How to Structure Your Website’s Architecture for SEO
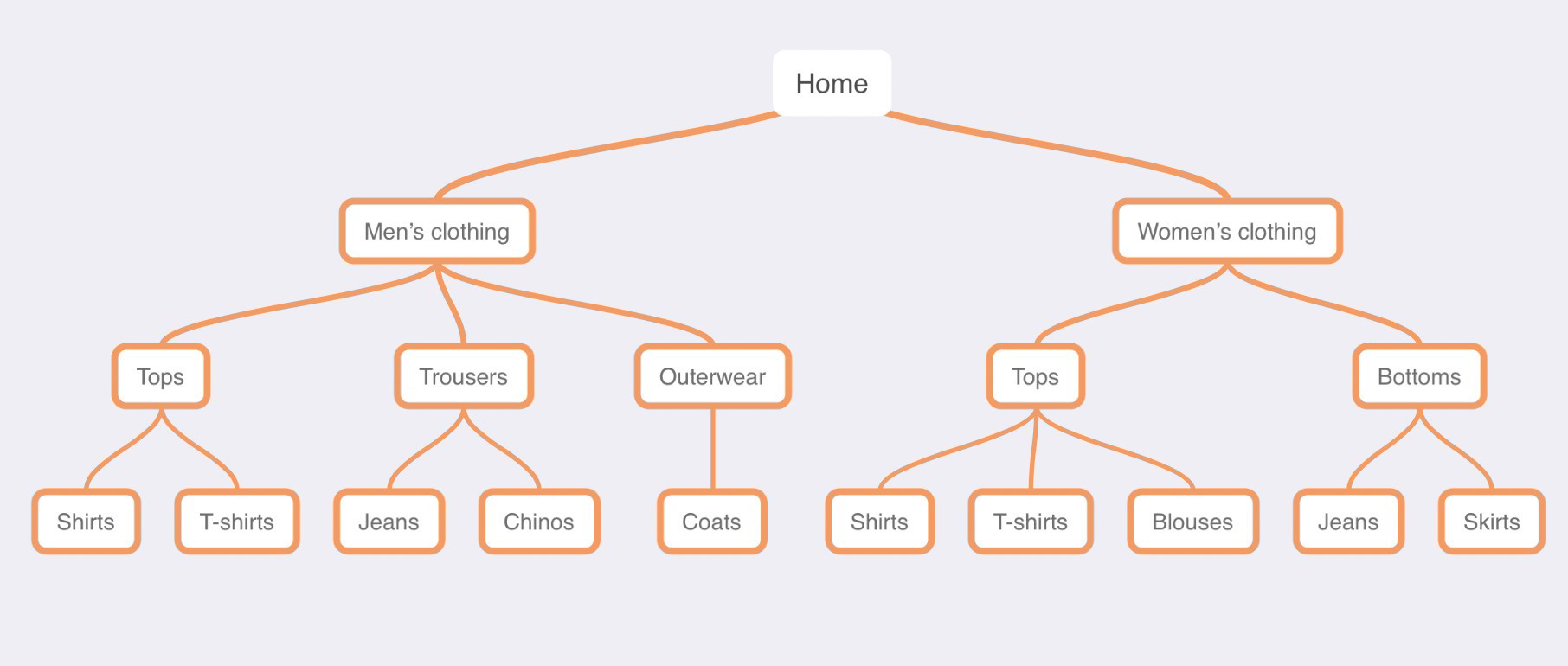
But how do you do that? Website architecture is how information on your site is structured, interlinked, and designed. For example, for an e-commerce website, it may look like this: It may look complicated, but an easier way to...

If you’re creating a new website, you’ll need to consider the website’s architecture. Structuring your website in an organized, hierarchical way gives it the best chance of ranking well in Google. But how do you do that? Website architecture is how information on your site is structured, interlinked, and designed. For example, for an e-commerce website, it may look like this: It may look complicated, but an easier way to think of it is like a folder system on a computer. Clicking in and out of folders takes time. But creating an organized, hierarchical structure with well-labeled names makes it easier to find what you’re looking for. The same principles apply when optimizing websites for SEO. The architecture of your website needs to be logical to allow Google and human visitors to navigate it easily. A good place to start is to add pages that many websites usually have in common to your navigation. Such as: The About page is your chance to tell your brand’s story. On this page, it’s a good idea to include the following: If you want inspiration, check out Ahrefs’ recently redesigned About page. The blog usually houses your most regularly updated content. The blog is a key part of Ahrefs’ content. So if you’re interested, check out our blog to see how we structure it. Most websites also have a Contact page—again, you’ll most likely need this page. It’s also good practice to include your NAP (name, address, and phone number) on this page. Indicating the main purpose of your website within your navigation is also a good idea. If you provide a specific service, then you can mention this. If you sell a certain product category, then mention this as well. For example, we can see below that this website has indicated its services and products within the main navigation. If you are not sure of the exact keywords to use, you can use Ahrefs’ Keywords Explorer to do some keyword research. Once you’ve got the basic pages sorted, you can visualize it. Visualizing your site architecture is important if you work with a team, as it enables you to sense-check your design with colleagues before it goes live. Here’s an example of a simple website architecture I’ve created using a mindmap tool called MindMeister. If you have a larger website, you may find a tool like this useful (it’s great for building more complex websites). I like using this tool, as it’s user-friendly. But you can also use Excel or a pen and a large sheet of paper (if you are old school). What can we learn from this website’s structure? Now that we’ve covered the basics, let’s consider what different types of site architecture look like. Visualized, these structures look like this: You can see the difference. For simple sites, a flat architecture may be all that is needed. For more complex sites, you may need a deeper architecture. You’ll need to pay close attention to internal linking for a deep site architecture. The bottom line is that you don’t want to hide your most important content deep in the website where no one can find it. Your most important pages should be easily accessible through well-placed, descriptive internal links. Once you’ve sketched out the structure of your website, you’re ready to start improving it using keyword research. It’s important to use keyword research at this stage to understand what keywords your customers are searching for that are related to your website. For this example, let’s pretend we are building a website about “cats,” and we provide a service of “cat sitting” for our customers. Using Ahrefs’ Keywords Explorer, let’s plug in the phrase “cat sitting” into the search bar and head over to the Matching terms report. From the report, we can see that there are two location-based searches, as well as the keyword phrase “cat sitting rates.” Let’s add these keywords to our website architecture. If you want to take this further, you can use Keywords Explorer to analyze groups of keywords. Let’s now say we wanted to add a new section to the site on “cat care.” To do this, enter the keyword and head to the Matching terms report. Looking down the left-hand column, we see that “sphynx” is listed. Expanding this section shows us how we could structure our website architecture based on what people are searching for this particular cat breed. Let’s add this section to our site structure. In this example, you can rinse and repeat this method for different breeds of cats—or you can also use it for any other keyword. Once you’ve completed your keyword research, it’s worth looking at your competitors’ website architecture for inspiration. The simplest way to check out a competitor’s site structure is to plug their domain into Ahrefs’ Site Explorer and then click on the Site structure report in the left-hand navigation. Here’s an example of me spying on a competitor’s site structure. Going a step further, let’s see another more advanced method I use to spy on my competitors’ website structures that already rank well for certain keywords I want to rank for: If you like a competitor’s site structure, you can hit the “Export” button in the top right-hand corner to analyze it. Using the knowledge we’ve gained about these competitors, let’s make some alterations to our site architecture plan based on what keywords we want to target. I’m going to add an “FAQ” page and combine my “Services” and “Cat Sitter” categories and change it to “Book a Cat Sitter” to make it more structurally competitive with a website that’s already ranking on the first page. Spying on competitors’ site structures is a powerful process that we can repeat with any competitor to improve how we structure our site architecture. If we define site architecture as the total design and build of the site, we need to take into account a few more structural elements for it to perform well in search engines. We’ve looked at designing the hierarchical structure of the site, but what about ensuring the necessary on-site architectural functionality is there? Here’s what I think you should include: If you’ve read any SEO articles before, you’ve probably seen title tags and meta descriptions being mentioned. You’ll need to include these on every page, so it’s worth being aware of them. The title tag is positioned above the meta description in the Google results. Breadcrumbs are not a replacement for your website’s main navigation, but they’re great at visualizing the hierarchy between pages. From a user perspective, breadcrumbs are helpful in two use cases: Once you’ve established your site structure, it’s important to use descriptive URLs to enable search engines to understand what your website is about. Check out our guide below for more information on creating SEO-friendly URLs. Table of contents (ToCs) allow your visitors to navigate your content easily. ToCs are useful for navigating a page, and I recommend adding one to your blog post’s template. Internal linking is an important part of your website architecture, as it helps search engines understand the relationship between pages on your site and helps visitors navigate it. Check out our guide below for more information on internal linking. A more recent addition to the Ahrefs Blog is related links. These are at the bottom of our blog content under “Keep Learning.” Related links are a relatively low-effort way to improve your internal linking. Ahrefs’ blog makes use of author bios, and they help to provide trust with Google and visitors. Author bios typically include social links. They can also provide credibility if used correctly. This helps both Google and visitors to see that it’s (most likely) a real person behind the article. If you have a team, it makes sense to use author bios. Technical SEO is one of, if not the, most important parts of SEO. There are a number of factors that you need to consider when building and designing a website’s architecture. Here are some of the most important things to consider. It shouldn’t come as a surprise that your website should use HTTPS. Google made HTTPS a ranking signal all the way back in 2014. As a result, it’s now rare to find an HTTP-only website. Once you’ve created your website and are happy with its structure, it’s worth creating and submitting your sitemap.xml file(s) within Google Search Console. Here’s where the sitemap.xml file should be located on your website: https://example.com/sitemap.xml Check out Google’s guide below for more information on building and submitting a sitemap. A robots.txt file tells search engines where they can and can’t go on your site. It’s another file that you must have in your website architecture. And here’s where the robots.txt file should be located on your website: https://yourdomain.com/robots.txt Check out our guide below for more information on robots.txt. You need to ensure your links are easily crawlable for Google. Here are a few examples of what is acceptable and what isn’t for Google. <a href="https://yourdomain.com"> <a href="/products/category/dresses"> <a routerLink="products/category"> <span href="https://yourdomain.com"> <a onclick="goto('https://yourdomain.com')"> See Google’s guide below for more information on links’ best practices. Google recommends using responsive design to create a mobile-friendly website. A responsive design means your webpages will look good on all devices. Check out our guide below for more information on mobile SEO. Canonical tags are a snippet of HTML code that defines the main version for duplicate, near-duplicate, and similar pages—and yes, you’ll need to include them on your website’s pages. Here’s what the snippet of HTML looks like: <link rel="canonical" href="https://yourwebsite.com/blog/"> Check out our guide below for more information on canonical tags. Structured data is a standardized way to provide information about a webpage. It helps search engines like Google to better understand what your content is about. It’s a good idea to ensure you have structured data in your page templates from the start, as Google uses it to enable search result enhancements, which can mean you get more focus on your result on the SERP. Here’s what structured data enhancements can look like in Google: The way these enhancements are presented is generally more prominent than a standard organic result, often making it worth implementing. Once you’ve decided on your site’s architecture and set it live, it’s tempting to leave it. But it’s worth doing a periodic review using a tool like Site Structure in Ahrefs’ Site Explorer or Ahrefs’ Site Audit to ensure your site’s architecture is still in good order. Getting your website’s architecture right from the start takes time and requires a lot of research. But if you design it with SEO in mind, it will pay dividends for your website in the long run. Using tools like Ahrefs’ Keywords Explorer and Site Explorer helps give you a competitive edge on the SERPs, as you can see what’s already working. Got questions? Ping me on Twitter. 🙂

