Google Updates PageSpeed Insights With Lighthouse 11 via @sejournal, @martinibuster
Google updated the technology that powers PageSpeed Insights The post Google Updates PageSpeed Insights With Lighthouse 11 appeared first on Search Engine Journal.

Google has updated PageSpeed Insights with a new version of Lighthouse. The new version contains new audits, bug fixes and changes to scoring.
Lighthouse 11
Lighthouse is an open source measurement tool that helps debug website performance issues.
It’s also the technology that powers PageSpeed Insights and other tools that measure core web vitals.
Google released the latest version, Lighthouse 11, on Monday, August 28th.
Changes To Lighthouse 11/PageSpeed Insights
There are many changes introduced.
The following changes and additions are notable:
New accessibility audits Changes to how best practices are scored Largest Contentful Paint scoring bug fixed Updated Interaction to Next Paint (INP) to reflect it’s no longer experimental Multiple miscellaneous bug fixesInteraction to Next Paint (INP)
Interaction to Next Paint (INP) is a new metric that measures the interactivity of the entire webpage.
It was formerly an experimental metric but in May of this year Google removed it from the experimental stage and it is in line to become an official Core Web Vital in 2024.
The change in Lighthouse 11 is to formally reflect that INP is no longer experimental.
Largest Contentful Paint (LCP) Scoring Bug Fixed
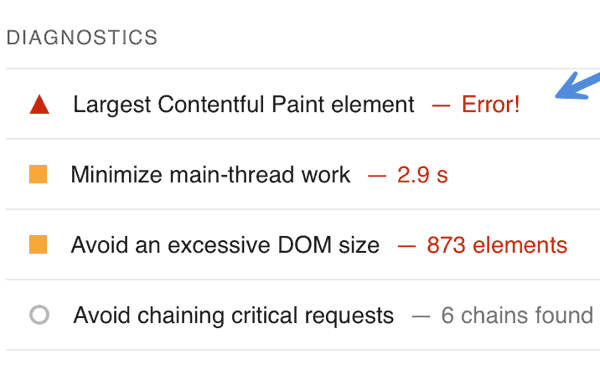
LCP diagnostic feedback showed an error in scoring, a bug that was introduced in Lighthouse 10.2.0.
According to the GitHub error report:
“Largest Contentful Paint element — Error!” is appearing on all websites, including your own site (https://web.dev/).
It appears to be a bug with the latest version of Lighthouse (Lighthouse 10.2.0) when using PageSpeed Insights.”
Screenshot of Bug in PageSpeed Insights

Accessibility Audits
Website accessibility is not currently a ranking factor and quite likely not a quality signal.
However it’s a best practice for a website to function correctly for as many people as possible.
It’s good for society and ultimately it’s also good for the bottom line.
Lighthouse 11 introduces thirteen new accessibility audits:
aria-allowed-role aria-dialog-name aria-text html-xml-lang-mismatch image-redundant-alt input-button-name label-content-name-mismatch link-in-text-block select-name skip-link table–duplicate-name table-fake-caption td-has-headerAria-Allowed-Role
The aria-allowed-role, in simple terms, is the name for a group of labels that helps people using assistive technologies interact with the webpage.
For example, a landmark role identifies the purpose of a semantic element.
The Mozilla reference page for the landmark role explains:
“A landmark is an abstract role for a section of content that is important enough that users will likely want to be able to navigate to the section easily and have it included in a dynamically generated summary of the page.
Landmarks allow assistive technologies to navigate and to find content quickly.”
Image-Redundant-Alt
The image-redundant-alt is an audit for identifying alternative text that is redundant because it is placed next to text that says the same thing.
An example of redundancy is when the alt-text of a button says “Click Here” and the same text (click here) exists beneath the button.
A screen reader will read the alt-text and the text, as click here, click here.
Updated Lighthouse 11
This update contains many important changes to PageSpeed Insights and points the way to even bigger changes coming in 2024.
Read the Official Announcements
The official announcements are spread out across multiple pages, including dozens of error reports on GitHub.
Here are two good starting points for reading all the details:
Featured image by Shutterstock/Overearth

 Fransebas
Fransebas 































![12 ebook templates for InDesign, PowerPoint, and Google Docs [free download]](https://knowledge.hubspot.com/hubfs/free-ebook-templates-1-20240529-4957105.webp)