What Are Core Web Vitals & How Can You Improve Them?
Mobile page experience and the included Core Web Vital metrics have officially been used for ranking pages since May 2021. Desktop signals have also been used as of February 2022. The easiest way to see the metrics for your site is...

Shows how many different websites are linking to this piece of content. As a general rule, the more websites link to you, the higher you rank in Google.
Shows estimated monthly search traffic to this article according to Ahrefs data. The actual search traffic (as reported in Google Analytics) is usually 3-5 times bigger.
The number of times this article was shared on Twitter.
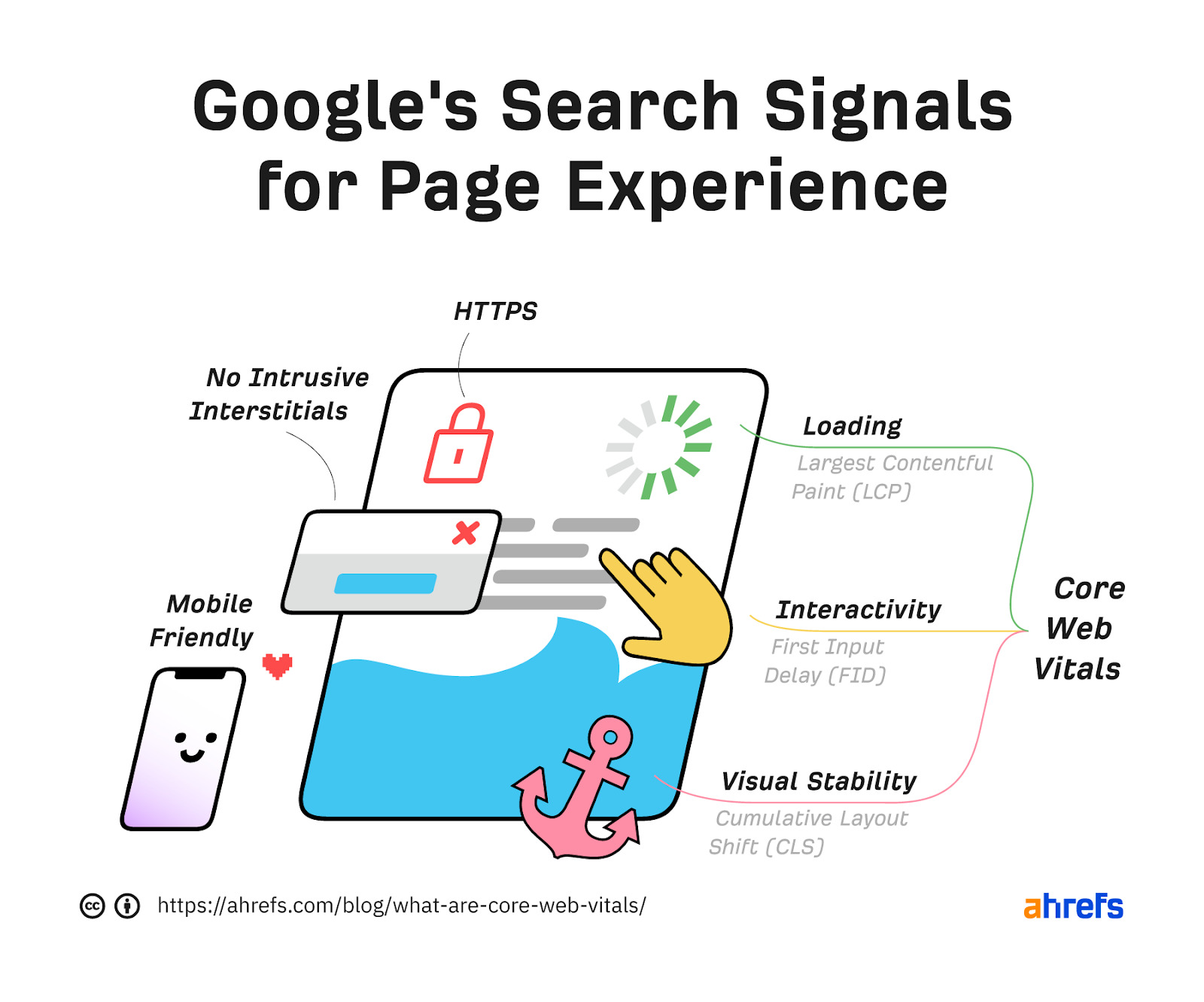
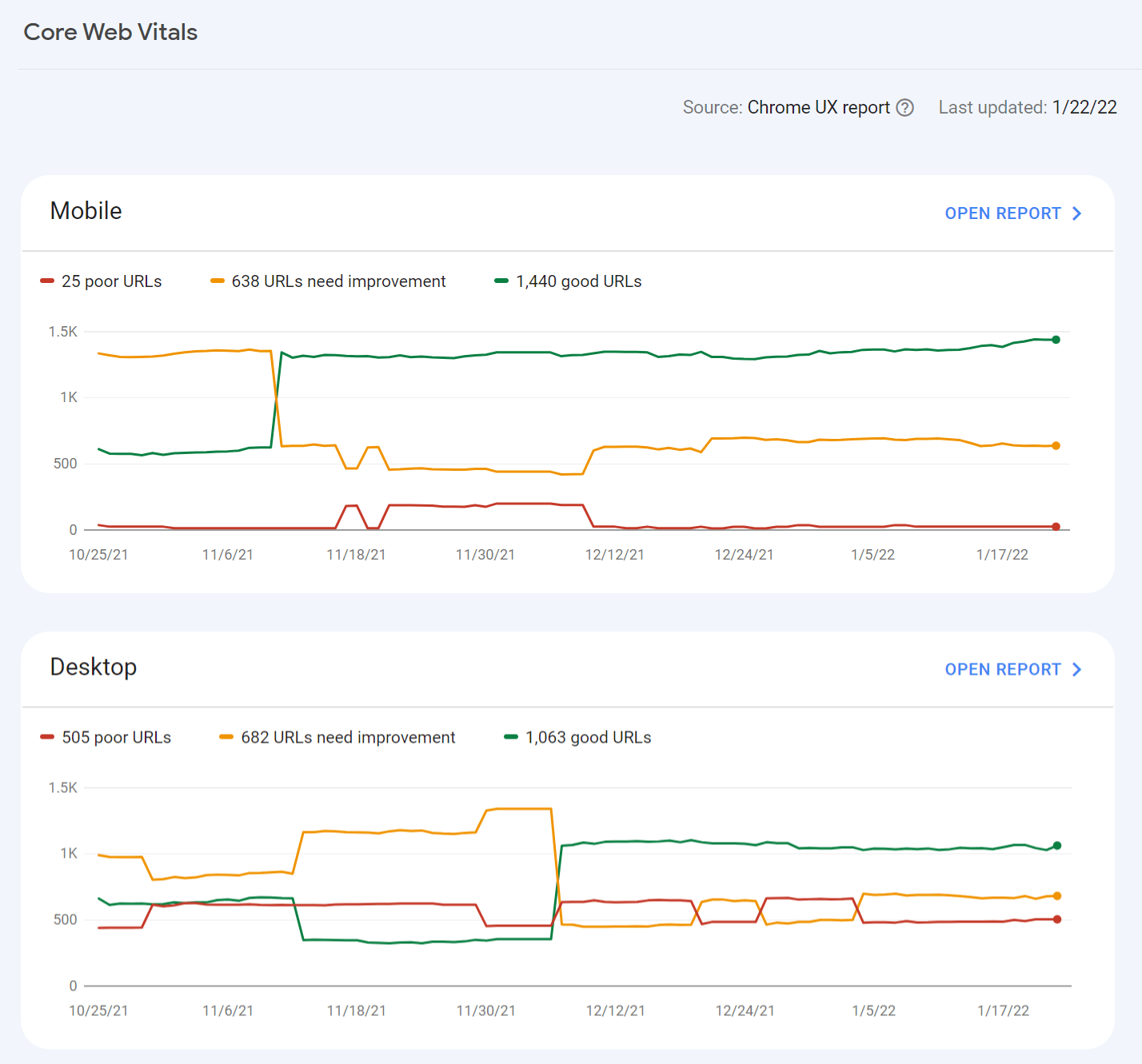
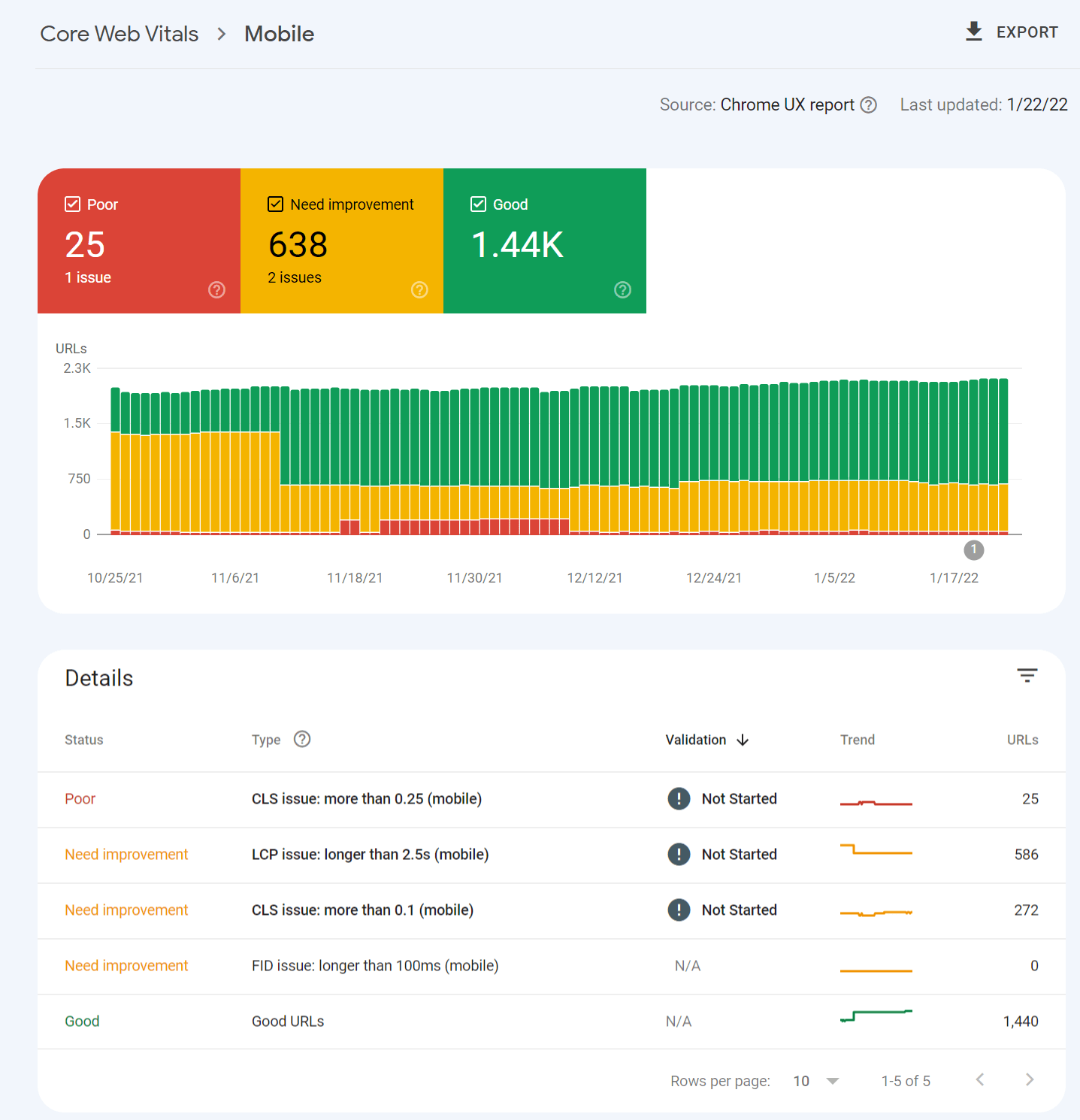
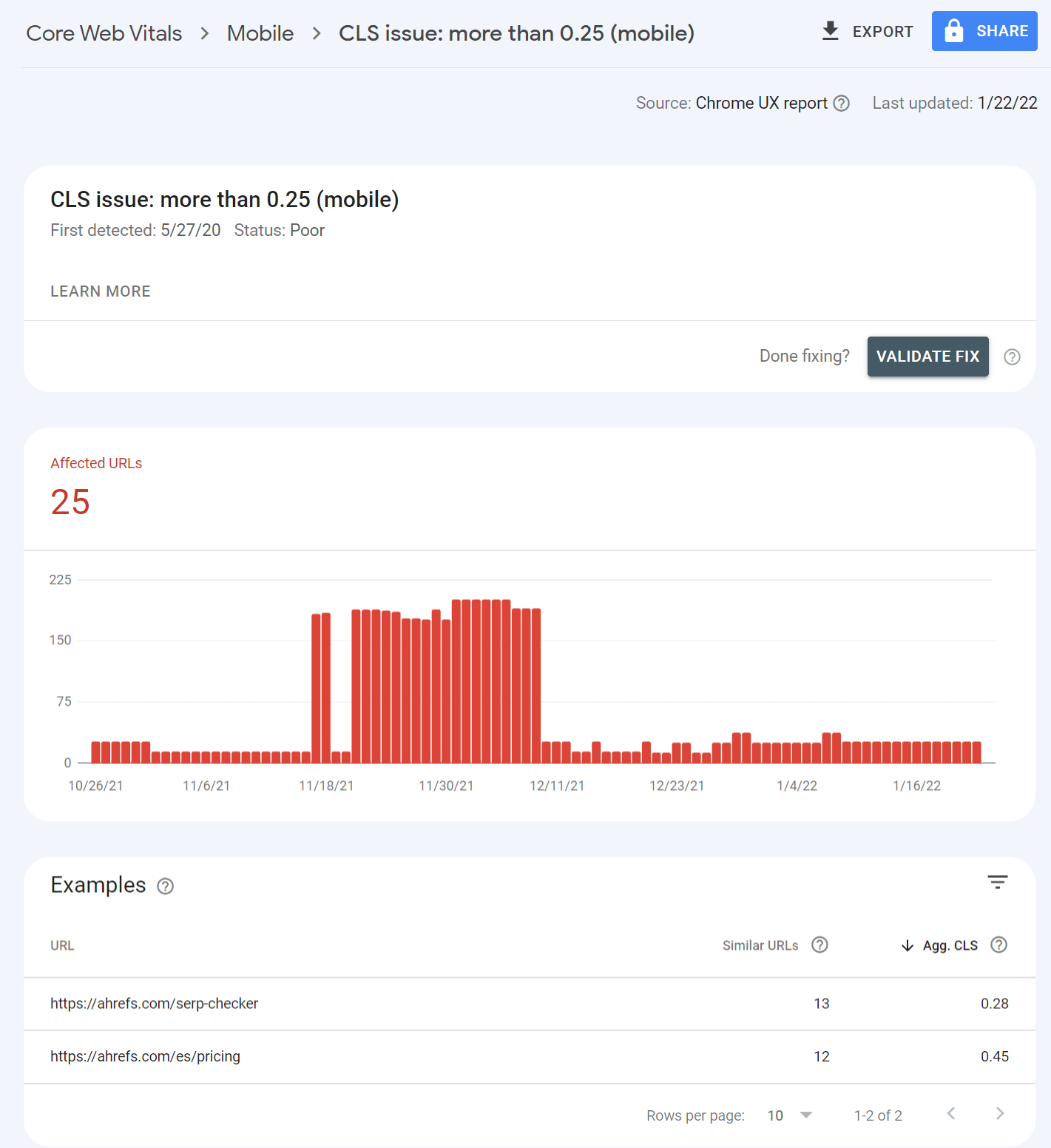
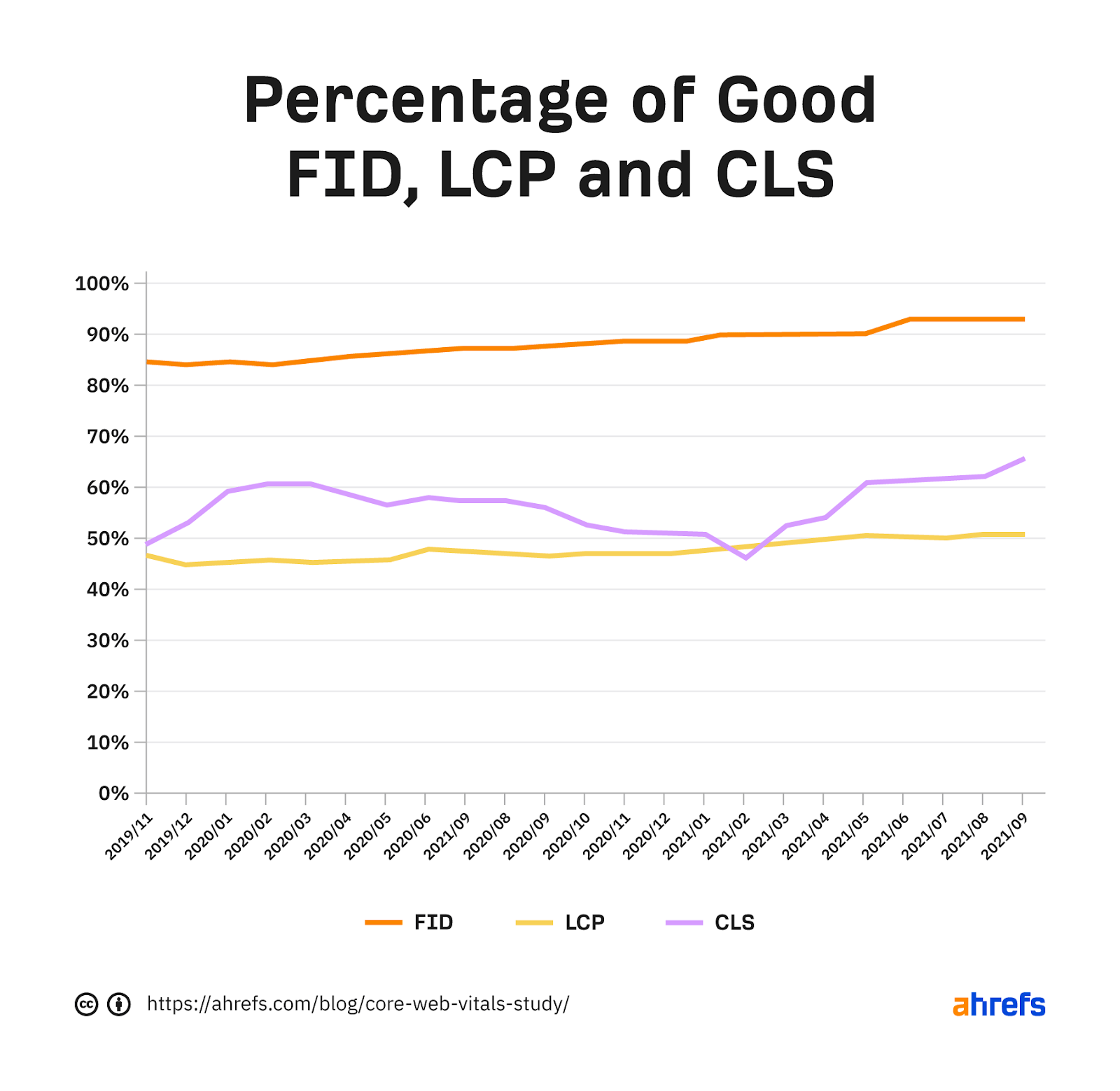
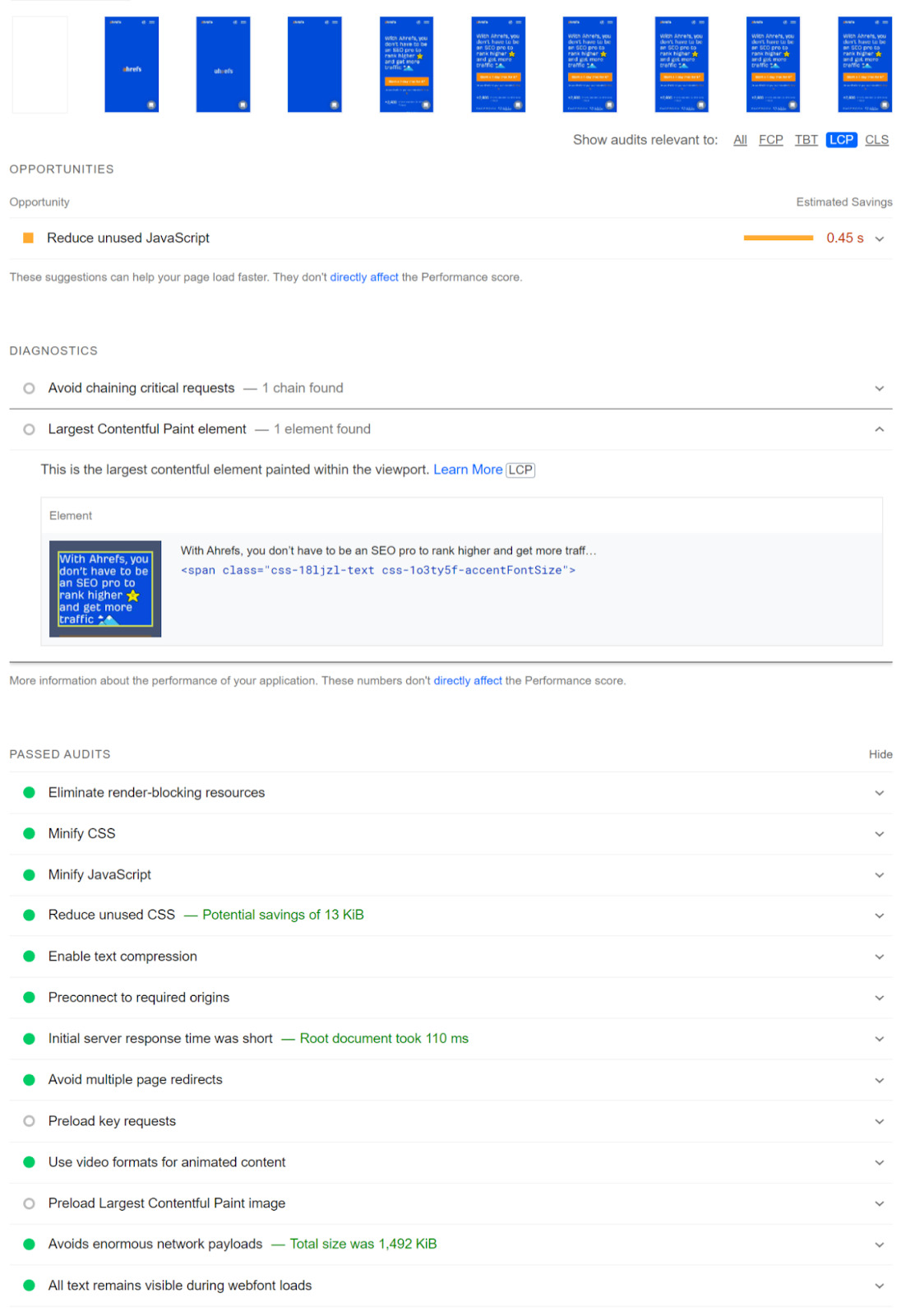
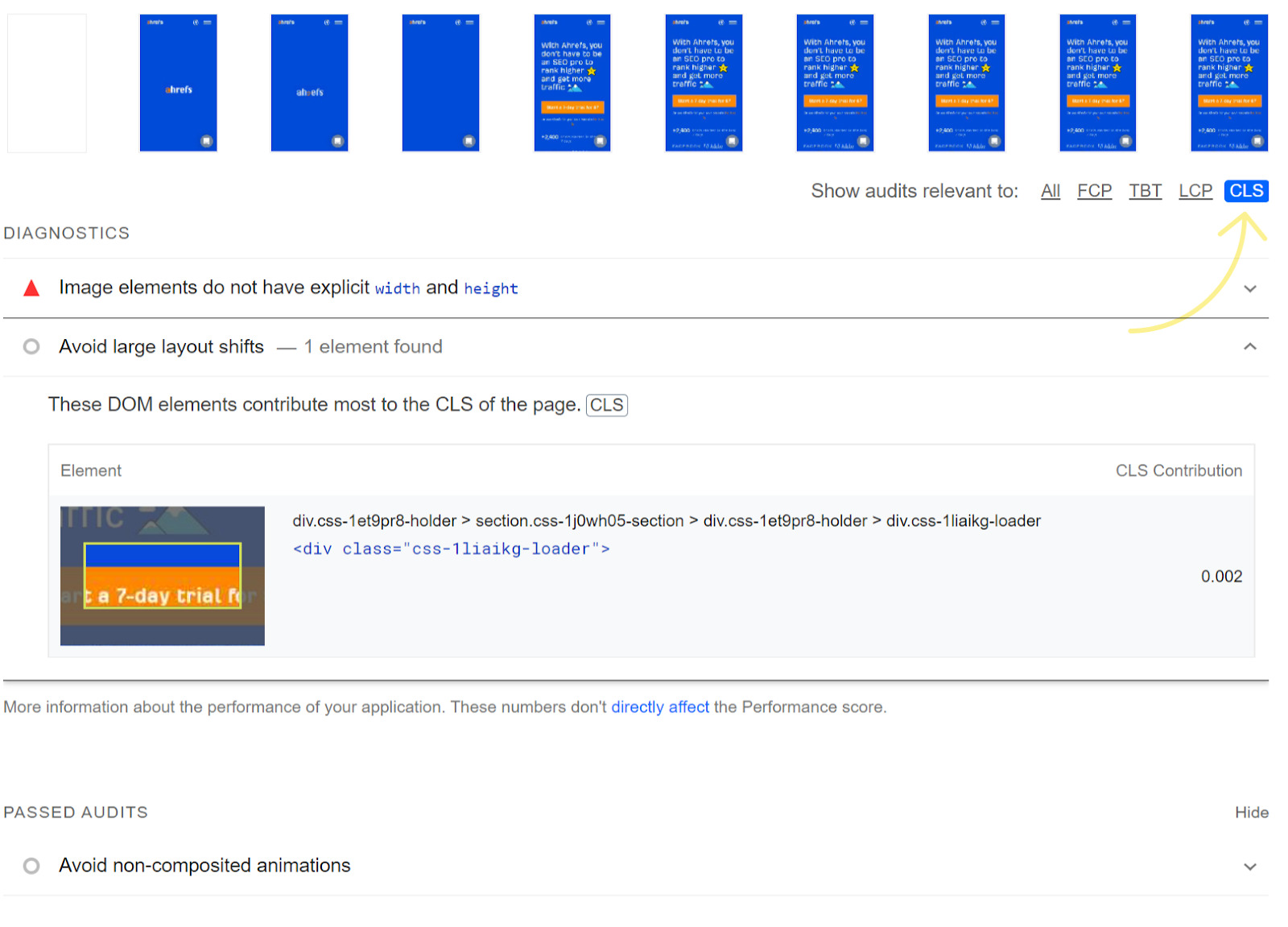
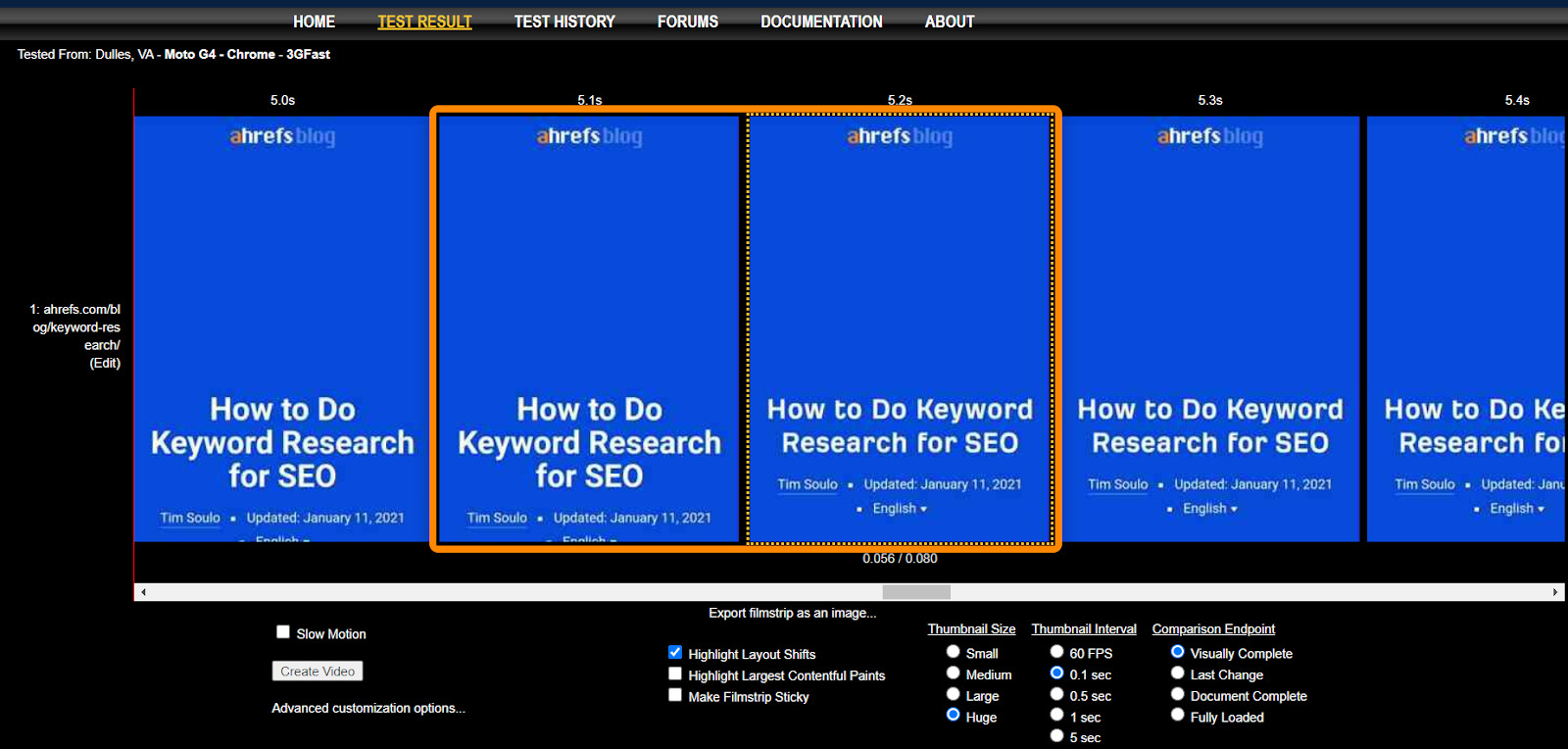
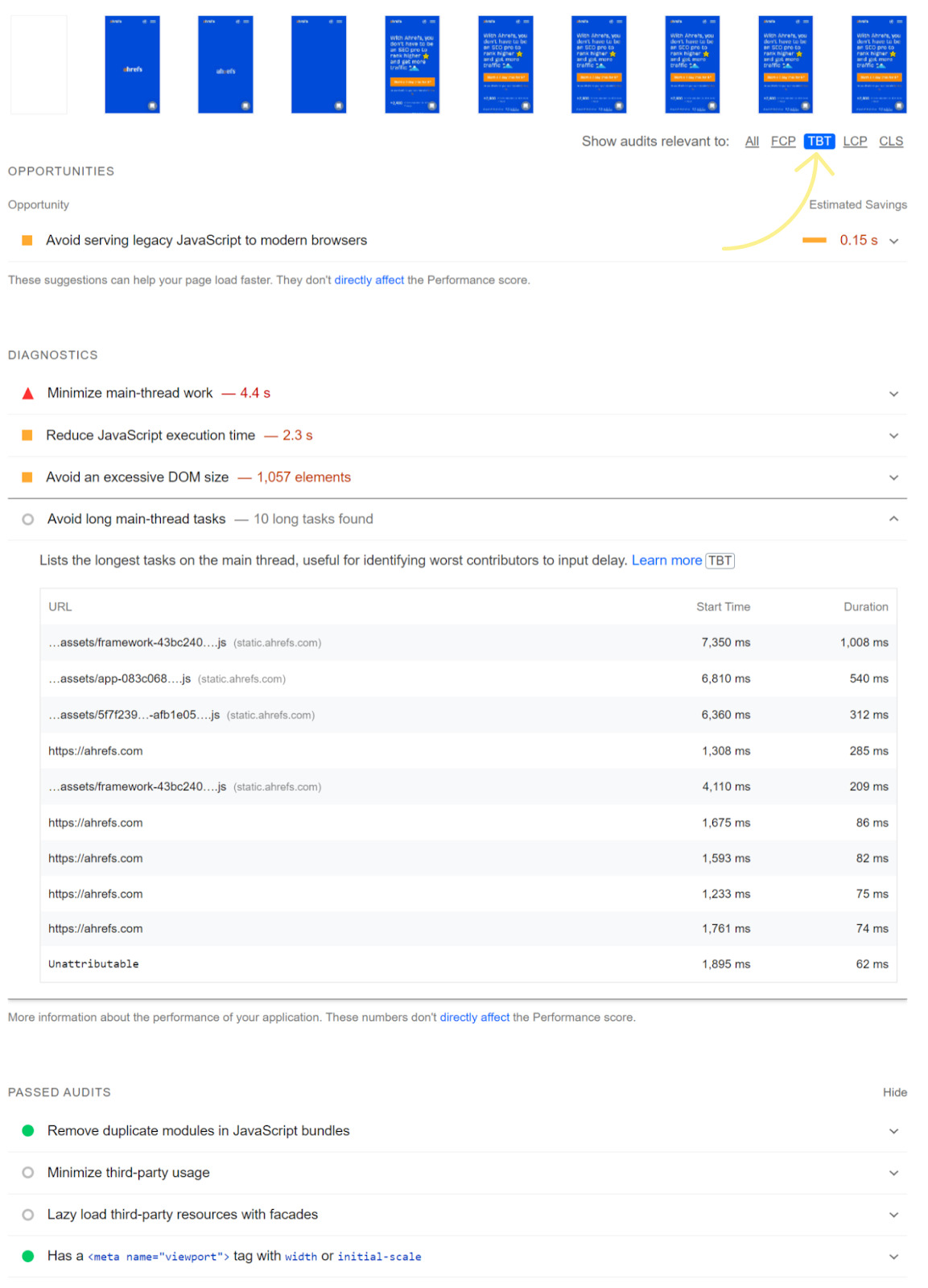
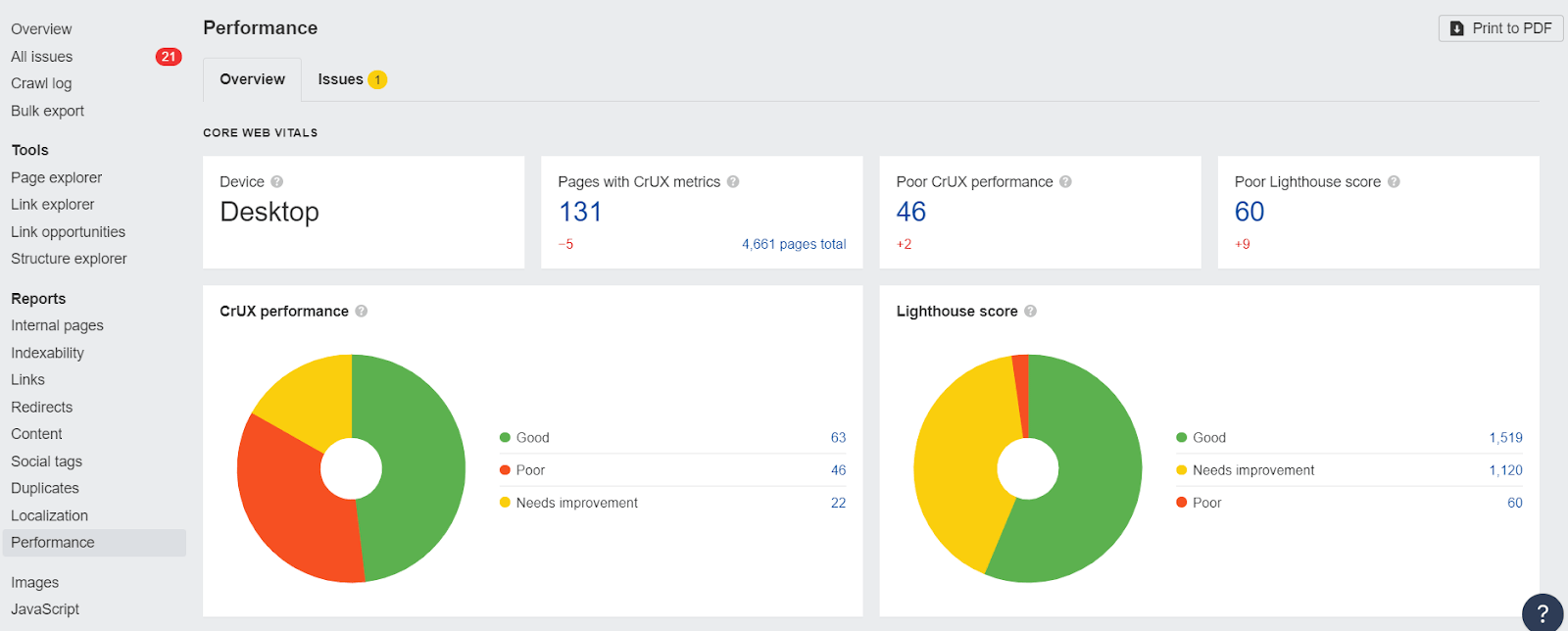
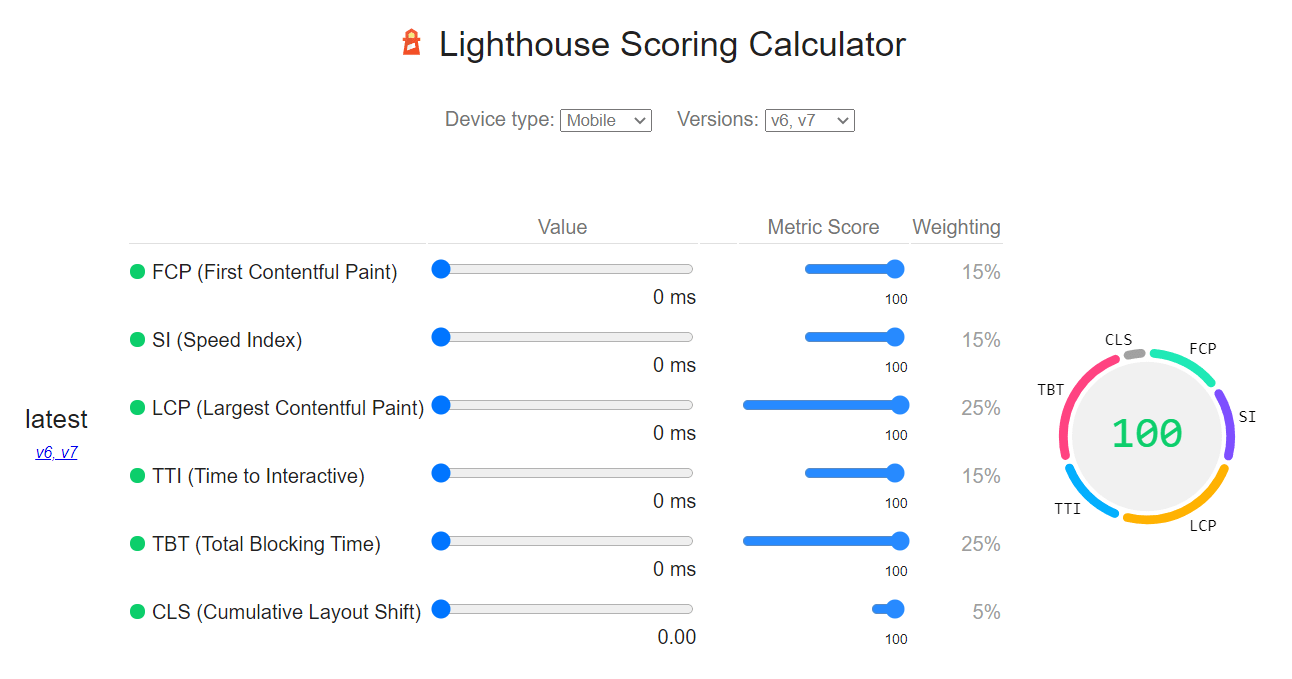
Core Web Vitals are speed metrics that are part of Google’s Page Experience signals used to measure user experience. The metrics measure visual load with Largest Contentful Paint (LCP), visual stability with Cumulative Layout Shift (CLS), and interactivity with First Input Delay (FID). Mobile page experience and the included Core Web Vital metrics have officially been used for ranking pages since May 2021. Desktop signals have also been used as of February 2022. The easiest way to see the metrics for your site is with the Core Web Vitals report in Google Search Console. With the report, you can easily see if your pages are categorized as “poor URLs,” “URLs need improvement,” or “good URLs.” The thresholds for each category are as follows: And here’s how the report looks: If you click into one of these reports, you get a better breakdown of the issues with categorization and the number of URLs impacted. Clicking into one of the issues gives you a breakdown of page groups that are impacted. This grouping of pages makes a lot of sense. This is because most of the changes to improve Core Web Vitals are done for a particular page template that impacts many pages. You make the changes once in the template, and that will be fixed across the pages in the group. Now that you know what pages are impacted, here’s some more information about Core Web Vitals and how you can get your pages to pass the checks: Fact 1: The metrics are split between desktop and mobile. Mobile signals are used for mobile rankings, and desktop signals are used for desktop rankings. Fact 2: The data comes from the Chrome User Experience Report (CrUX), which records data from opted-in Chrome users. The metrics are assessed at the 75th percentile of users. So if 70% of your