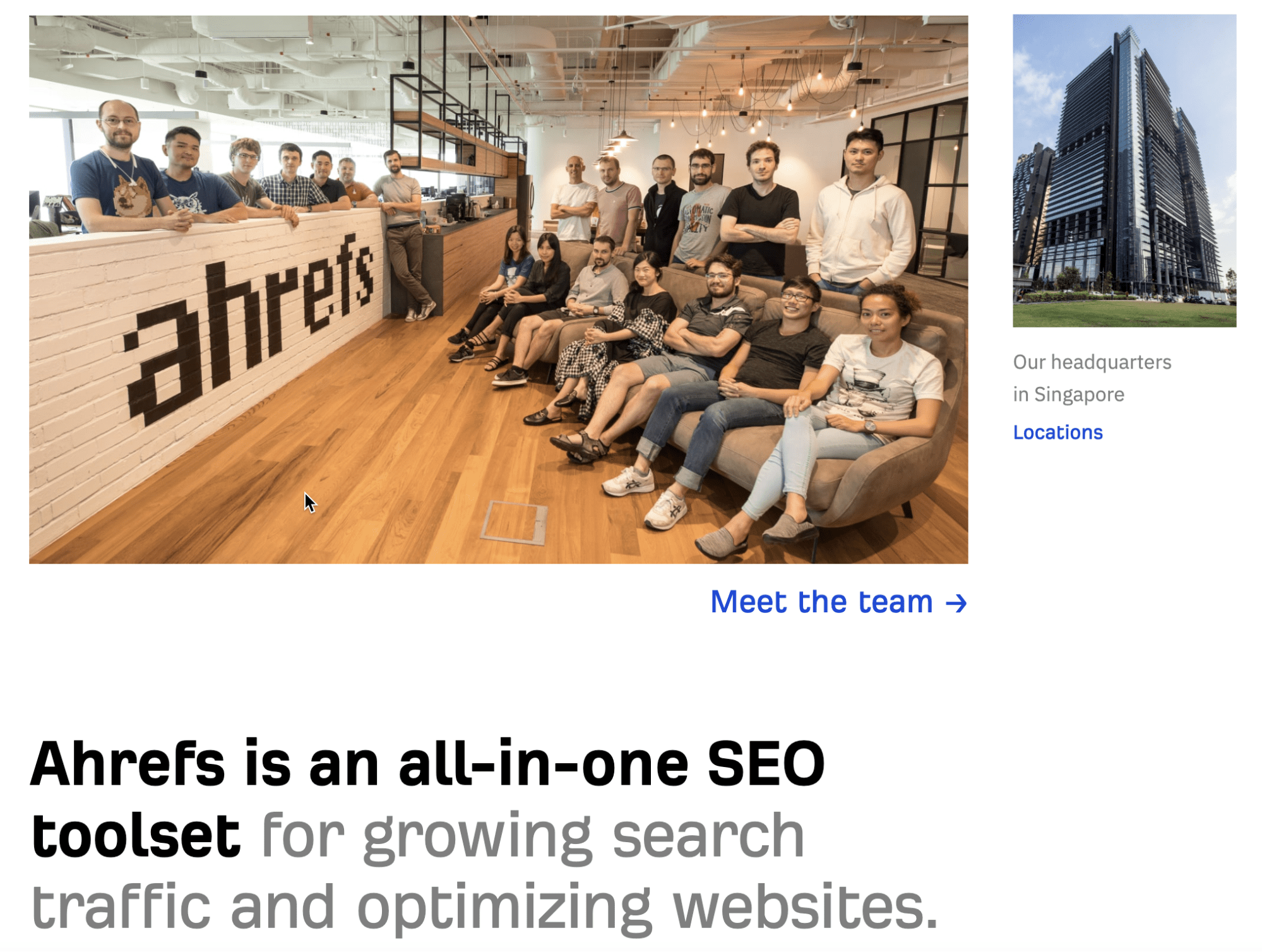
About page

Blog section

Contact page
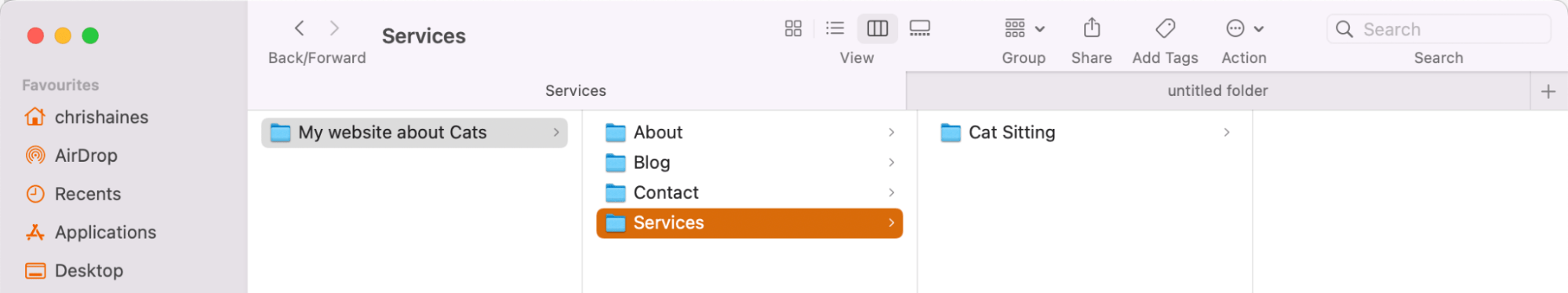
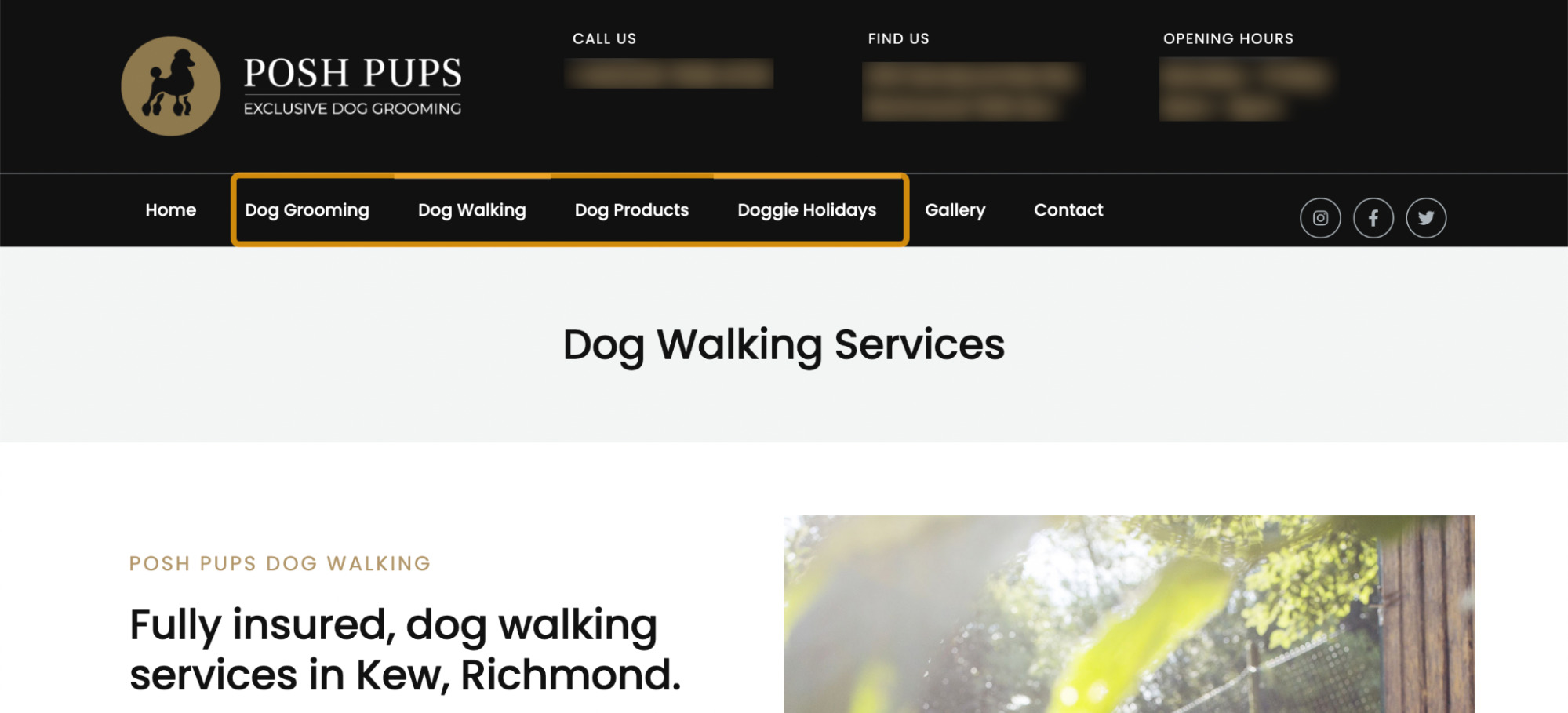
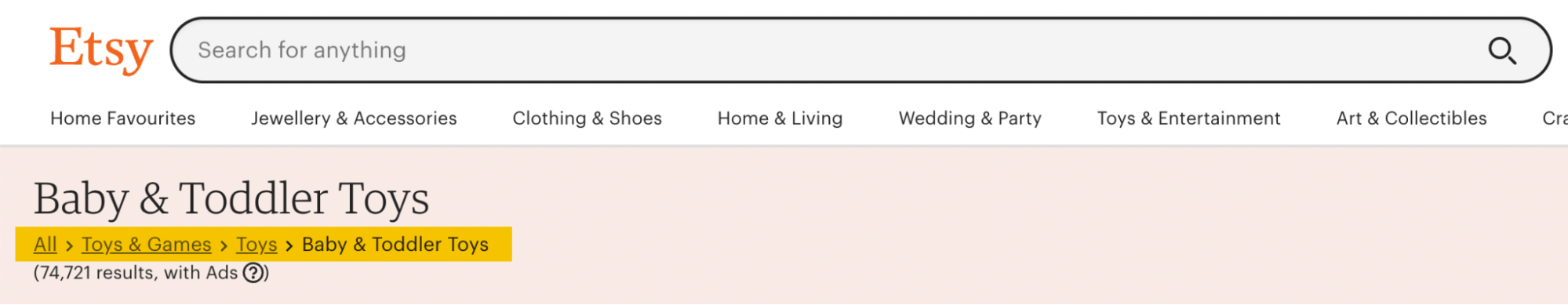
State the website’s primary purpose, service, or product

