What Are Breadcrumbs & Why Do They Matter For SEO? via @sejournal, @sejournal
Improve SEO and user experience with breadcrumbs on your website. Learn how implementing breadcrumbs can have a positive impact on your website's visibility and navigation. The post What Are Breadcrumbs & Why Do They Matter For SEO? appeared first...

Breadcrumbs are a navigational feature for your website, and they can greatly impact SEO and user experience.
Many websites still don’t implement breadcrumbs, which is a huge mistake. Not only do breadcrumbs impact SEO, but they are also pretty easy to implement.
Here’s what you need to know about breadcrumbs, how they impact SEO, and common mistakes to avoid.
What Are Breadcrumbs In SEO?
Breadcrumbs are automated internal links that allow users to track their location on a website and their distance from the homepage.
You’ll usually find them at the top of a website or just under the navigation bar.
Just like internal links, they help keep users on a website and help them find the information they are looking for. If they feel disoriented, they can use breadcrumbs links to go one level up and continue their journey on the website rather than clicking a browser’s back button.
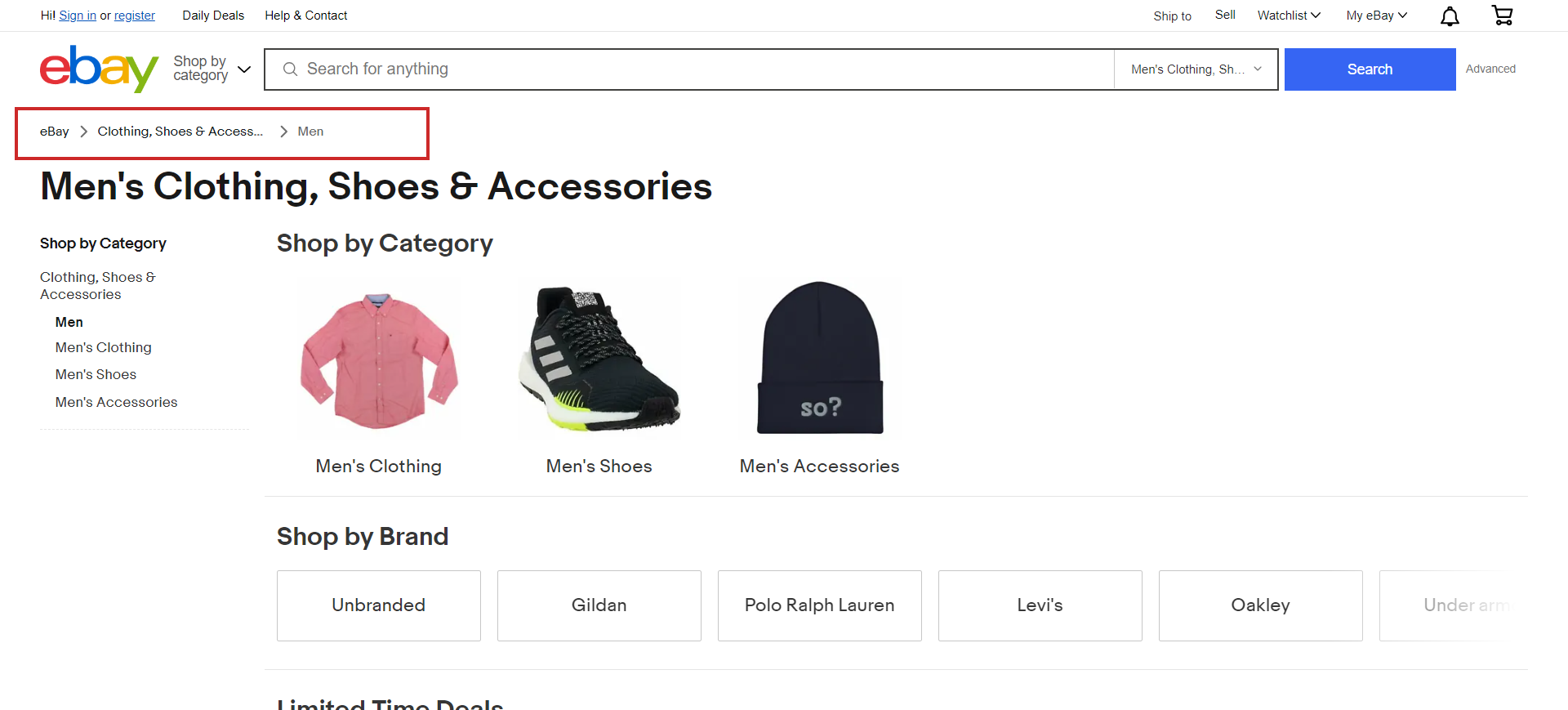
Here’s an example of breadcrumbs from eBay’s website:
 Screenshot from eBay, June 2024
Screenshot from eBay, June 2024
It shows exactly what categories I clicked on to land on the page I am viewing.