users are in the “good” category and 5% are in the “need improvement” category, then your page will still be judged as “need improvement.” Fact 3: The metrics are assessed for each page. But if there isn’t enough data, Google Webmaster Trends Analyst John Mueller states that signals from sections of a site or the overall site may be used. In our Core Web Vitals data study, we looked at over 42 million pages and found that only 11.4% of the pages had metrics associated with them. Fact 4: With the addition of these new metrics, Accelerated Mobile Pages (AMP) was removed as a requirement from the Top Stories feature on mobile. Since new stories won’t actually have data on the speed metrics, it’s likely the metrics from a larger category of pages or even the entire domain may be used. Fact 5: Single Page Applications don’t measure a couple of metrics, FID and LCP, through page transitions. There are a couple of proposed changes, including the App History API and potentially a change in the metric used to measure interactivity that would be called “Responsiveness.” Fact 6: The metrics may change over time, and the thresholds may as well. Google has already changed the metrics used for measuring speed in its tools over the years, as well as its thresholds for what is considered fast or not. Core Web Vitals have already changed, and there are more proposed changes to the metrics. I wouldn’t be surprised if page size was added. You can pass the current metrics by prioritizing assets and still have an extremely large page. It’s a pretty big miss, in my opinion. There are over 200 ranking factors, many of which don’t carry much weight. When talking about Core Web Vitals, Google reps have referred to these as tiny ranking factors or even tiebreakers. I don’t expect much, if any, improvement in rankings from improving Core Web Vitals. Still, they are a factor, and this tweet from John shows how the boost may work. Think of it like this. Graphic not to scale. pic.twitter.com/6lLUYNM53A — 🐐 John 🐐 (@JohnMu) May 21, 2021 There have been ranking factors targeting speed metrics for many years. So I wasn’t expecting much, if any, impact to be visible when the mobile page experience update rolled out. Unfortunately, there were also a couple of Google core updates during the time frame for the Page Experience update, which makes determining the impact too messy to draw a conclusion. There are a couple of studies that found some positive correlation between passing Core Web Vitals and better rankings, but I personally look at these results with skepticism. It’s like saying a site that focuses on SEO tends to rank better. If a site is already working on Core Web Vitals, it likely has done a lot of other things right as well. And people did work on them, as you can see in the chart below from our data study. Let’s look at each of the Core Web Vitals in