Parts of a URL: A Short Guide
If your website is structured like a house, then your website’s URL is like that house’s address. It defines where your website lives online, similar to how your home address determines where you live in a neighborhood, helping your...

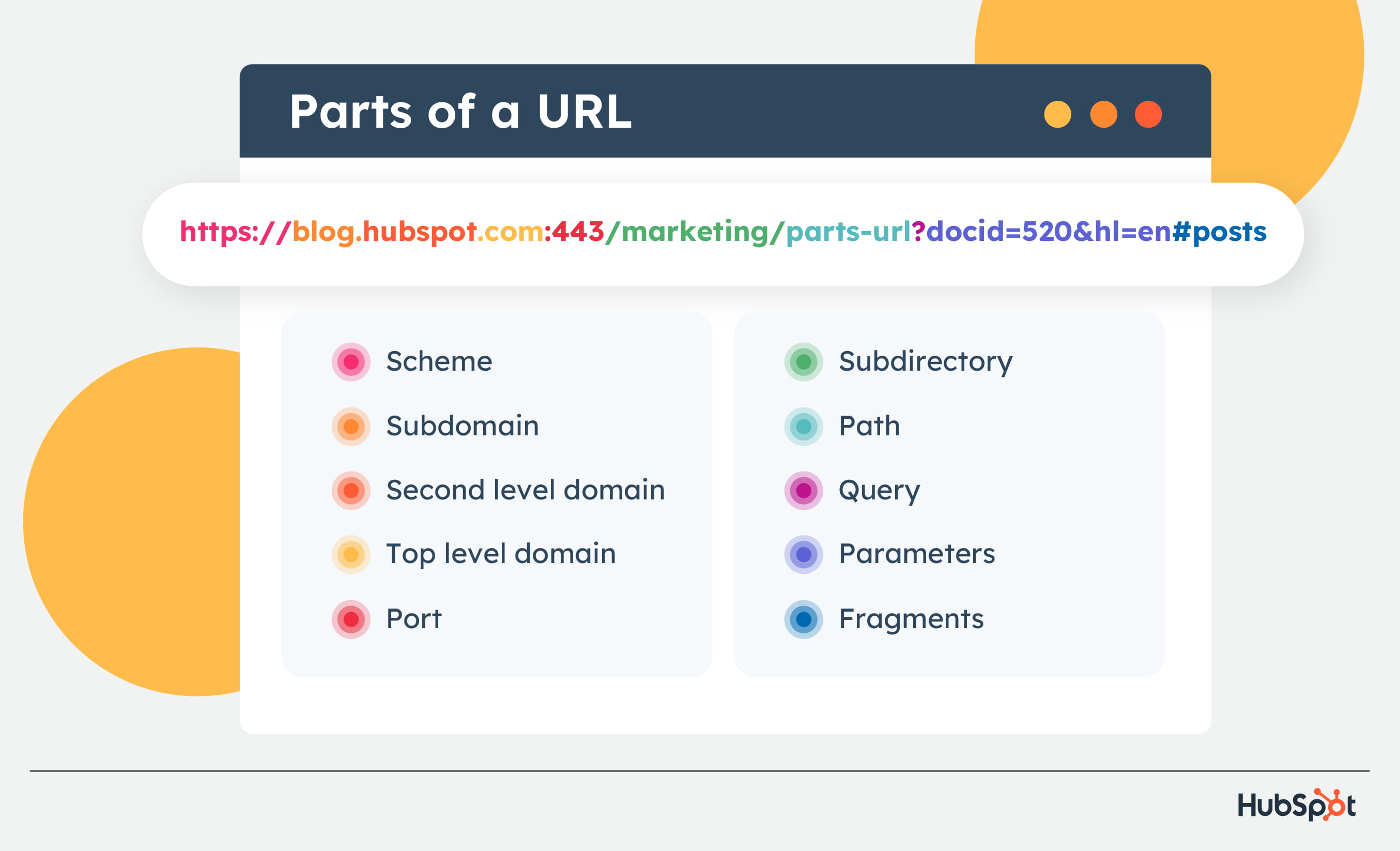
If your website is structured like a house, then your website’s URL is like that house’s address. It defines where your website lives online, similar to how your home address determines where you live in a neighborhood, helping your visitors easily find your site. URLs also help Google understand what your website's pages are about. There are several URL parts, and they’re discreetly important for optimizing your site’s user experience (UX) and SEO. To help you develop a concrete understanding of every part of a URL, let’s explore each of them in detail. A URL consists of ten parts: the scheme, subdomain, top-level domain, second-level domain, subdirectory, parameter, port, path, query, and fragment. While a URL doesn’t have to contain all of these parts at once, it will always have at least three of them. Below is an illustration of the basic parts of a URL. A URL will always have a scheme or protocol, a domain name, and path. Nowadays, HTTPS — which stands for Hypertext Transfer Protocol Secure — is the most common scheme. It tells your web browser to encrypt any information you enter onto the page, like your passwords or credit card information, so cybercriminals can’t access it. This security protocol protects your website visitors and implementing it will help your site rank better on Google. That's why implementing SSL is a must-do on any technical SEO guide. Other schemes you might see are mailto://, which can open your computer’s default email service provider to help you draft an email to the email address you entered in the URL, and ftp://, which is a standard protocol for transferring computer files between a client and server on a computer network. Subdomains also bucket your website into its main content categories and shows Google and your visitors that there's more information on your site than just a homepage. For example, “.com” is intended for commercial entities in the United States, so a lot of American businesses register with a top-level domain of “.com”. Similarly “.edu” is intended for academic institutions in the United States, so a lot of American colleges and universities register with a top-level domain of “.edu”. For instance, if you own an online store that sells t-shirts, hats, and mugs, one of your website’s URLs could look like “https://shop.yourstore.com/hats”. Notice that the subdomain is “shop” and the subdirectory is “hats." That means this URL would serve up the “Hats” page, which is a subfolder of the “Shop” page. T-shirts and mugs would be other subfolders of this page. The port is a number used to specify a connection endpoint and to direct data to a specific service. Different servers will use different port numbers. This number is always associated with a host network address, like an IP address. For example an HTTP server is identified using 80, while an HTTPS server uses 443 as its port number. The path specifies the location of the file or resource that the user wants to access. In the example below, the specified path would be the article “parth-url.” Ever noticed a question mark displayed in some URLs when Google displays your search results? That question mark says that a specific query is being performed and is used to precede a query string. A query string specifies the parameters of the data being asked from a website’s database. We’ll dig into parameters next. Parameters are the values being queried during a search. The parameter can be a number, encrypted value, search term or other data that can be found on the website. URL parameters contain a key and value, separated by an equal sign (=). A URL can contain multiple parameters, which are then each separated with an ampersand (&). Written out, the structure would look like this: https//www.hubspotexample.com/page?key1=value1&key2=value2 UTM parameters are used to track your marketing or promotional efforts. Added to the ends of URLs these parameters can track how visitors are coming to your site and if they’re interacting with an associated marketing campaign. Fragments are an optional component of URLs that are typically placed at the end with a hash (#). They indicate a specific location on the webpage like an ID or name attribute, but can also direct to other resources like a footer, or sidebar. Even though URLs might seem simple and arbitrary, they’re actually important for your website’s UX and SEO. And now that you understand each of the URL parts, check out the blog posts below to learn more about technical SEO. Editor's note: This article was originally published in October 2021 and has been updated for comprehensiveness. 
What are the parts of a URL?
.jpg) However, URLs may contain more attributes than the basic components listed above. Let's take a comprehensive look at URL structure below.
However, URLs may contain more attributes than the basic components listed above. Let's take a comprehensive look at URL structure below.URL Structure