The breadcrumbs make it easy to backtrack to a previous page if I need to.
4 Common Types Of Breadcrumbs
Not all breadcrumbs are created equal!
There are four main types of breadcrumbs, each with their own purpose.
Before adding breadcrumbs to your site, determine which type will be the best fit for user experience.
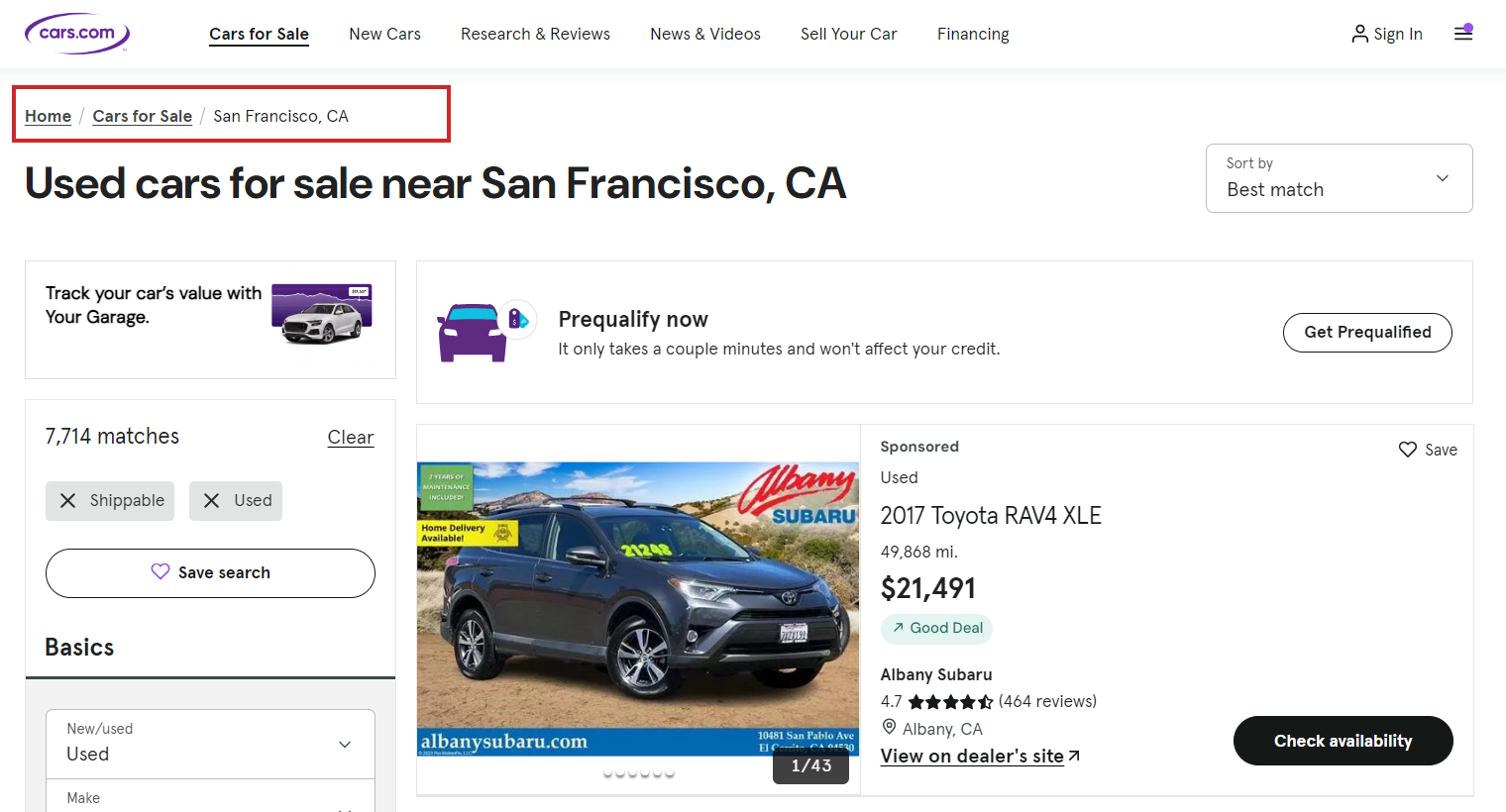
1. Hierarchy-Based Breadcrumbs (a.k.a., Location-Based Breadcrumbs)
The most common type of breadcrumbs that tell users where they are in the site structure and how to get back to the homepage.