more detail. Here are the three current components of Core Web Vitals and what they measure: Note there are additional Web Vitals that serve as proxy measures or supplemental metrics but are not used in the ranking calculations. The Web Vitals metrics for visual load include Time to First Byte (TTFB) and First Contentful Paint (FCP). Total Blocking Time (TBT) and Time to Interactive (TTI) help to measure interactivity. LCP is the single largest visible element loaded in the viewport. The largest element is usually going to be a featured image or maybe the <h1> tag. But it could also be any of these: <svg> and <video> may be added in the future. In PageSpeed Insights, the LCP element will be specified in the “Diagnostics” section. Also, notice there is a tab to select LCP that will only show issues related to LCP. In Chrome DevTools, follow these steps: As we saw in PageSpeed Insights, there are a lot of issues that need to be solved, making LCP the hardest metric to improve, in my opinion. In our study, I noticed that most sites didn’t seem to improve their LCP over time. Here are a few concepts to keep in mind and some ways you can improve LCP. If you can get rid of any files or reduce their sizes, then your page will load faster. This means you may want to delete any files not being used or parts of the code that aren’t used. How you go about this will depend a lot on your setup, but the process is usually referred to as tree shaking. This is commonly done via some kind of automated process. But in some systems, this step may not be worth the effort. There’s also compression, which makes the file sizes smaller. Pretty much every file type used to build your website can be compressed, including CSS, JavaScript, Images, and HTML. Information takes time to travel. The further you are from a server, the longer it takes for the data to be transferred. Unless you serve a small geographical area, having a Content Delivery Network (CDN) is a good idea. CDNs give you a way to connect and serve your site that’s closer to users. It’s like having copies of your server in different locations around the world. When you first connect to a server, there’s a process that navigates the web and establishes a secure connection between you and the server. This takes some time, and each new connection you need to make adds additional delay while it goes through the same process. If you host your resources on the same server, you can eliminate those extra delays. If you can’t use the same server, you may want to use preconnect or DNS-prefetch to start connections earlier. A browser will typically wait for the HTML to finish downloading before starting a connection. But with preconnect or DNS-prefetch, it starts earlier than it normally would. Do note that DNS-prefetch has better support than preconnect. When you cache resources, they’re downloaded for