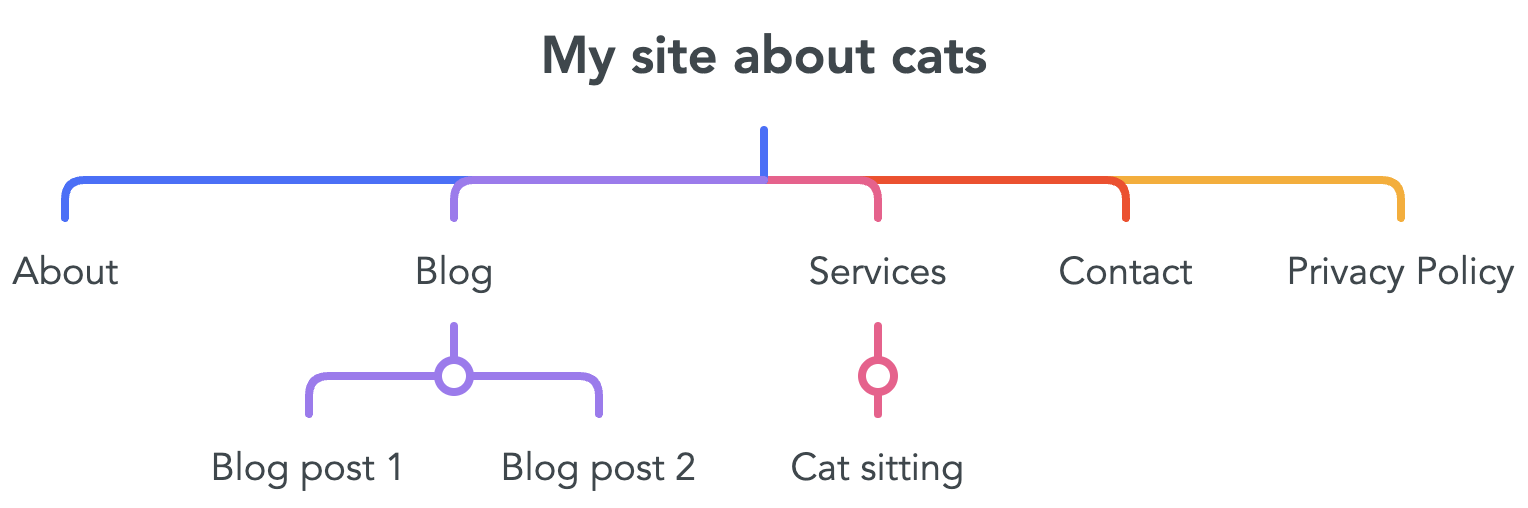
Sketch out a simple site architecture (and build it out)