For example: Home > California > San Francisco
 Screenshot from cars.com, June 2024
Screenshot from cars.com, June 2024
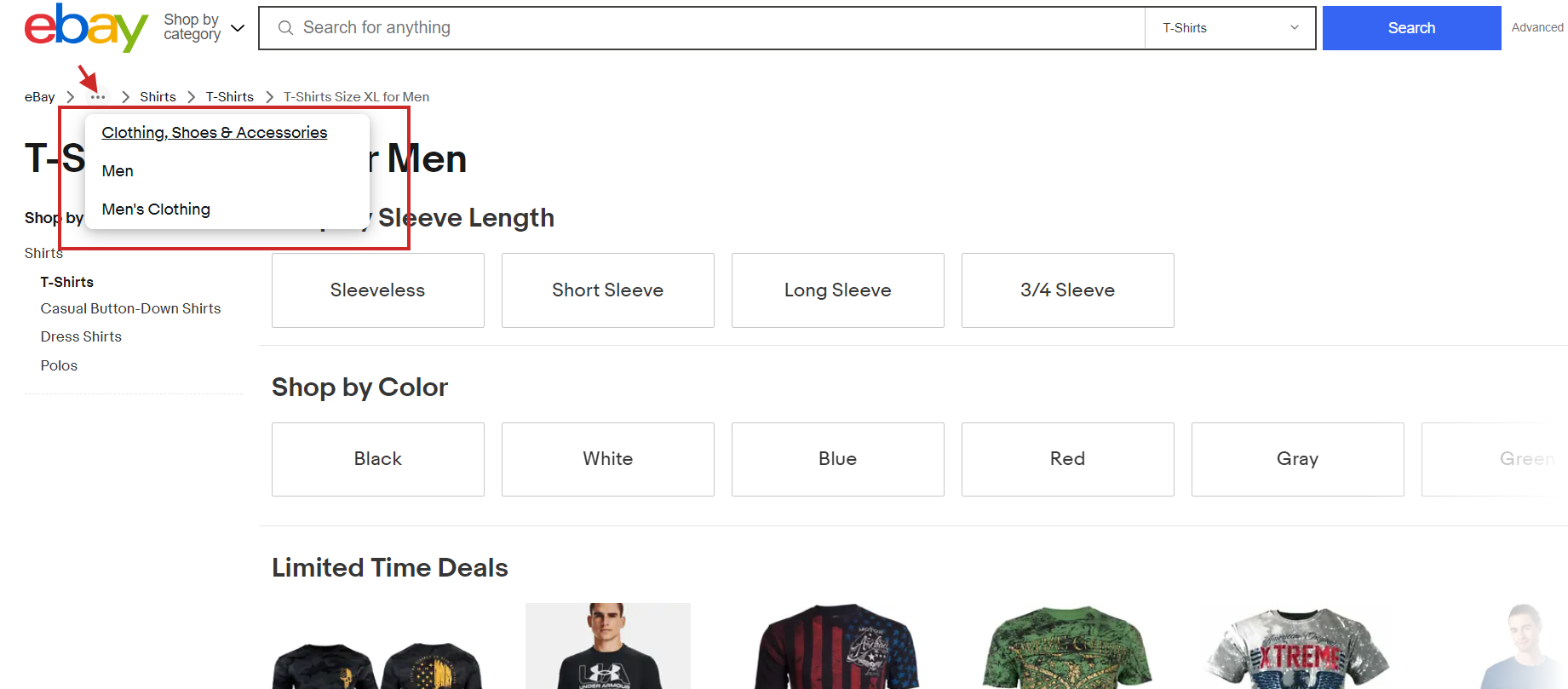
2. Attribute-Based Breadcrumbs
These breadcrumbs are commonly used on ecommerce sites to show what attributes the user has clicked.
For example: Home > Shoes > Hiking > Womens
 Screenshot from eBay, June 2024
Screenshot from eBay, June 2024
Please note how smartly eBay handles breadcrumbs for attributes when the trail is too long.
It shows the last three items following the home page and truncates previous ones under a three-dot menu; you can see all previous items in the breadcrumbs upon clicking.
3. Forward Or Look-Ahead Breadcrumbs
This type of breadcrumb not only shows the user’s current path within a website’s hierarchy but also provides a preview of the next steps they can take.