the first page view but don’t need to be downloaded for subsequent page views. With the resources already available, additional page loads will be much faster. Check out how few files are downloaded in the second page load in the waterfall charts below. First load of the page: Second load of the page: To pass the LCP check, you should prioritize how your resources are loaded in the critical rendering path. What I mean by that is you want to rearrange the order in which the resources are downloaded and processed. You should first load the resources needed to get the content users see immediately, then load the rest. Many sites can get to a passing time for LCP by just adding some preload statements for things like the main image, as well as necessary stylesheets and fonts. Let’s look at how to optimize the various resource types. If you don’t need the image, the most impactful solution is to simply get rid of it. If you must have the image, I suggest optimizing the size and quality to keep it as small as possible. On top of that, you may want to preload the image. This is going to start the download of that image a little earlier. This means it’s going to display a little earlier. A preload statement for a responsive image looks like this: <link rel="preload" as="image" href=“cat.jpg" You should lazy load any images that you don’t need immediately. This loads images later in the process or when a user is close to seeing them. You can use loading=“lazy” like this: <img src=“cat.jpg" alt=“cat" loading="lazy"> We already talked about removing unused CSS and minifying the CSS you have. The other major thing you should do is to inline critical CSS. What this does is it takes the part of the CSS needed to load the content users see immediately and then applies it directly into the HTML. When the HTML is downloaded, all the CSS needed to load what users see is already available. With any extra CSS that isn’t critical, you’ll want to apply it later in the process. You can go ahead and start downloading the CSS with a preload statement but not apply the CSS until later with an onload event. This looks like: <link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'"> I’m going to give you a few options here for what I think is: Good: Preload your fonts. Even better if you use the same server to get rid of the connection. Better: Font-display: optional. This can be paired with a preload statement. This is going to give your font a small window of time to load. If the font doesn’t make it in time, the initial page load will simply show a default font. Your custom font will then be cached and show up on subsequent page loads. Best: Just use a system font. There’s nothing to load—so no delays. We already talked about removing unused JavaScript and minifying what you have. If you’re using a JavaScript framework, then you may want to prerender or