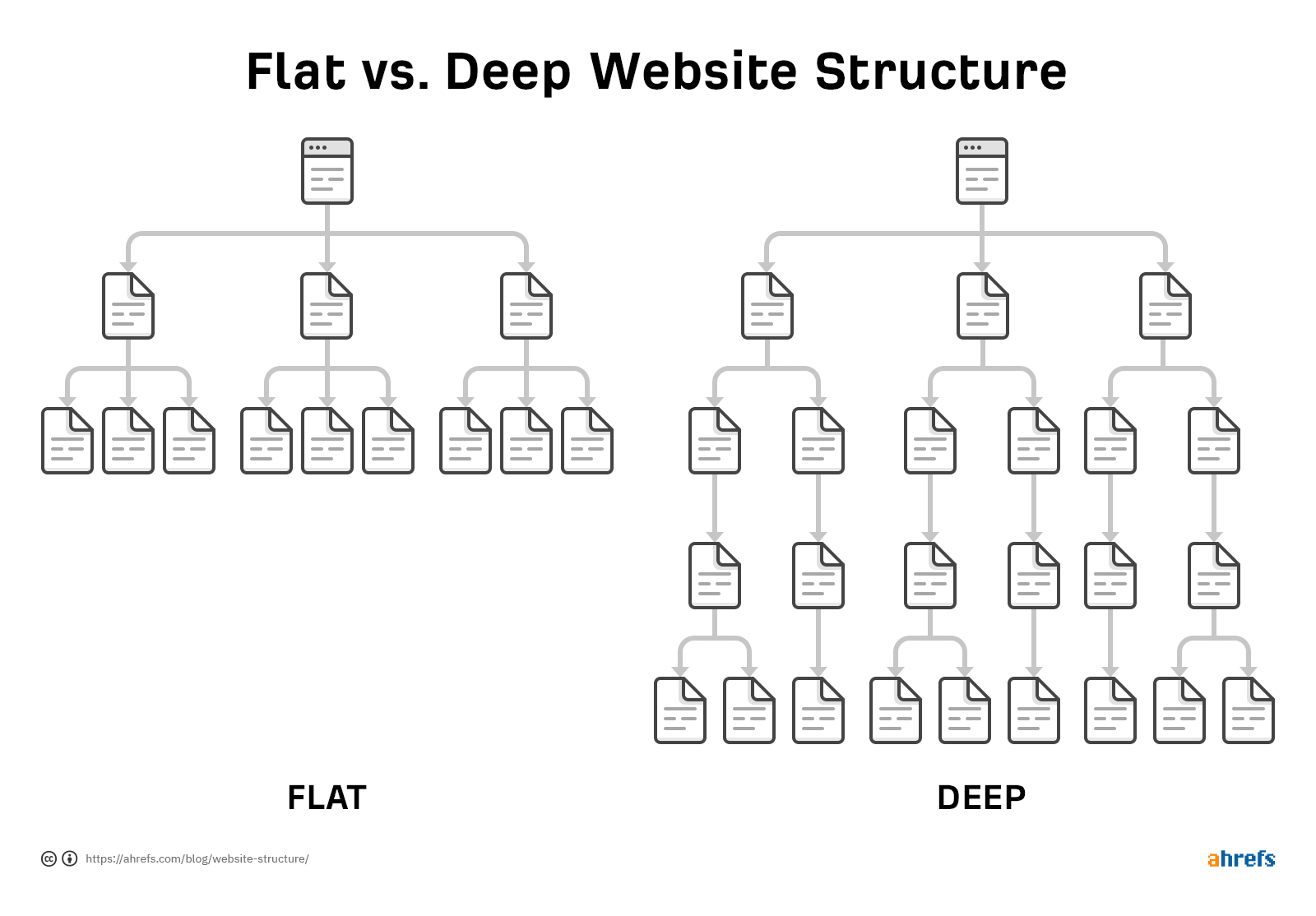
Flat architecture vs. deep architecture

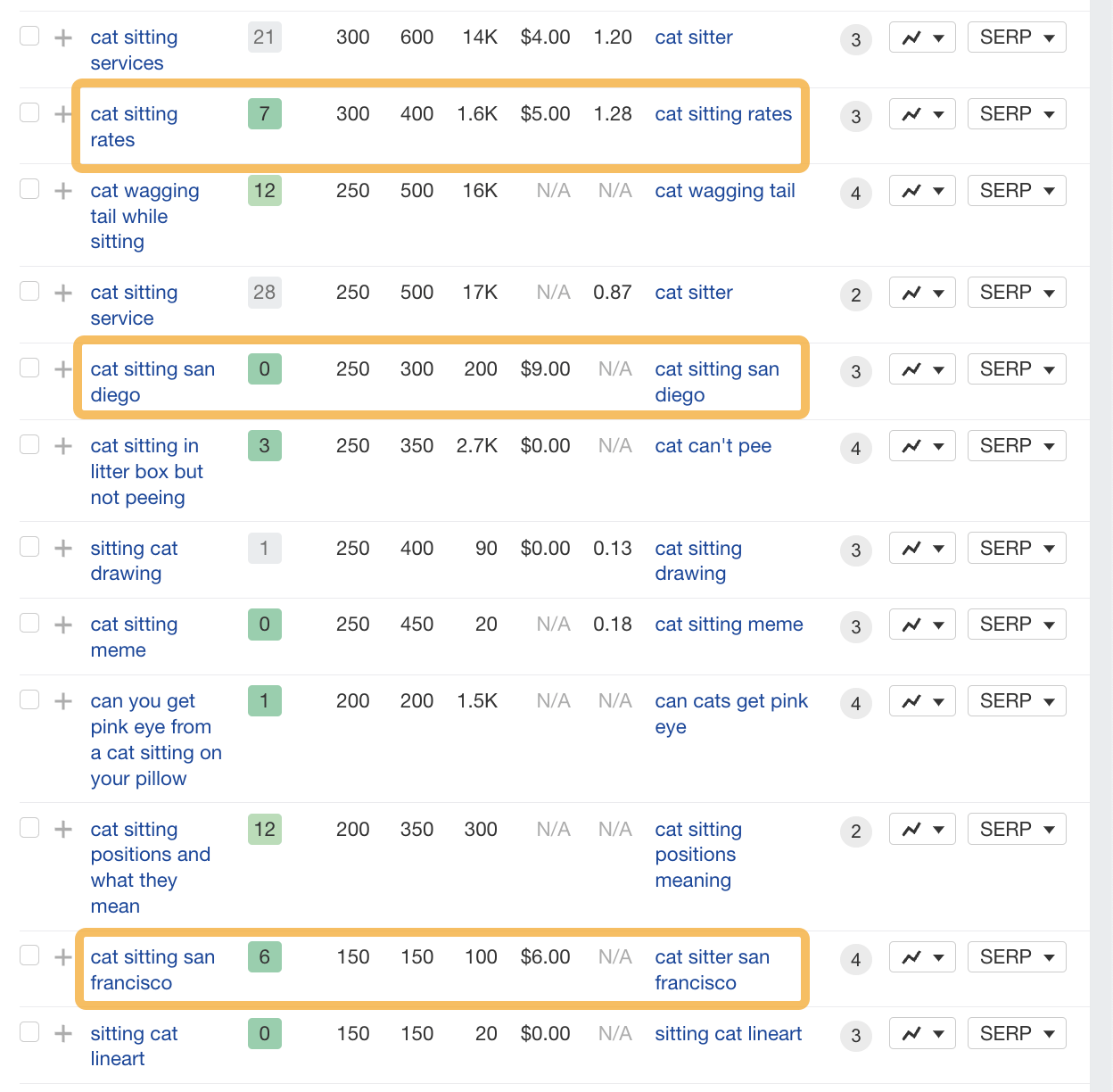