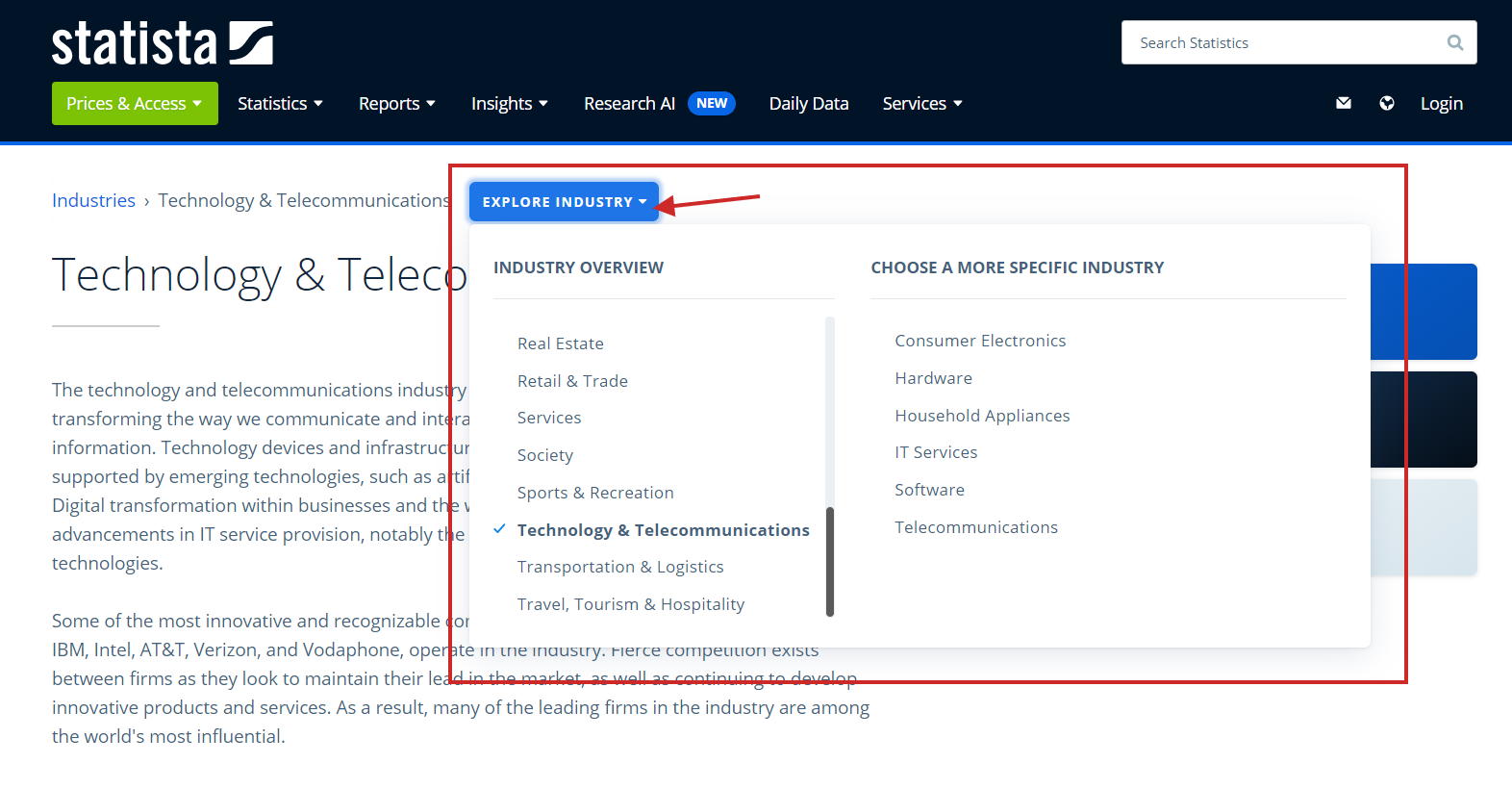
Here is an example from the Statista website, which illustrates how useful it can be by giving users a preview of other sections of the subsection.
 Screenshot from Statista, June 2024
Screenshot from Statista, June 2024
4. History-Based Breadcrumbs
This type of breadcrumb is rarely used and shows users what other pages on the site they have visited, similar to a browser history.
For example, if you were searching for SEO news and read three different articles, the breadcrumbs might look like this: Home > SEO article 1 > SEO article 2 > Current page.
But I recommend avoiding this because it may confuse users. Users may navigate to the same destination through different journeys, which means you will show a different breadcrumb structure each time, confusing users.
Additionally, you can’t markup with schema such as breadcrumbs and benefit from rich results because of its random nature.
3 Benefits of Using Breadcrumbs
This all sounds great, you’re thinking.
But what will breadcrumbs actually do?
If you’re unsure breadcrumbs are worth the hassle (spoiler, they totally are!), then you’ll want to read the section below.
1. Breadcrumbs Improve UX
Breadcrumbs make it easier for users to navigate a website and encourage them to browse other sections.