server-side render (SSR) the page. Your other options are to inline the JavaScript needed early. It’s similar to what we discussed about CSS, where you load portions of the code within the HTML or preload the JavaScript files so that you get them earlier. This should only be done for assets needed to load the content above the fold or if some functionality depends on this JavaScript. Any JavaScript you don’t need immediately should be loaded later. There are two main ways to do that—defer and async attributes. These attributes can be added to your script tags. Usually, a script being downloaded blocks the parser while downloading and executing. Async will let the parsing and downloading occur at the same time but still block parsing during the script execution. Defer will not block parsing during the download and only execute after the HTML has finished parsing. Which should you use? For anything that you want earlier or that has dependencies, I’ll lean toward async. For instance, I tend to use async on analytics tags so that more users are recorded. You’ll want to defer anything that is not needed until later or doesn’t have dependencies. The attributes are pretty easy to add. Check out these examples: Normal: <script src="https://www.domain.com/file.js"></script> Async: <script src="https://www.domain.com/file.js" async></script> Defer: <script src="https://www.domain.com/file.js" defer></script> There are a few other technologies that you may want to look at to help with performance. These include Speculative Prerendering, Early Hints, Signed Exchanges, and HTTP/3. CLS measures how elements move around or how stable the page layout is. It takes into account the size of the content and the distance it moves. Google has already updated how CLS is measured. Previously, it would continue to measure even after the initial page load. But now it’s restricted to a five-second time frame where the most shifting occurs. It can be annoying if you try to click something on a page that shifts and you end up clicking on something you don’t intend to. It happens to me all the time. I click on one thing and, suddenly, I’m clicking on an ad and am now not even on the same website. As a user, I find that frustrating. Common causes of CLS include: In PageSpeed Insights, if you select CLS, you can see all the related issues. The main one to pay attention to here is “Avoid large layout shifts.” We’re using WebPageTest. In Filmstrip View, use the following options: Notice how our font restyles between 5.1 secs and 5.2 secs, shifting the layout as our custom font is applied. Smashing Magazine also had an interesting technique where it outlined everything with a 3px solid red line and recorded a video of the page loading to identify where layout shifts were happening. In most cases, to optimize CLS, you’re going to be working on issues related to