception of healthcare and medical organizations is strongly influenced by the design of their websites. A well-designed website can not only inform and educate people about the services provided but also create a sense of trust and credibility. ...

Patients’ perception of healthcare and medical organizations is strongly influenced by the design of their websites. A well-designed website can not only inform and educate people about the services provided but also create a sense of trust and credibility.
From the layout and navigation to the imagery and typography, every element of a healthcare website design should be carefully considered to create a positive user experience. So, if you want to make a lasting impression on your patients and establish your organization as a trusted healthcare provider, investing in the design of your website is an essential step toward ranking among the best healthcare website design owners.
Healthcare & Medical Website Design Essentials with Examples
In today’s digital age, having a strong online presence is essential for healthcare organizations. With the majority of people now turning to the internet to find information about healthcare providers, services, and medical conditions, it’s crucial to have a website that is not only informative and accurate but also visually engaging, user-friendly, and easy to navigate.
Let’s look at the essential elements that every successful healthcare website design should have:
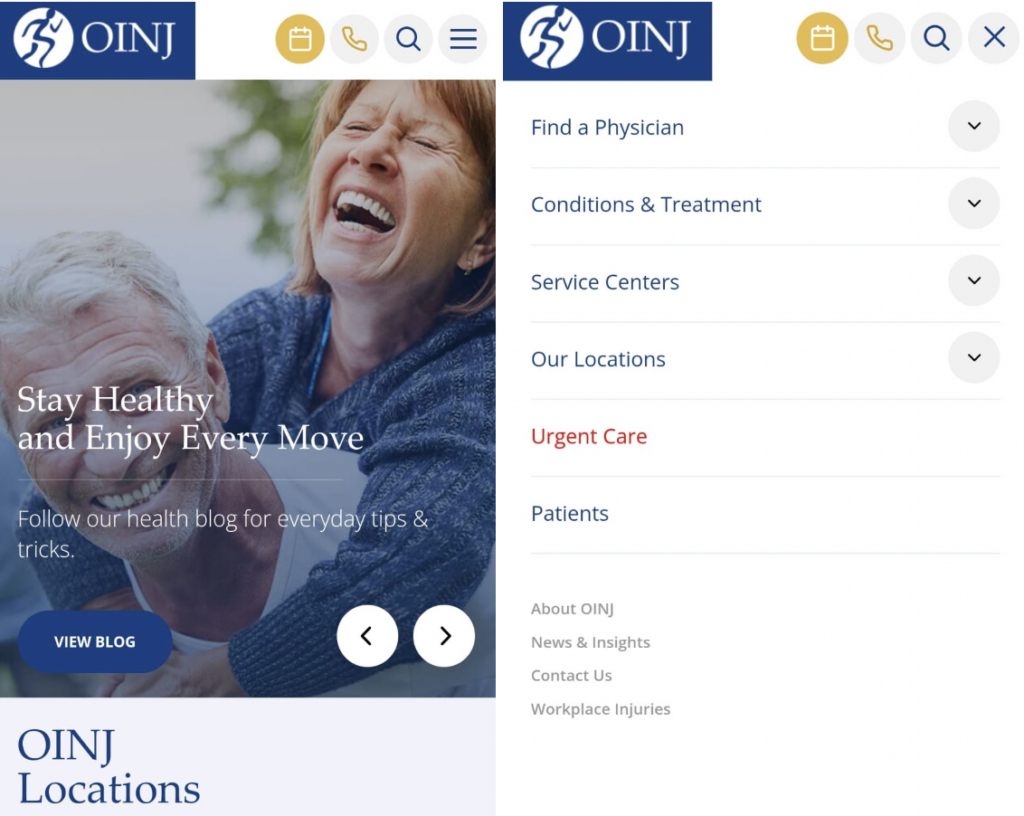
Clear and Concise Navigation
Your website’s navigation menu should be intuitive and user-friendly, making it easy for visitors to find the information they need. This means using clear and descriptive labels for each menu item, organizing your content logically, and ensuring that your menu is consistent across all pages of your site.
Here’s an example of an easy-to-navigate healthcare website, designed by eDesign Interactive:
Mobile Responsiveness
With more and more people accessing the internet on their smartphones and tablets, it’s crucial that your website is mobile-responsive to have the best medical website design. This means using responsive design techniques to ensure that your site adapts to different screen sizes and resolutions, providing a seamless user experience across all devices.

Professional and Consistent Design
A professional and consistent design can go a long way in building trust and credibility with your audience. This includes using a color palette and typography that match your brand identity, as well as high-quality images and graphics that reflect your values and services. Nicklaus Children’s Hospital’s website, designed by Rise Interactive, is a brilliant example to create consistency with the help of website elements reflecting brand identity.
High-Quality Imagery
As the saying goes, a picture is worth a thousand words. Using high-quality images and videos can help to visually communicate your message, make your website more engaging, and create a more memorable experience for your visitors.
For example, Dr. Scott Reis’s website, which is designed by AVX Digital, includes high-quality visuals that are relevant to its services and reflect the unique aspects the brand offers.
Call to Action
CTAs are a crucial part of any website, as they help to guide visitors to take the next step, whether it’s booking an appointment, downloading a patient form, or signing up for a newsletter. To create effective CTAs, use action-oriented language and place them in prominent locations on your website, such as at the top of your homepage or in your site’s sidebar. If you want to rank among the best healthcare website design owners, Mayo Clinic is a great example to analyze with its well-located CTAs:
User-Friendly Forms
Whether it’s a contact form or a patient registration form, it’s important to ensure that your forms are user-friendly and easy to complete. This means using clear and concise labels, keeping the form fields to a minimum, and providing helpful instructions. You can also use validation messages to help users know if they’ve filled out the form correctly.
Accessible Design
It’s essential to create a website that is accessible to all users, regardless of their abilities. This means using a website design that conforms to the Web Content Accessibility Guidelines (WCAG) and providing alternative text for images and videos. This will ensure that all users, including those with disabilities, can access and use your site.
Conclusion
As we previously mentioned in this blog post, a well-developed website is crucial for healthcare & medical organizations in today’s digital age. By incorporating the essential elements discussed in this article, you can create websites that are informative, visually engaging, and user-friendly.
But, offering all these aspects of a high-quality website requires can only be achievable with the help of professionals in this field if you are not one. You can reach out to web design companies and healthcare marketing services for assistance to have such qualified website design just like the agencies we’ve exemplified provide.
Don’t pass up the opportunity to improve your online presence and take your healthcare practice to the next level. Contact a web design company or healthcare marketing service provider today to get started!

 Aliver
Aliver 














_1.jpg)



