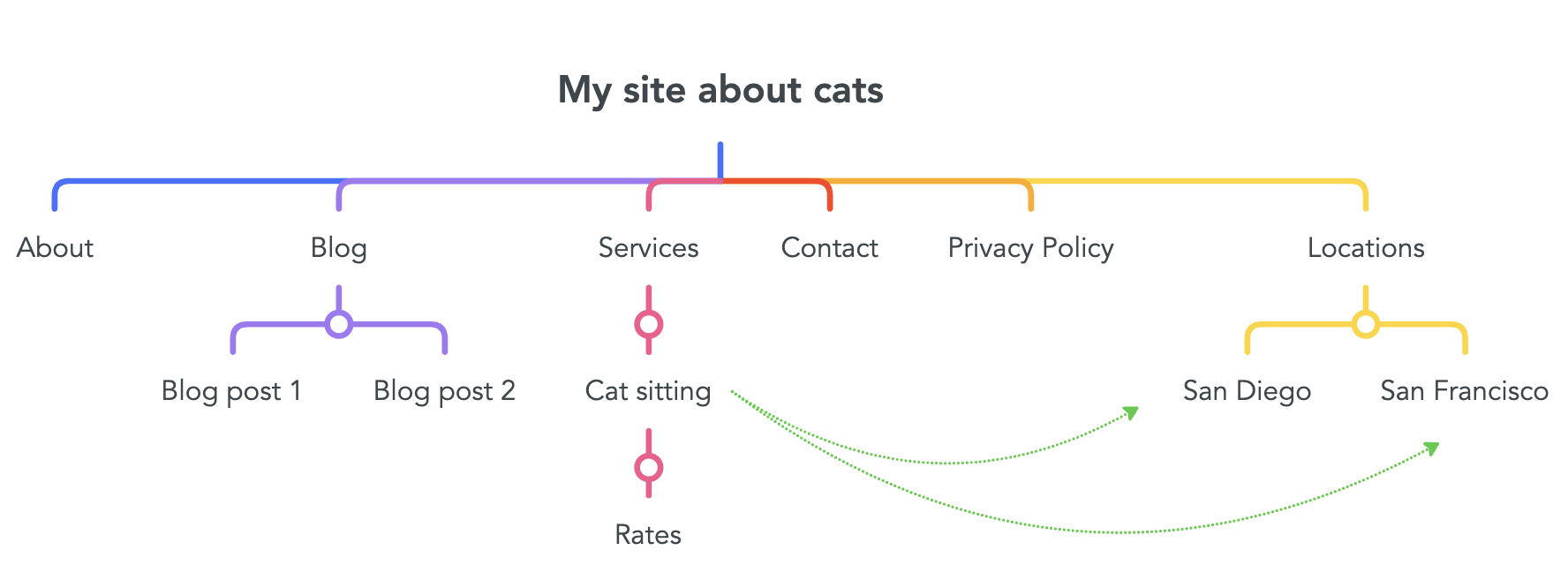
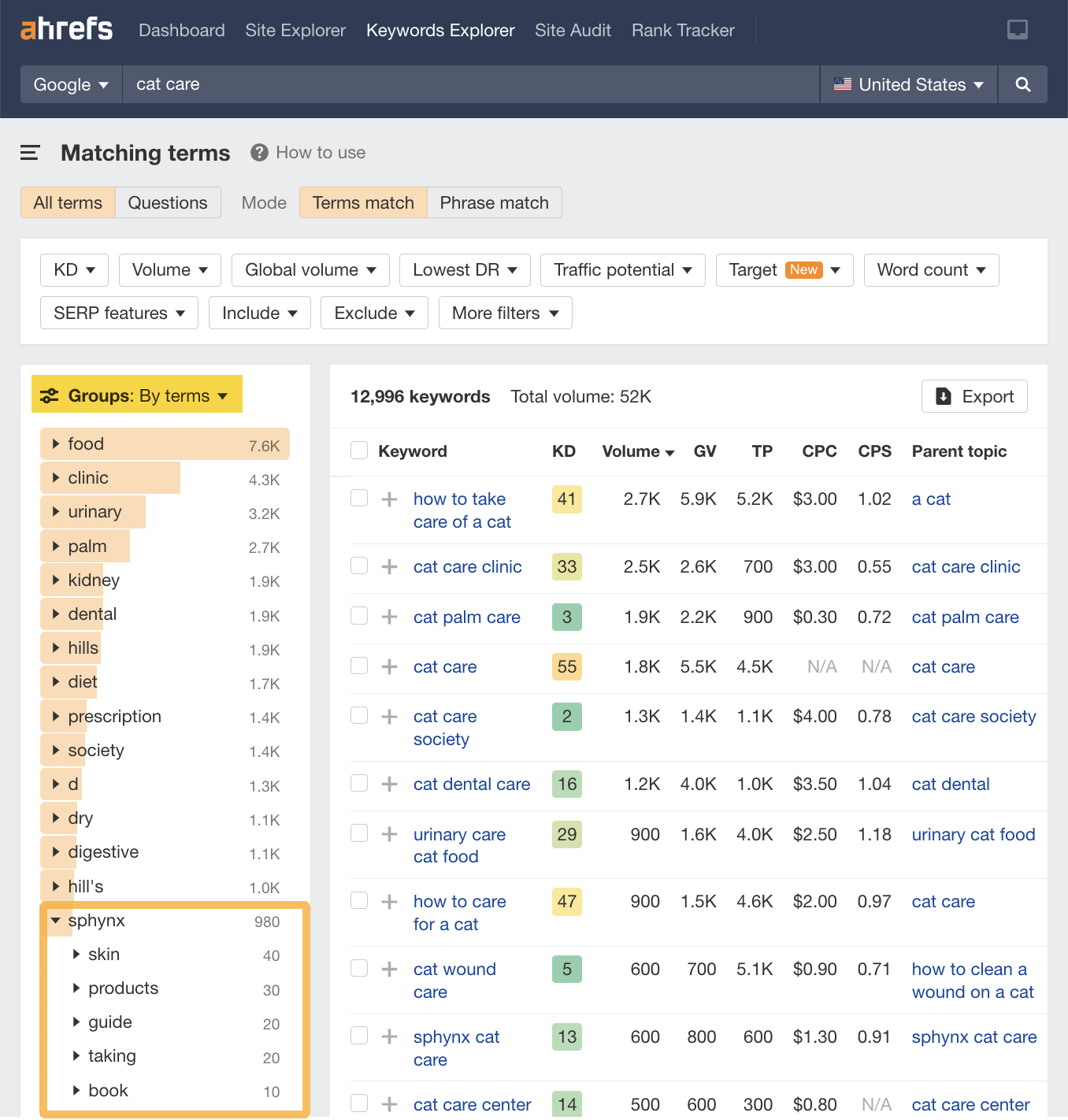
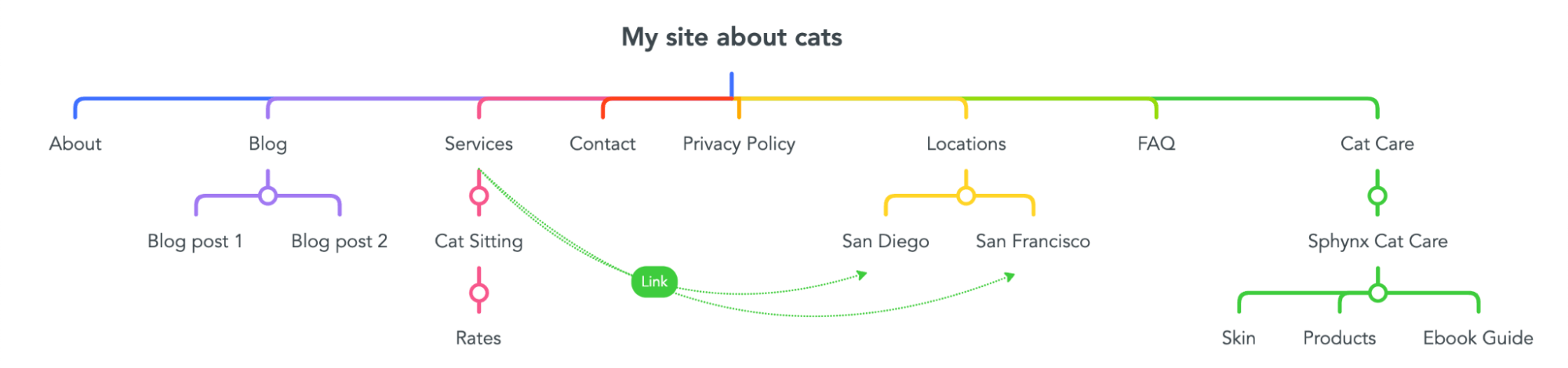
Make it better with keyword research