images, fonts or, possibly, injected content. Let’s look at each case. For images, what you need to do is reserve the space so that there’s no shift and the image simply fills that space. This can mean setting the height and width of images by specifying them within the <img> tag like this: <img src=“cat.jpg" width="640" height="360" alt=“cat with string" /> For responsive images, you need to use a srcset like this: <img width="1000" height="1000" src="puppy-1000.jpg" srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w" alt="Puppy with balloons" /> And reserve the max space needed for any dynamic content like ads. For fonts, the goal is to get the font on the screen as fast as possible and to not swap it with another font. When a font is loaded or changed, you end up with a noticeable shift like a Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT). If you can use a system font, do that. There’s nothing to load, so there are no delays or changes that will cause a shift. If you have to use a custom font, the current best method for minimizing CLS is to combine <link rel=”preload”> (which is going to try to grab your font as soon as possible) and font-display: optional (which is going to give your font a small window of time to load). If the font doesn’t make it in time, the initial page load will simply show a default font. Your custom font will then be cached and show up on subsequent page loads. When content is dynamically inserted above existing content, this causes a layout shift. If you’re going to do this, reserve enough space for it ahead of time. FID is the time from when a user interacts with your page to when the page responds. You can also think of it as responsiveness. Example interactions: Some events like scrolling or zooming are not counted. It can be frustrating trying to click something, and nothing happens on the page. Not all users will interact with a page, so the page may not have an FID value. This is also why lab test tools won’t have the value because they’re not interacting with the page. What you may want to look at for lab tests is Total Blocking Time (TBT). In PageSpeed Insights, you can use the TBT tab to see related issues. JavaScript competing for the main thread. There’s just one main thread, and JavaScript competes to run tasks on it. Think of it like JavaScript having to take turns to run. While a task is running, a page can’t respond to user input. This is the delay that is felt. The longer the task, the longer the delay experienced by the user. The breaks between tasks are the opportunities that the page has to switch to the user input task and respond to what they wanted to do. Most pages pass FID checks. But if you need to work on FID, there are just a few items you can work on. If you can reduce the amount of JavaScript running, then do that. If you’re on a JavaScript framework, there’s a lot