Largest Contentful Paint (LCP) Explained
Is your website taking too long to load and making you lose out on traffic? You probably need to fix some LCP issues. Largest Contentful Paint (LCP) is a metric that denotes the time within which the main content...

Is your website taking too long to load and making you lose out on traffic? You probably need to fix some LCP issues.
Largest Contentful Paint (LCP) is a metric that denotes the time within which the main content of a web page loads.
Let me tell you everything about LCP, how it is measured, why it matters for SEO and how you can optimize it.
What is Largest Contentful Paint?
Largest Contentful Paint is one of the three core web vitals. If you’re wondering why I chose to speak about LCP out of the three core web vitals, here’s the reason.
As Philip Walton, a Google executive says, based on the Chrome User Experience Report public data, LCP is the metric that sites struggle with the most.
LCP is the measure of how long it takes for a page to load its primary content so that the user can start interacting with it.
This parameter takes into account the largest block of content or image that is above the fold or within the user’s viewpoint. The elements that appear after scrolling don’t count.
Also, LCP only considers the loading time of certain elements, including
Images Video Thumbnails Image Tags Text, such as Headings, Paragraphs and Lists Background Images with CSSWhy Does LCP Matter for SEO?
Users aren’t likely to hang around waiting for your page to finish loading. When it takes too long to load, they’ll probably quit your page abruptly. Google looks at this as a sign of poor user experience.
Plus, this user behavior means a higher bounce rate for your site. An increased bounce rate, again, is a negative SEO signal.
Besides, a slower page loading speed, which influences LCP, can affect your conversion rate and the traffic flow altogether. That can potentially bring down your business ROI, and that’s obviously the last thing you want for your business.
Let me give you a practical example.
In 2021, Google published an analysis of the Renault Group’s conversion rates after adjusting one performance metric, Largest Contentful Paint (LCP). Their findings were staggering: an increase in wait times of approximately three seconds decreased conversion rates by 50%
All that said, if you want your website to get better online visibility and rank higher in search in order to boost your profit margins, you need to optimize LCP. Yes, Largest Content Paint is that important.
How to Measure LCP?
Before knowing how to optimize LCP, you need to find out the current LCP score of your website. This way, you will be able to figure out the effort you need to put in to optimize your LCP.
Measuring LCP is possible with both Field tools and Lab tools. So, what’s the difference?
Field tools provide you with the actual measurements of the target site. Lab tools come up with a virtual score based on a simulated crawl leveraging algorithms that estimate the internet conditions that a mobile user is likely to experience.
To begin with, let me list out the Field tools you can use to calculate LCP.
You can measure your web page’s LCP using the PageSpeed Insights tool.
The tool will show your website’s LCP score for desktop and mobile devices. Besides LCP, the tool also lets you know your scores for the other web vitals, such as First Input Delay (FID) and Cumulative Layout Shift (CLS).
Alternatively, you can access the Core Web Vitals report from the Google Search Console to find out your site’s LCP.
Furthermore, you can also leverage the Chrome user experience report to measure LCP. However, I recommend using the first two methods as they are more straightforward.
Now let’s hop on to the Lab tools to measure LCP.
Chrome DevTools Lighthouse WebPageTestOf these three lab tools, Chrome Dev Tools and Lighthouse are offered by Google and WebPageTest is a third-party tool.
What’s a Good LCP Score?
Okay. Now you know how to measure your website’s LCP score. But how do you know if you have a good LCP score or how far you are from a good LCP score?
Let me tell you what an LCP score looks like.
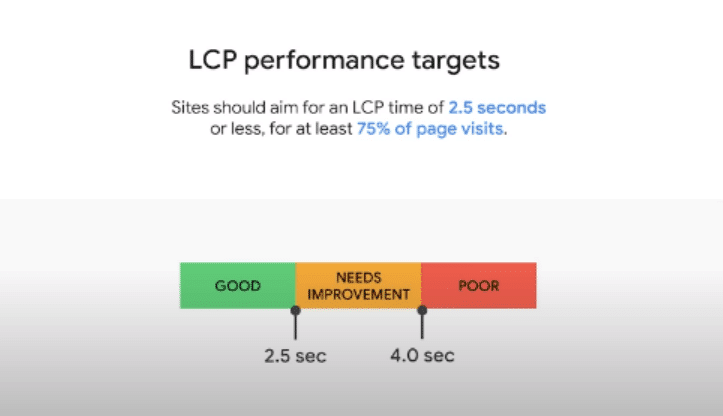
According to Google’s guidelines, to get good LCP, the main content of your page has to load within 2.5 seconds followed by a user visiting it.