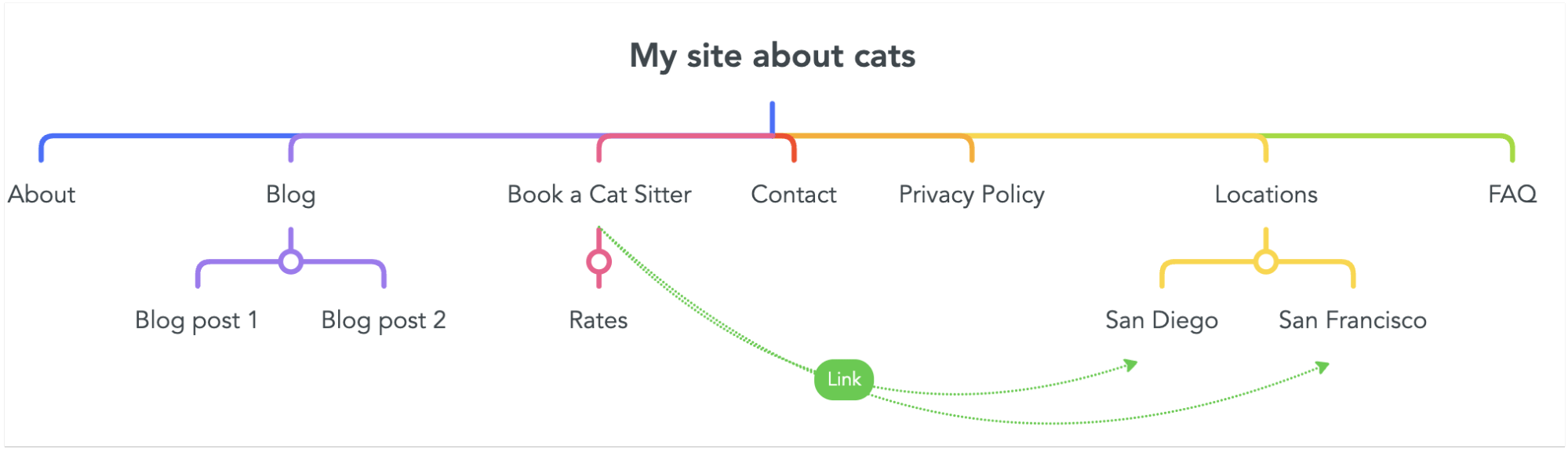
 I’ve added “Rates” below “Cat sitting” because once you’ve seen the service, you’ll want to check the price.I’ve also added “San Diego” and “San Francisco” into a new “Locations” menu to keep the site architecture relatively flat.
I’ve added “Rates” below “Cat sitting” because once you’ve seen the service, you’ll want to check the price.I’ve also added “San Diego” and “San Francisco” into a new “Locations” menu to keep the site architecture relatively flat. 