of JavaScript needed for the page to load. That JavaScript can take a while to process in the browser, and that can cause delays. If you use prerendering or (SSR), you shift this burden from the browser to the server. Another option is to break up the JavaScript so that it runs for less time. You take those long tasks that delay response to user input and break them into smaller tasks that block for less time. This is done with code splitting, which breaks the tasks into smaller chunks. There’s also the option of moving some of the JavaScript to a service worker. I did mention that JavaScript competes for the one main thread in the browser, but this is sort of a workaround that gives it another place to run. There are some trade-offs as far as caching goes. And the service worker can’t access the DOM, so it can’t do any updates or changes. If you’re going to move JavaScript to a service worker, you really need to have a developer that knows what to do. There are many tools you can use for testing and monitoring. Generally, you want to see the actual field data, which is what you’ll be measured on. But the lab data is more useful for testing. The difference between lab and field data is that field data looks at real users, network conditions, devices, caching, etc. But lab data is consistently tested based on the same conditions to make the test results repeatable. Many of these tools use Lighthouse as the base for their lab tests. The exception is WebPageTest, although you can also run Lighthouse tests with it as well. The field data comes from CrUX. Field Data There are some additional tools you can use to gather your own Real User Monitoring (RUM) data that provide more immediate feedback on how speed improvements impact your actual users (rather than just relying on lab tests). Lab Data PageSpeed Insights is great to check one page at a time. But if you want both lab data and field data at scale, the easiest way to get that is through the API. You can connect to it easily with Ahrefs Webmaster Tools (free) or Ahrefs’ Site Audit and get reports detailing your performance. Note that the Core Web Vitals data shown will be determined by the user-agent you select for your crawl during the setup. I also like the report in GSC because you can see the field data for many pages at once. But the data is a bit delayed and on a 28-day rolling average, so changes may take some time to show up in the report. Another thing that may be useful is you can find the scoring weights for Lighthouse at any point in time and see the historical changes. This can give you some idea of why your scores have changed and what Google may be weighting more over time. I don’t think Core Web Vitals have much impact on SEO and, unless you are extremely slow, I generally won’t prioritize fixing them. If you want to argue for Core Web Vitals improvements, I think