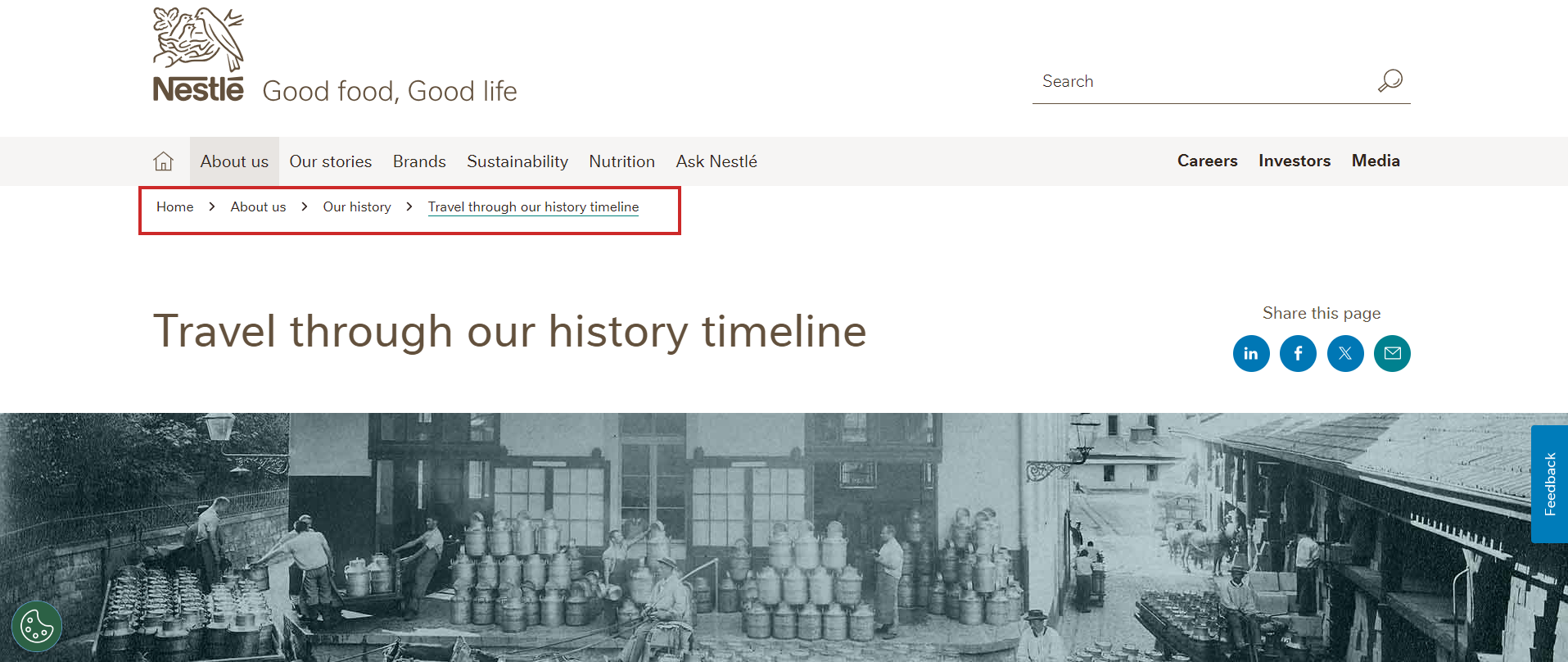
For example, if you want to learn more about Nestle, you head to its site and end up on the Nestle company history page.
 Screenshot from Nestle, June 2024
Screenshot from Nestle, June 2024
Using its breadcrumbs, you can easily navigate back to About Us, History, or even its homepage.
It’s a handy way to help users easily find what they are looking for – and hopefully draw them deeper into your website.
2. Keep People Onsite Longer
Bounce rate is not a ranking factor. But keeping users from bouncing can still help SEO as it helps users click and navigate through the website, an engagement signal that Google uses for ranking purposes.
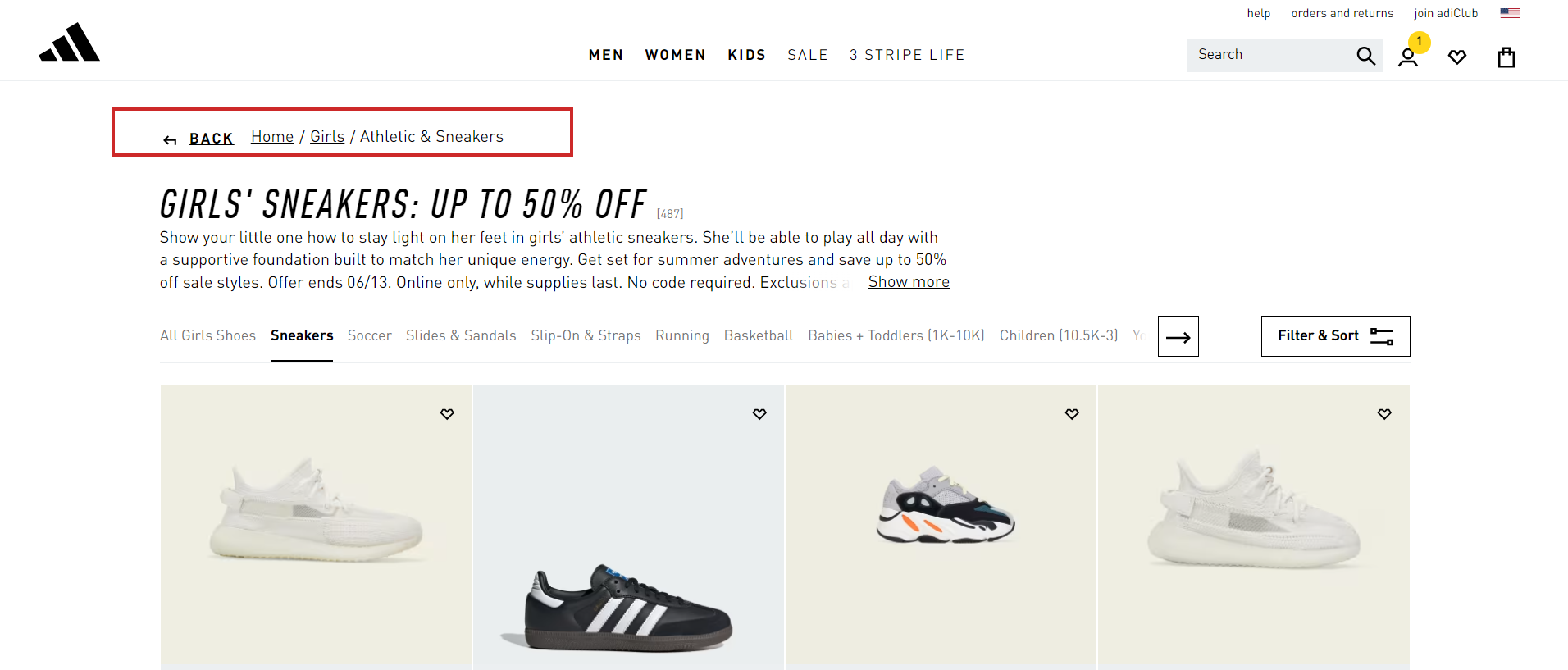
Say, you are looking for a new pair of sneakers on Adidas’s website.
 Screenshot from Adidas, June 2024
Screenshot from Adidas, June 2024
Using Adidas’s breadcrumbs, you can easily navigate back to the boots category and look for a different pair.