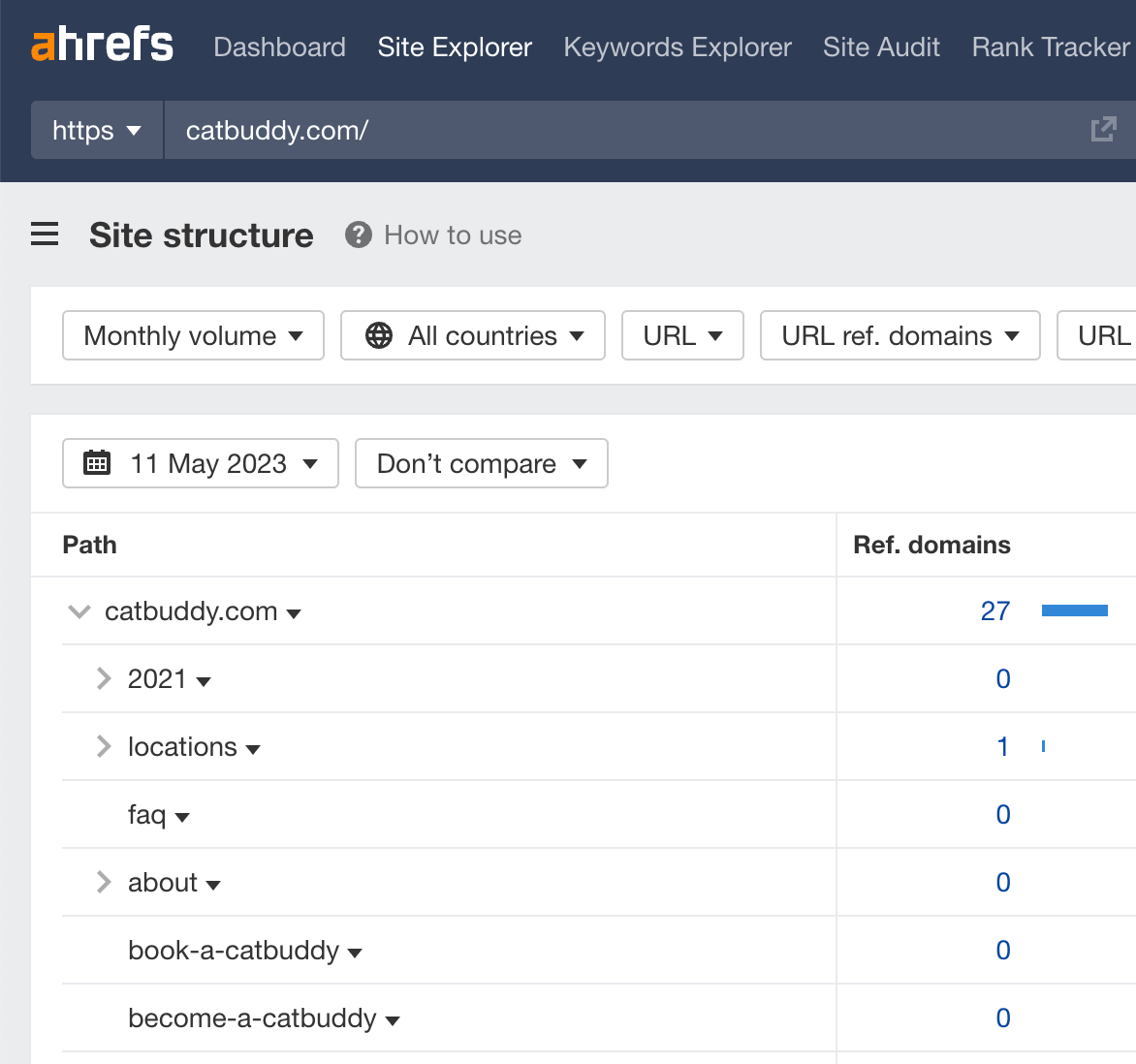
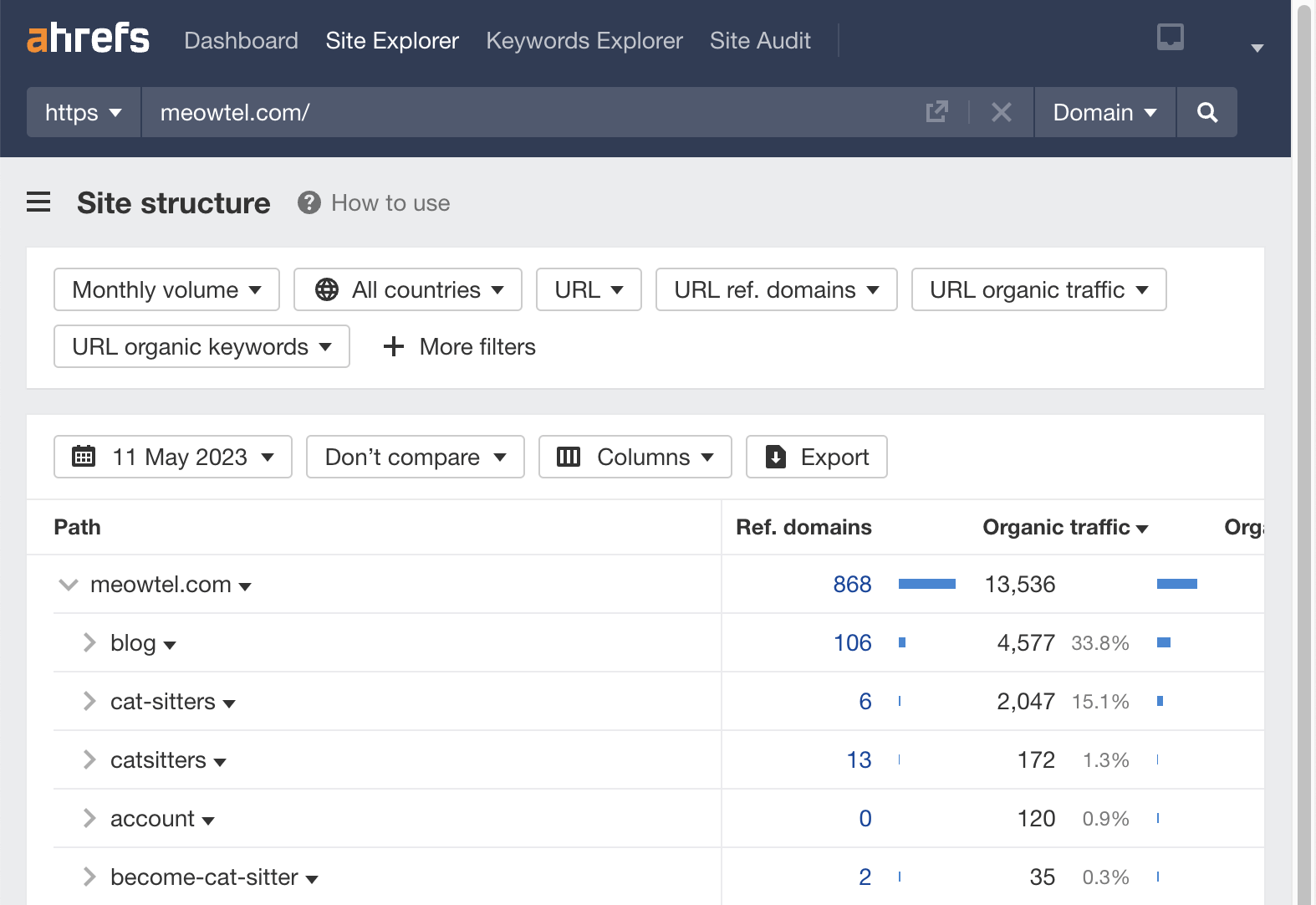
Get inspiration from competitors