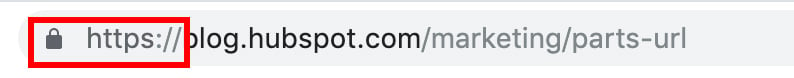
1. Scheme
 The scheme (also called protocol) tells web servers which protocol to use when it accesses a page on your website.
The scheme (also called protocol) tells web servers which protocol to use when it accesses a page on your website.2. Subdomain
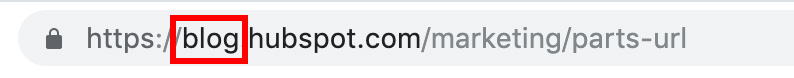
 If your website is like a house, your subdomains are like specific rooms in that house. A subdomain in a URL indicates which particular page of your website the web browser should serve up. For instance, subdomains like “blog” or “offers” will provide your website’s blog page or offers page.
If your website is like a house, your subdomains are like specific rooms in that house. A subdomain in a URL indicates which particular page of your website the web browser should serve up. For instance, subdomains like “blog” or “offers” will provide your website’s blog page or offers page.3. Second-level Domain
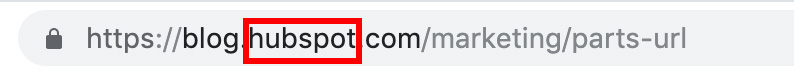
 Your second-level domain (SLD) is the name of your website. It helps people know they’re visiting a certain brand’s site. For instance, people who visit “mlb.com” know they’re on Major League Baseball’s website, without needing any more information.
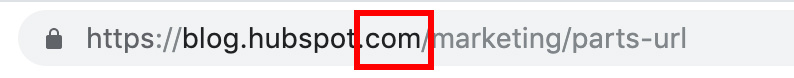
Your second-level domain (SLD) is the name of your website. It helps people know they’re visiting a certain brand’s site. For instance, people who visit “mlb.com” know they’re on Major League Baseball’s website, without needing any more information.4. Top-level Domain
 The top-level domain (TLD) specifies what type of entity your organization registers as on the internet.
The top-level domain (TLD) specifies what type of entity your organization registers as on the internet.5. Subdirectory
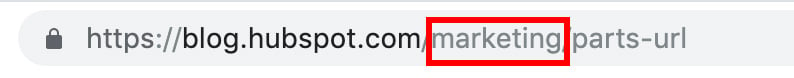
 A subdirectory — also known as a subfolder — helps people as well as web crawlers understand which particular section of a webpage they’re on.
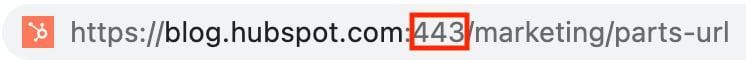
A subdirectory — also known as a subfolder — helps people as well as web crawlers understand which particular section of a webpage they’re on.6. Port

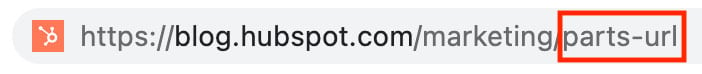
7. Path

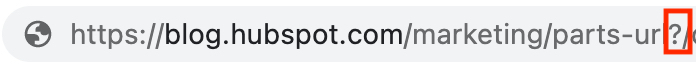
8. Query

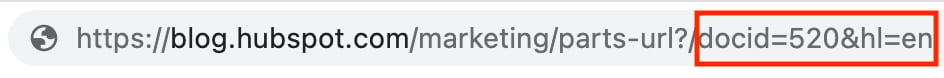
9. Parameters

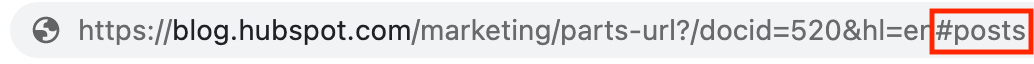
10. Fragments

URL Structure: Subtle Yet Essential

 MikeTyes
MikeTyes 














_1.png)



