This is great for Adidas because it will likely keep you from returning to Google and landing on another shoe website.
That’s the power of the humble breadcrumb!
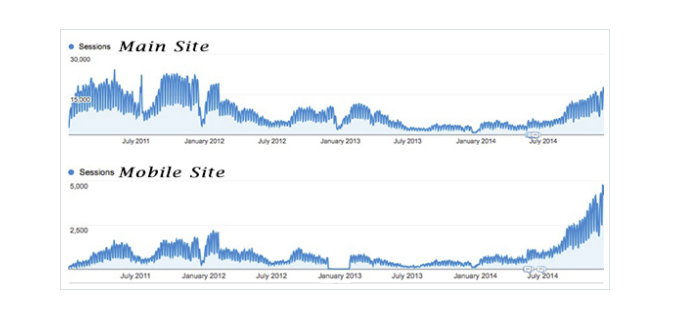
A case study on Moz shows what happened when it added breadcrumbs to a site and made several other changes.
Sessions drastically increased in just a few months.
 Screenshot from Moz, June 2024
Screenshot from Moz, June 2024
Granted, they also added meta descriptions and eliminated a few other UX issues, but breadcrumbs also played a part.
3. Breadcrumbs Improve Internal Linking
Breadcrumbs are not just a navigational utility; they play a crucial role in enhancing a website’s internal linking structure. Google uses breadcrumbs to determine the relationship between different pages which are deeper in the site structure.
By implementing breadcrumbs’s structured data markup, you can help search engines understand the site’s architecture.