Add title tags and meta descriptions

Use breadcrumbs

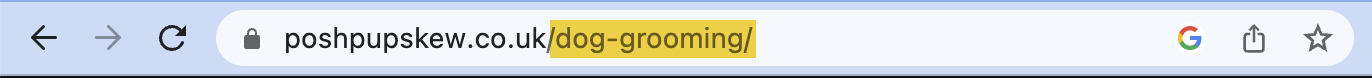
Use descriptive SEO-friendly URLs

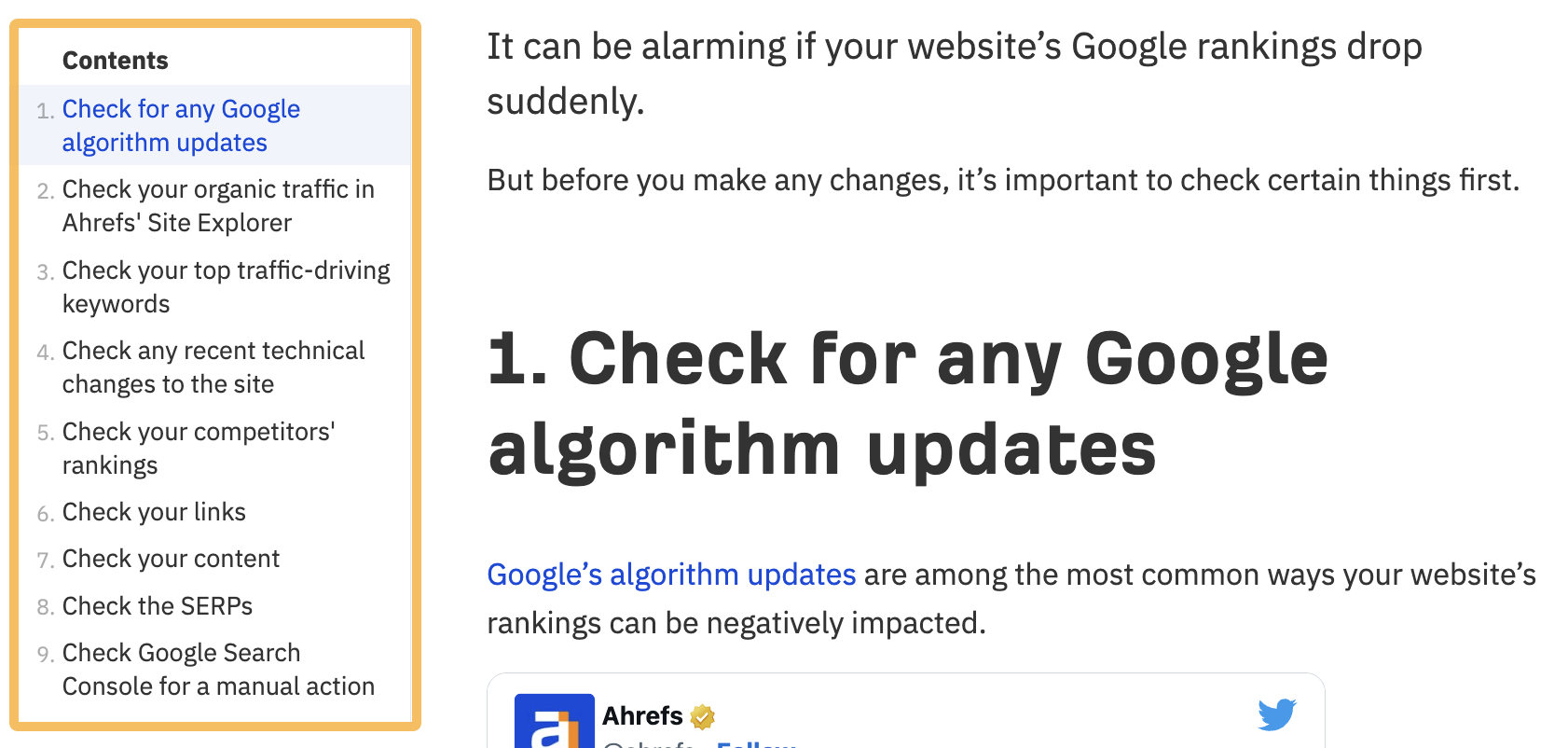
Use a table of contents

Use internal linking
Use related links

Use author bios

Use sitewide HTTPS
Add a sitemap.xml file and submit it to Google Search Console
Add a robots.txt file
Use <a> links
Recommended
Not recommended
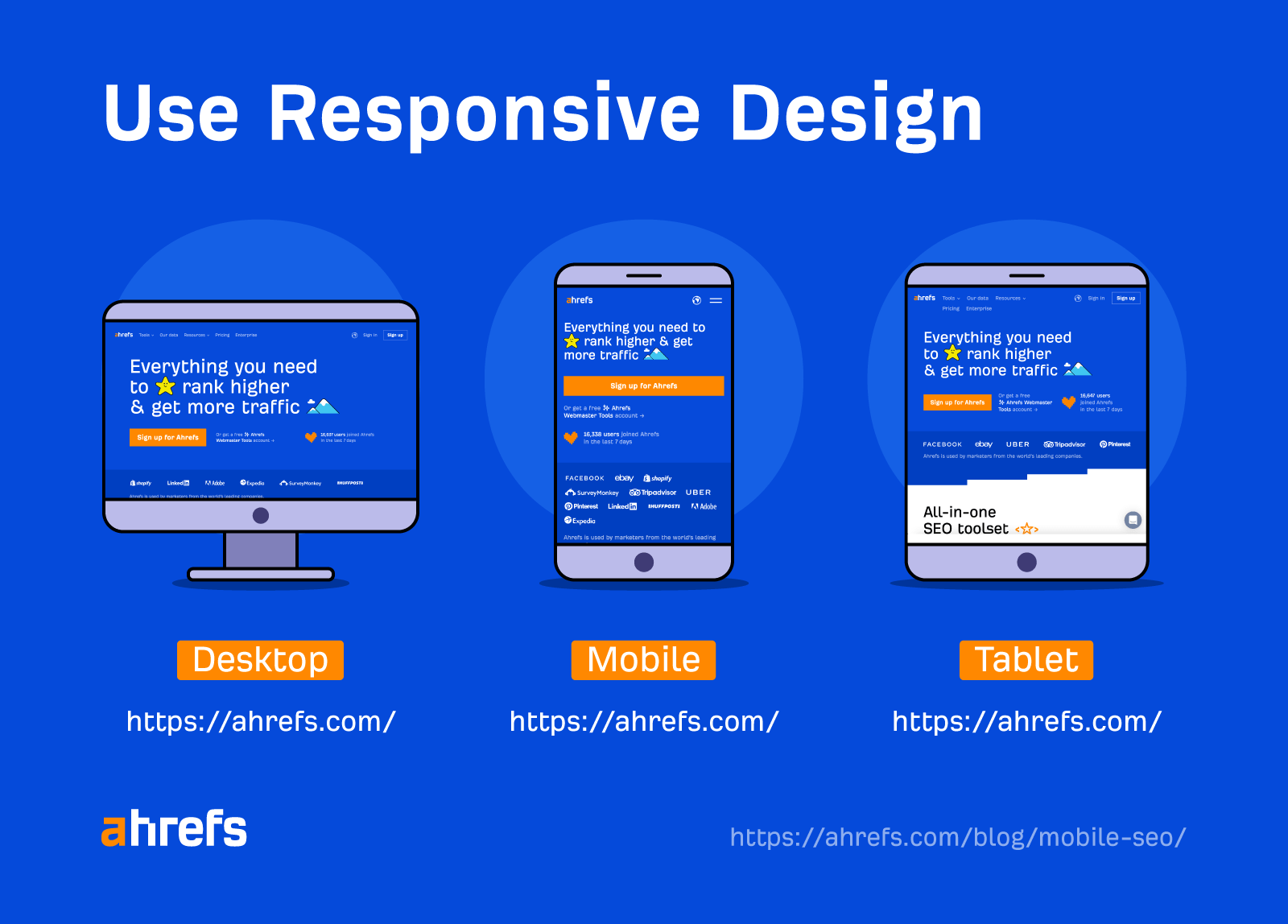
Make it mobile-friendly, use responsive design

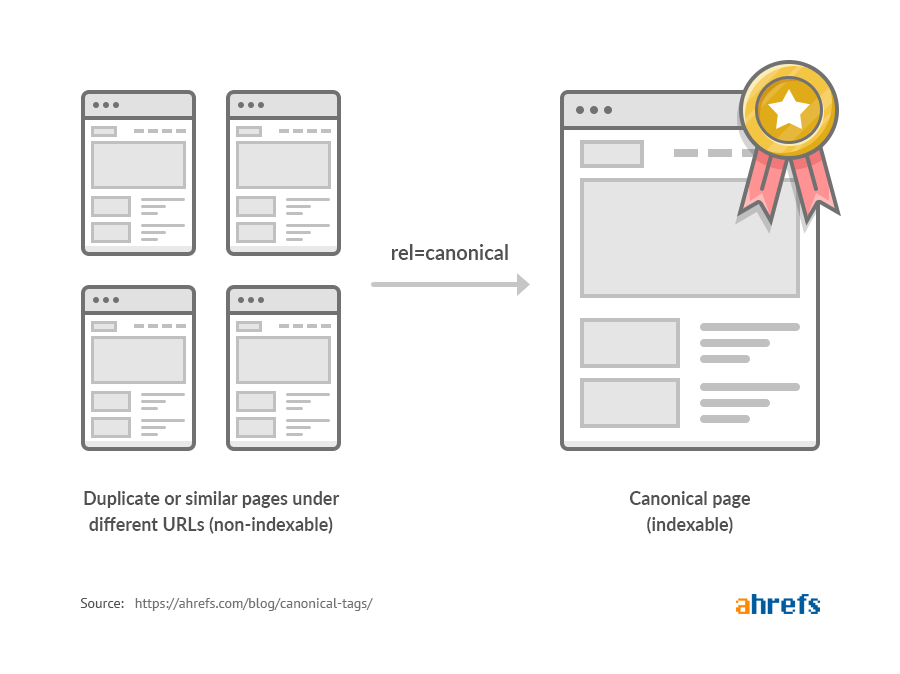
Use canonical tags

Use structured data
Article

FAQs

Audit your site’s structure
Final thoughts

 ValVades
ValVades 






























.jpg)