that’s hard to do for SEO. However, you can make a case for it for user experience. Or as I mentioned in my page speed article, improvements should help you record more data in your analytics, which “feels” like an increase. You may also be able to make a case for more conversions, as there are a lot of studies out there that show this (but it also may be a result of recording more data). Here’s another key point: work with your developers; they are the experts here. Page speed can be extremely complex. If you’re on your own, you may need to rely on a plugin or service (e.g., WP Rocket or Autoptimize) to handle this. Things will get easier as new technologies are rolled out and many of the platforms like your CMS, your CDN, or even your browser take on some of the optimization tasks. My prediction is that within a few years, most sites won’t even have to worry much because most of the optimizations will already be handled. Many of the platforms are already rolling out or working on things that will help you. Already, WordPress is preloading the first image and is putting together a team to work on Core Web Vitals. Cloudflare has already rolled out many things that will make your site faster, such as Early Hints, Signed Exchanges, and HTTP/3. I expect this trend to continue until site owners don’t even have to worry about working on this anymore. As always, message me on Twitter if you have any questions.
GoodNeeds improvementPoor LCP <=2.5s <=4s >4s FID <=100ms <=300ms >300ms CLS <=0.1 <=0.25 >0.25 



Largest Contentful Paint
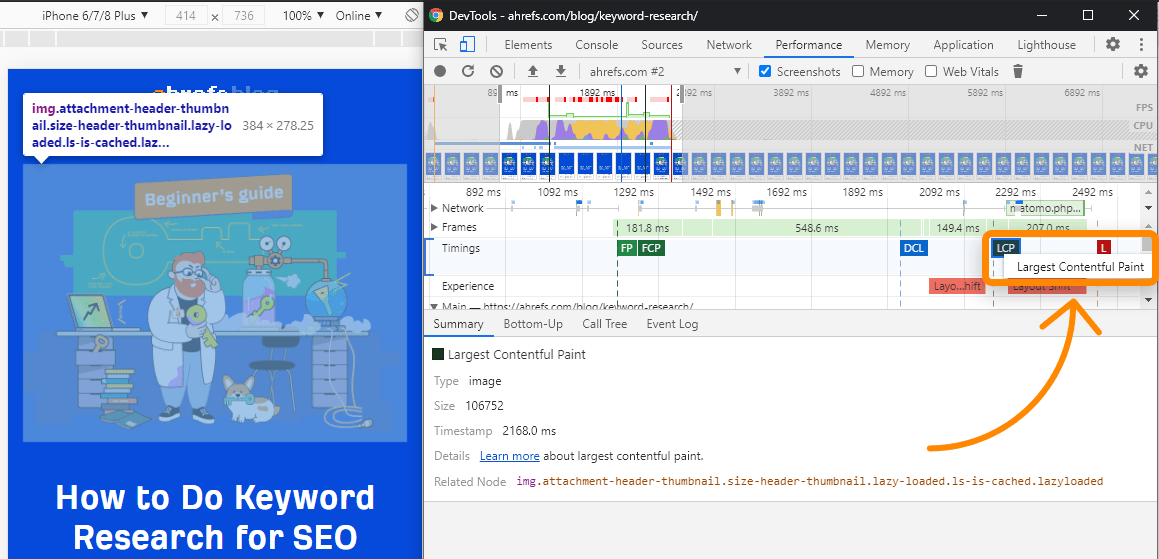
How to see LCP


Optimizing LCP
1. Smaller is faster
2. Closer is faster
3. Use the same server if possible
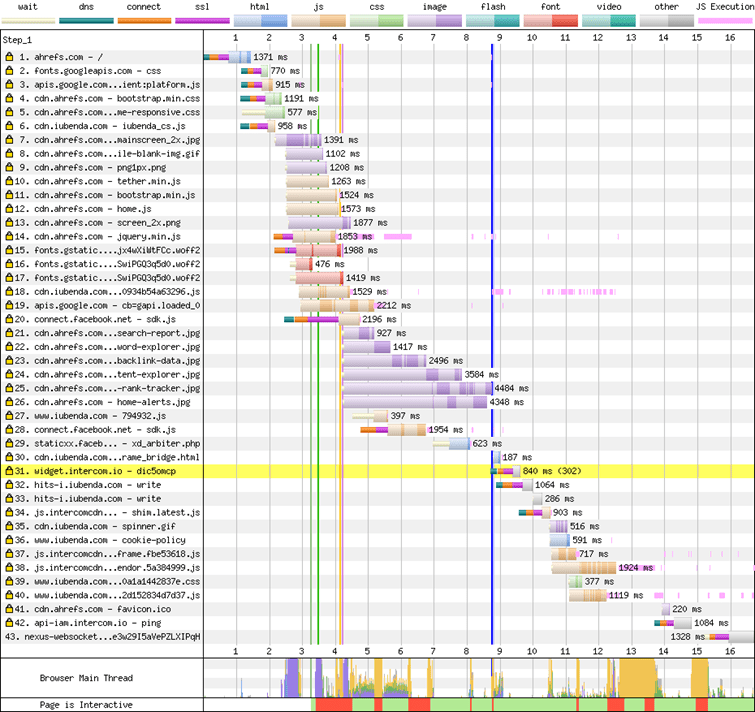
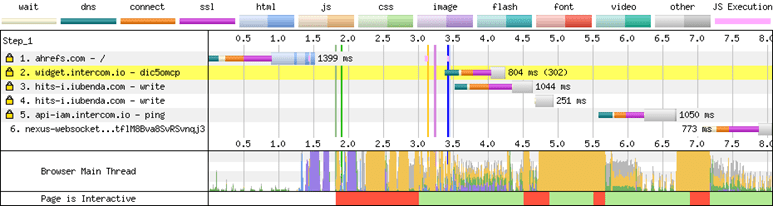
4. Cache what you can


5. Prioritization of resources
Images Early
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">Images Late
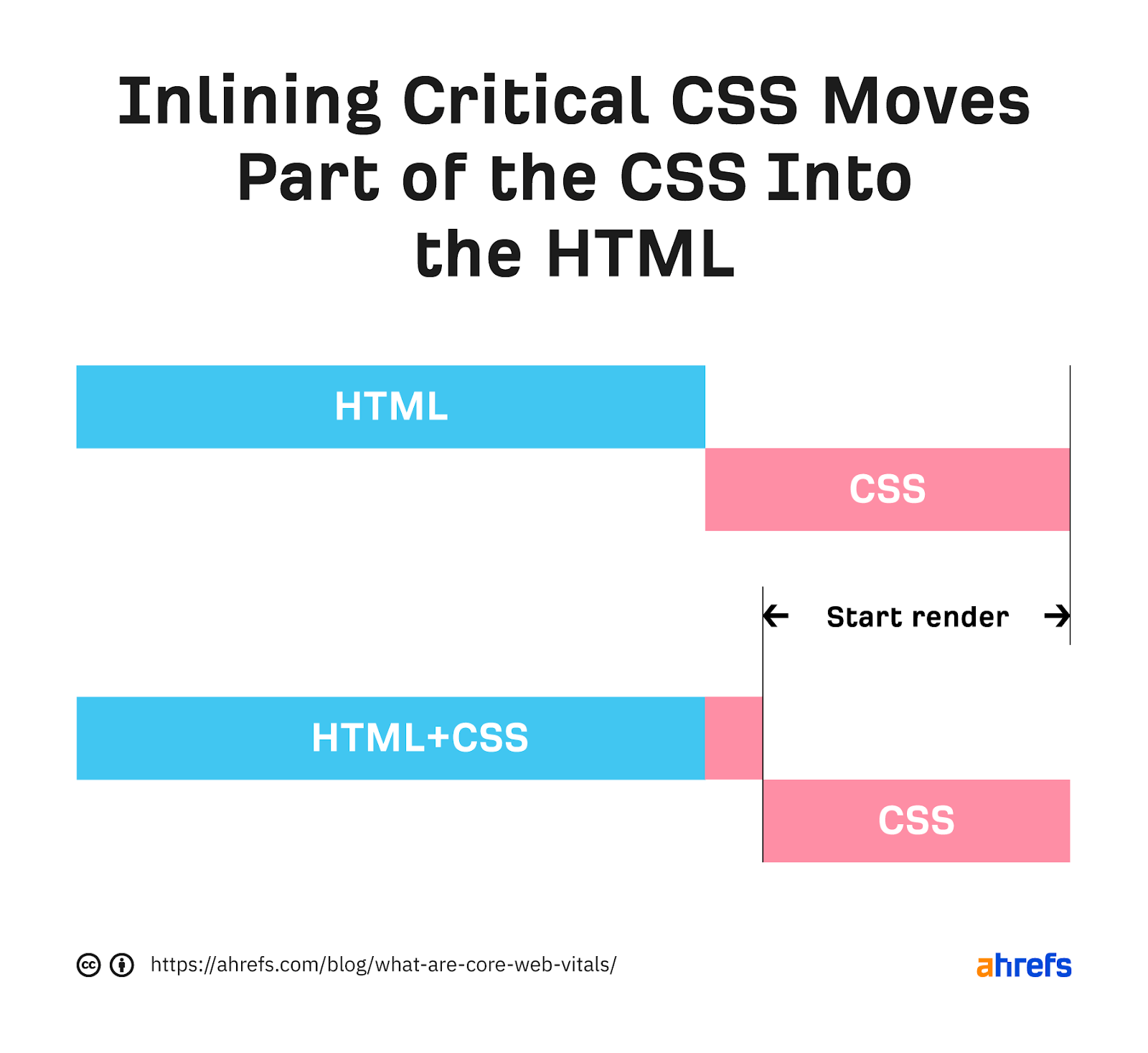
CSS Early

CSS Late
Fonts
JavaScript Early
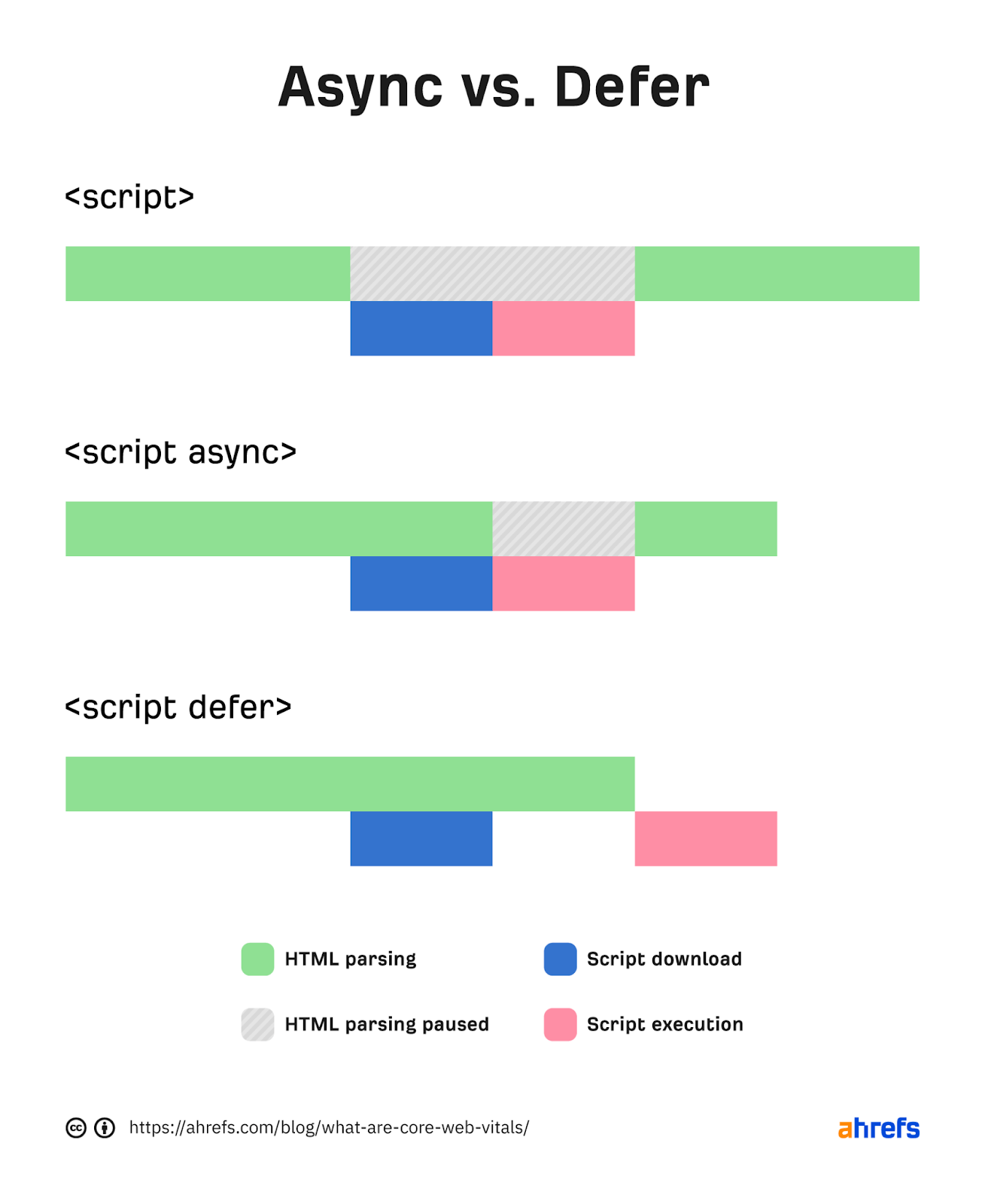
JavaScript Late

Misc
Resources
Optimize Largest Contentful Paint – web.devInvestigating Largest Contentful Paint – Paul Irish (video)How to Improve Page Speed From Start to Finish – AhrefsCumulative Layout Shift

How to see CLS


Optimizing CLS
Images
Fonts
Injected content
Resources
What Forces Layout/Reflow – Paul IrishOptimize Cumulative Layout Shift – web.devDebugging Layout Shifts – web.devUnderstanding Cumulative Layout Shift – Annie Sullivan (video)How to Avoid Layout Shifts Caused by Web Fonts – Simon HearneEvolving Cumulative Layout Shift in Web ToolingFirst Input Delay

What causes the delay?
Optimizing FID
Resources
Optimize First Input Delay – web.devHow to Improve Page Speed From Start to Finish – Ahrefs

Final thoughts

 Fransebas
Fransebas 

























.jpg&h=630&w=1200&q=100&v=f776164e2b&c=1)