Read: Site Structure & Internal Linking in SEO: Why It’s Important
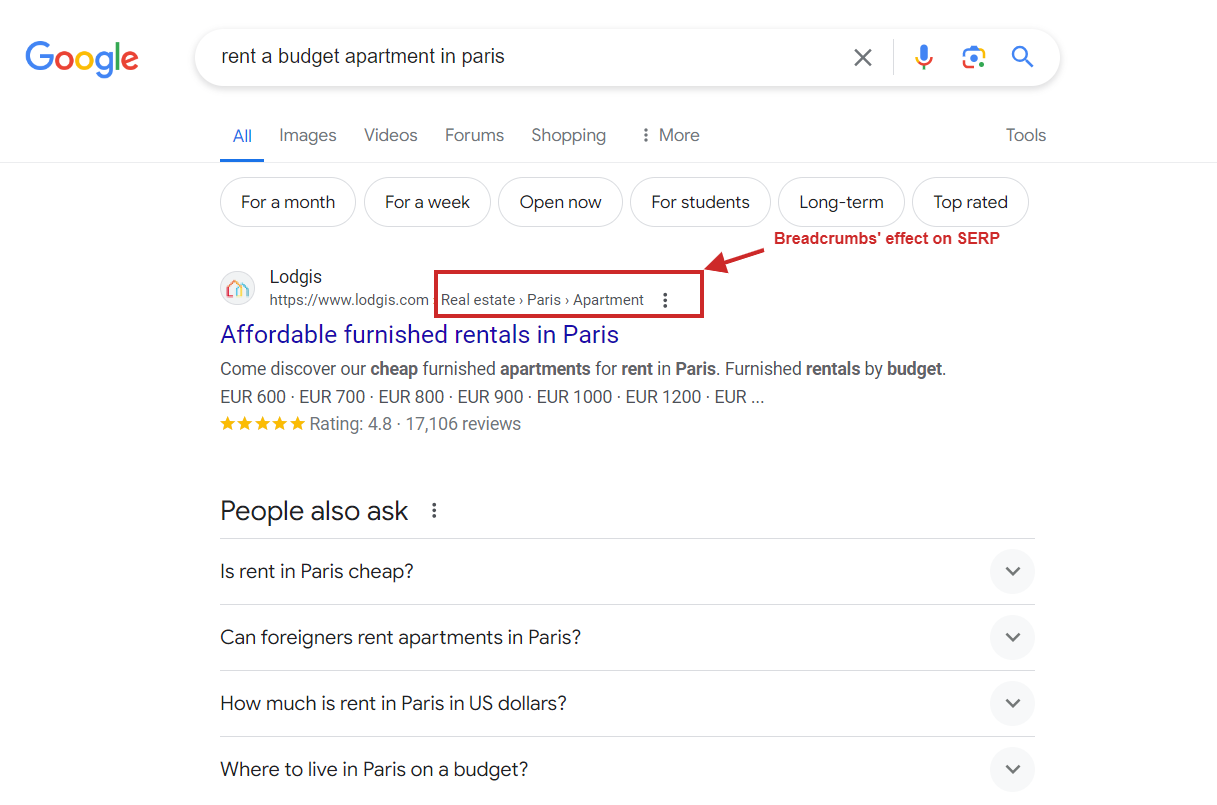
4. Rich Snippets In SERPs
As discussed, breadcrumbs make site navigation easier, but they do a lot more so as Google displays rich snippets in the search results.
 Screenshot from Google.com
Screenshot from Google.com
But this doesn’t happen until you markup your breadcrumbs with structured data so Google can pick it up and surface it in search engine results pages (SERP).
Here is a code example for a breadcrumb that matched the rich snippet from the screenshot:
Here is a breakdown of each attribute in the breadcrumb JSON-LD schema.
| Attribute | Description |
| @context | This tells search engines where to find the definitions of the structured data |
| @type | Defines the type of schema used, in this case, “BreadcrumbList” |
| itemListElement | An array of list items representing a breadcrumb. |
| itemListElement[position] | Indicates the position of the breadcrumb in the list, starting from 1. |
| itemListElement[item] | The URL of the breadcrumb’s target page |
| itemListElement[name] | The visible name of the breadcrumb as it appears to users. |
Please note that you can’t game Google by having structured data on the website without having an actual breadcrumb visible to users.
If Google detects such manipulations, violating Google’s guidelines, you may get a manual penalty. However, that doesn’t cause a drop in rankings, but your website will not be eligible for any kind of rich snippets in search results.
So, the golden rule is that every schema markup you have on the website has to exist on the page and be visible to users.
4 Common Mistakes When Using Breadcrumbs For SEO
Implementing breadcrumbs is a straightforward way to improve a site’s SEO and provide better UX.
However, sometimes, implementing breadcrumbs could cause more harm than good.
Here are a few breadcrumb mistakes you’ll want to avoid.
1. Don’t Go Too Big or Too Small – Aim For Just Right
Breadcrumbs should be easy to see but unobtrusive.
A slightly smaller font is fine, but too small text will be hard to see and hard to click on mobile devices.
Position them at the top of the page, beneath the hero image, or just above the H1 title so they are easy to find.
2. Don’t Just Repeat Your Navigation Bar
If the breadcrumbs just duplicate what is already in your navbar, they might not serve any additional purpose.
There’s no need to add more coding (and take up room!) if it doesn’t help.
3. Don’t Ditch Your Navigation Bar In Favor Of Breadcrumbs
While you don’t want to repeat navigation, you also don’t want to rely entirely on breadcrumbs.
They serve as a supplement, not a replacement for other navigational features.
4. Use The Right Type Of Breadcrumbs
Location breadcrumbs are the most common type, but they might not be the best choice for your site.
Don’t use location breadcrumbs if your site doesn’t use a nested structure where most pages fit under a few categories.
In that case, history-based breadcrumbs might be more beneficial.