That means if your page loads in less than 2.5 seconds for at least 75% of visits, Google will consider it a good page loading experience.
On the flip side, if your page loads in around 4 seconds, it is a sign that your LCP needs to be improved. Furthermore, if it exceeds 4 seconds, it denotes a poor LCP.
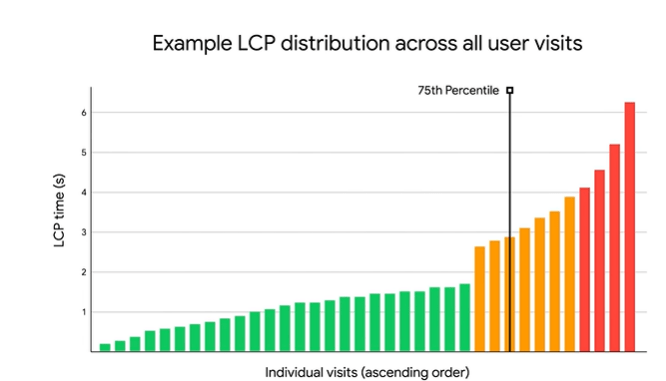
Here’s an example from Google themselves.
Here, the 75 percentile mark is in yellow and that means the page needs improvement in terms of LCP.
To make your LCP hit the 75 percentile mark, you need to focus on optimizing your site to provide a good user experience.
Typically, the lower the LCP time, the higher the score and the better it is for your website’s SEO.
How to Optimize LCP?
Now, let’s get to the most important part of it. If your LCP is good, keep it up. On the other hand, if your LCP needs improvement (which is true in most cases), here’s how you optimize it.
Optimize Your Images
As I mentioned earlier, images impact your LCP. You need to make sure that your images are rightly optimized in order to earn a good LCP score.
Here are some of the ways in which you can optimize your images.
Use specific image dimensions for your desktop and mobile versions Compress images (ensure image quality is not affected) Use supported image formats Avoid GIFs and use videos insteadSelect Your Website Design Wisely
Personalizing your website is a good way to make it stand out from the crowd. However, including Javascript and CSS to build your website’s theme and content can affect its page loading speed.
Opt for a lighter website design that doesn’t require you to include several plugins, particularly above the fold. Make sure you eliminate render-blocking Javascript and CSS.
After all, it doesn’t always require a flowery site design loaded with graphics to establish a great feel and look. You can do that with a less-heavy website, especially if you can prioritize what you need on your website and what you don’t.
Optimize Your Fonts
Certain fonts come with larger files. What does that mean for your website?
When you use such fonts on your site, it is likely that the text elements on your page will load slowly, making the user wait to view the primary content. And that’s exactly what leads to poor LCP.
So, make sure you optimize your font style and size appropriately to prompt fast loading and avoid a bad user experience.
Fix Lazy Loading Issues
Lazy loading is a technique where a page avoids loading non-critical CSS and other resources during the initial rendering and focuses on loading the content above the fold.
This way, the content within the user’s view appears quickly while the other resources load lazily. The lazy loading technique can complement LCP. However, certain issues with lazy loading can backfire on your site’s LCP score.
For example, if your website relies on native lazy loading and gets all images (including the featured image) loaded slowly, it will encounter a bad LCP score.
This can also happen in the case of lazy loading using Javascript. As the browser has to execute the Javascript before rendering the image, it will take time for the image to finish loading.
So, how do you stop lazy loading from affecting LCP?
Disable lazy loading on any form of main content that appears above the fold. By doing this, you signal the browser to load that part of the content immediately for the user to view it.
Choose a Good Hosting Service
Your site’s page loading speed also depends on your server response time. Slow server response times are often a result of poor backend infrastructure, unoptimized API responses and more.
If you want to dodge such problems, you should use a reliable hosting service. So, if you’re someone using a random hosting service for your site, make sure you switch to a trusted web hosting platform to boost your page loading speed.
Final Thoughts
Of the three core web vitals, Largest Contentful Paint is the one that a majority of websites struggle with.
To improve your LCP, Invest a greater part of your page loading time in fetching LCP elements and a minimal amount of time towards other resources.
Remember, anything that stops the LCP elements on your page from loading as soon as possible is eating up time and contributing to a slower page loading time and is against good LCP.
Eliminate them and get your site optimized to achieve a great LCP score to bolster your SEO.
Cheers!

 MikeTyes
MikeTyes