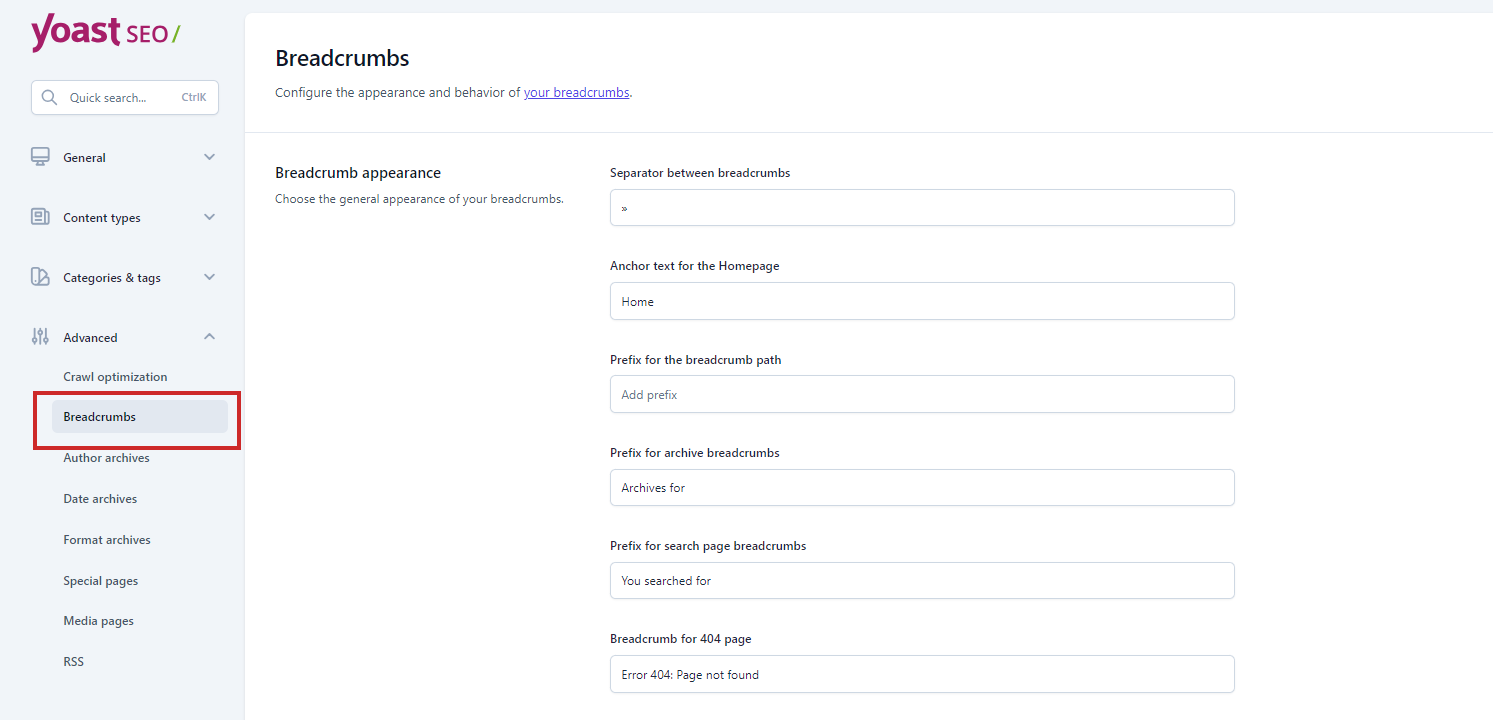
How To Implement Breadcrumbs In WordPress
Breadcrumbs are an incredibly useful navigation element for both users and search engines — and they are easy to add to your site.
Here are a few ways to add these useful features to your site.
 Screenshot from Yoast SEO, June 2024
Screenshot from Yoast SEO, June 2024
Finally, your site builder or WordPress theme might have a built-in breadcrumb feature.
Shopify, Wix, or Squarespace sites have built-in features you can enable on their settings page.
Breadcrumbs Are An Easy-to-Grasp Way To Navigate Your Website
Think of breadcrumbs as the butter to your bread. The Kermit to your Miss Piggy. The animal sauce to your In N’ Out burger.
You get the point.
Breadcrumbs are a simple change that can help your site stand out on the search results page.
Though they won’t guarantee a significant boost to SERPs, they are helpful to users and search engines alike.
As an added bonus, breadcrumbs are easy to implement using a plugin like Yoast.
In just a few clicks, you could make your site easier to navigate and maybe rank higher in SERPs.
More resources:
7 Tips For Building SEO + UX-Minded Navigation Are Breadcrumbs A Google Ranking Factor? The Complete Guide to On-Page SEOFeatured Image: BestForBest/Shutterstock

 Fransebas
Fransebas 



















.jpg&h=630&w=1200&q=100&v=6e07dc5773&c=1)





.jpg&h=630&w=1200&q=100&v=f776164e2b&c=1)






